Javascript
Содержание:
- Google Chrome
- Как настроить
- Выключение JavaScript
- Советы по эфективному изучению JavaScript
- Как включить JavaScript в Firefox
- Internet Explorer
- Google Chrome
- Отложенные и асинхронные сценарии
- Для чего нужен защищенный режим
- Яндекс.Браузер
- Новые опции уведомлений на экране блокировки
- Подключаем Wi-Fi на ноутбуке
- Как настроить уведомления для конкретного приложения
- Работа с плагином Java
- Возможности JavaScript
- Описание элементов панели разработчика
- Что такое javascript?
- Заключение
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
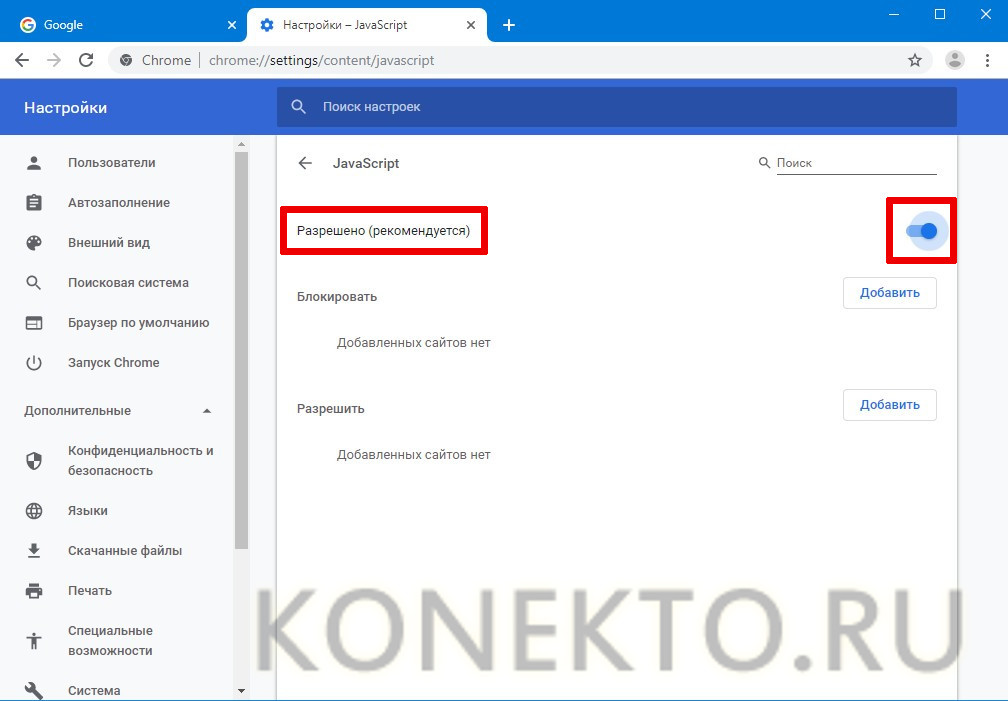
Чтобы включить JavaScript, необходимо:
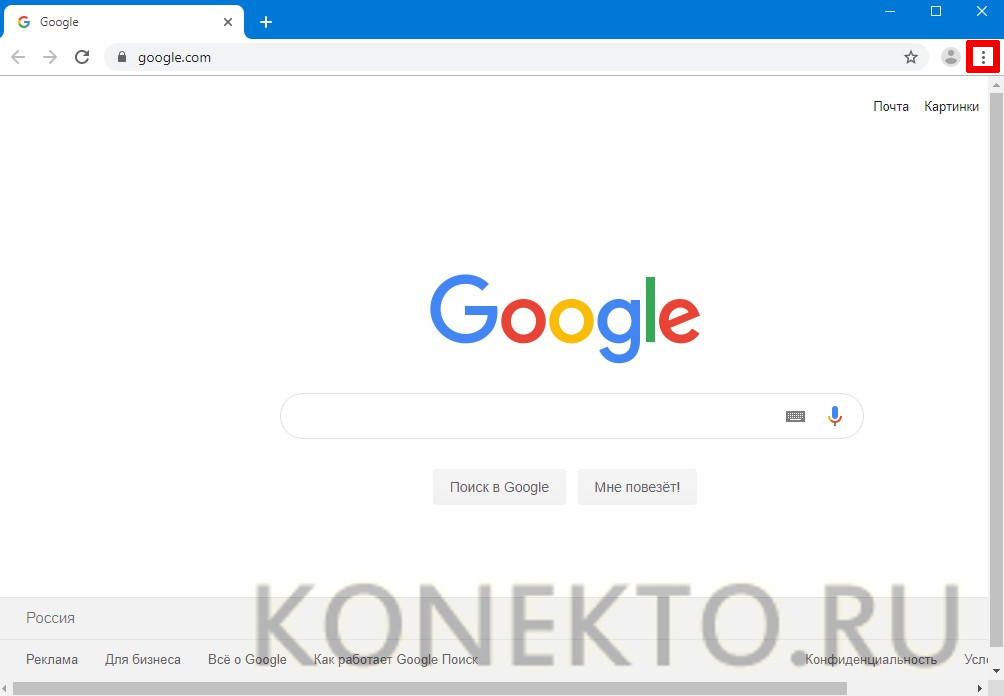
Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.

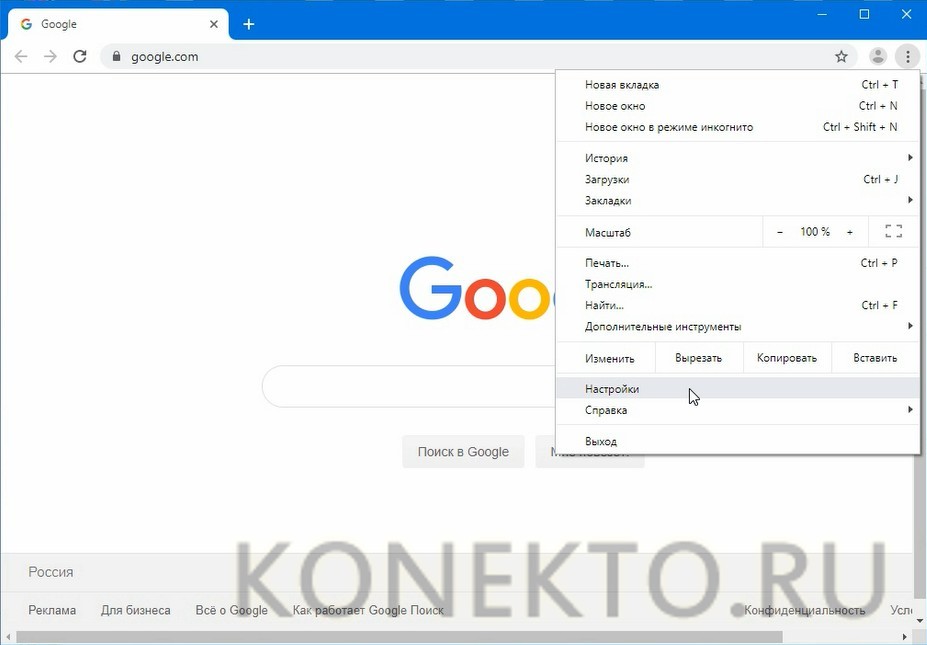
В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.


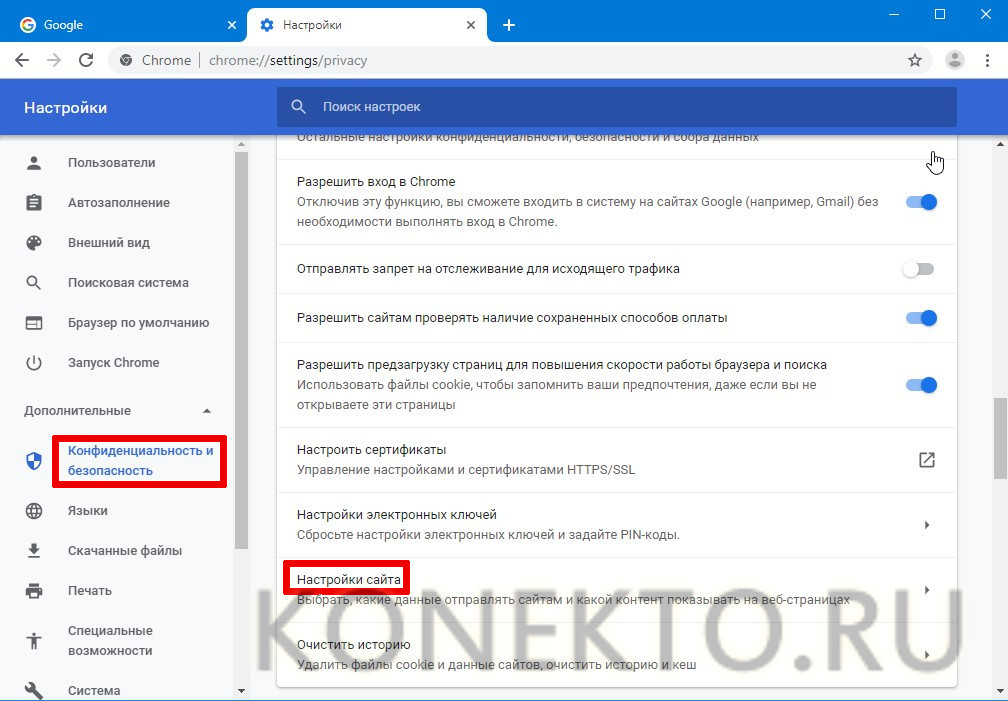
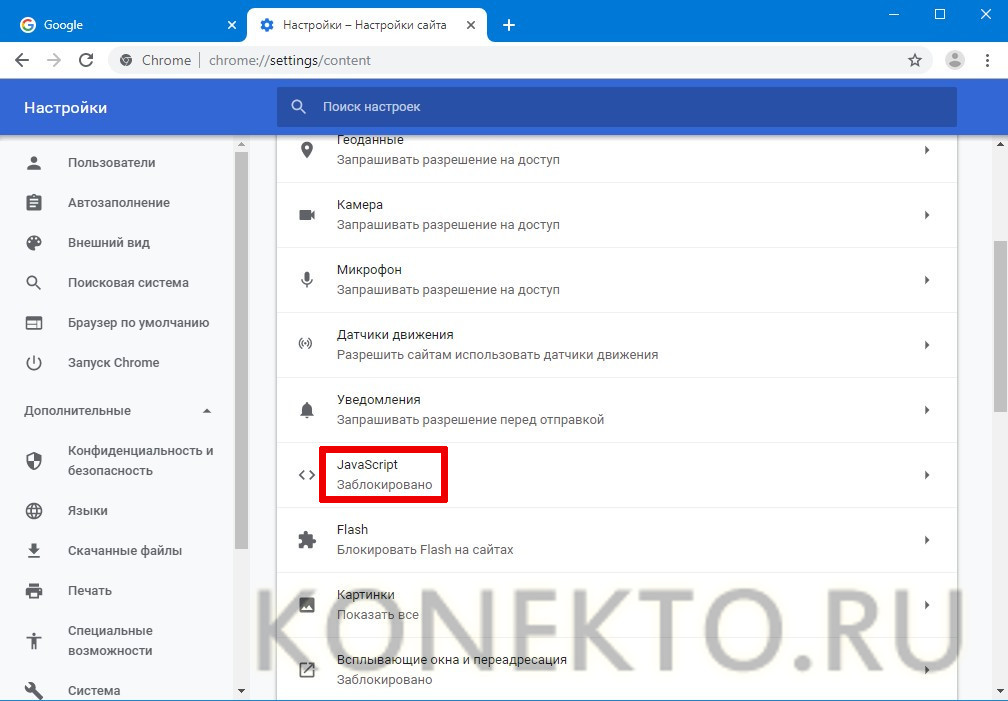
Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».

Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».

Как настроить
К ее настройкам можно попасть двумя способами:
- через персонализацию
- контекстное меню
Через персонализацию
Для доступа к персонализации наводим на пустое место рабочего стола курсор мыши и нажимаем правую кнопку.
В появившемся меню выбираем «персонализация»
В открывшемся окне с левой стороны ищем «панель задач» и жмем на нее.
В открывшемся списке настраиваем этот элемент интерфейса под свои нужды.
Давайте всё-таки рассмотрим основные моменты:
1 Закрепить панель задач. Если выключить это параметр то можно наведя на границу панели курсор мыши, расширить ее, тем самым увеличить ее площадь.
2 Скрывать панель задач. При включенном параметре она появляется только при наведении на нее мыши. При выключенном параметре ее видно всегда.
3 Автоматически скрывать … Этот параметр актуален для планшетов.
4 Использовать маленькие кнопки. Здесь все понятно уменьшает размер кнопок находящихся на панели.
5 Показывать рабочий стол. Тут кому как нравится, у меня он выключен.
6 Заменить командную строку оболочкой Windows PowerShell … Если вы не являетесь IT-специалистом то она вам не к чему. Оставьте ее как есть.
7 Показать эмблемы на кнопках панели задач. Здесь я думаю тоже все понятно
Внимание! Данный параметр не работает при включенной настройке «Использовать маленькие кнопки»
8 Положение панели задач на экране. Есть четыре варианта настройки. Внизу (устанавливается по умолчанию), вверху, справа и слева. Ставьте как вам удобнее. У меня установлено снизу.
9 Группировка кнопок на панели задач. Включает или выключает названия рядом с иконками программ. Здесь тоже как вам нравится. У меня включено «Всегда скрывать метки»
10 Дальше идет ссылка на инструкцию по пользованию от производителей.
11 Потом идут настройки области уведомлений. О них мы поговорим чуть ниже. Так что читайте статью до конца.
12 Ниже показаны параметры для тех, у кого установлено несколько дисплеев.
13 При включении параметра «Люди» появится значок, нажав на который откроется область, где можно закрепить ваши контакты из скайпа или электронной почты.
У меня настройка выключена, так как она мне не нужна. Но вы можете попробовать.
В этих параметрах нет ничего сложного. Устанавливаем нужный параметр, смотрим, что получилось если не подходит, то возвращаем предыдущий вариант или выбираем следующий.
Через контекстное меню
Второй вариант немного проще вызываем контекстное меню, наведя мышью на свободную область самой панели и в самом низу выбираем «Параметры панели задач» и попадаем в тоже окно, что и в первом варианте.
С настройками, думаю все понятно, давайте теперь рассмотрим, из каких элементов она состоит, и как их настраивать.
Выключение JavaScript
Соответственным образом, если потребности использования яваскриптов стали не нужны, точно так же, как написано выше, можно отключить данный тип функции. Для этого также перейдите в «Настройки» – «Содержимое», уберите галочку возле «Использовать JavaScript». Готово!
Кроме того, если у вас браузер Mozilla Firefox обновлен до последней версии, то хорошо бы осуществить проверку, не сбились ли настройки после обновлений, так как иногда такое случается. Также стоит заметить, что практически все виды социальных сетей используют интерактивные типы форм, потому без включенных видов скриптов не будет возможности полноценного просмотра страниц.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Как включить JavaScript в Firefox
На самом деле метод запуска скриптов является очень простым, необходимо только выполнение нескольких действий элементарного типа, которые могут сделать даже самые неопытные пользователи. Пошаговая инструкция выглядит следующим образом:
- сначала нужно запустить личный браузер Mozilla Firefox;
- после этого открыть опции браузера, затем кликнуть по соответственной кнопке в виде трех параллельных линий рядом со строчкой введения;
- теперь перед вами открылось большущее окно со многими вкладками; та, что вам необходима, именуется «Содержимое», кликните на нее;
- далее еще проще: найдите строчку «Использовать JavaScript» и поставьте рядом с ней галочку;
- нажмите «ОК» и перезагрузите личный браузер.
На этом инстукция того, как включить JavaScript в Firefox, может считаться завершенной.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
Чтобы включить JavaScript, необходимо:
Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.
В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.
Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».
Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».
Отложенные и асинхронные сценарии
Как отмечалось ранее, по умолчанию файлы JavaScript-кода прерывают синтаксический анализ (парсинг) HTML-документа до тех пор, пока скрипт не будет загружен и выполнен, тем самым увеличивая промежуток времени до первой отрисовки страницы.
Возьмём пример, в котором элемент расположен где-то в середине страницы:
В этом примере, пока пока браузер не загрузит и не выполнит script.js, он не покажет часть страницы под ним. Такое поведение браузера называется «синхронным» и может доставить проблемы, если мы загружаем несколько JavaScript-файлов на странице, так как это увеличивает время её отрисовки.
А что, если HTML-документ на самом деле не зависит от этих JS-файлов, а разработчик желает контролировать то, как внешние файлы загружаются и выполняются?
Кардинально решить проблему загрузки скриптов помогут атрибуты и элемента .
Атрибут async
Async используется для того, чтобы указать браузеру, что скрипт может быть выполнен «асинхронно».
При обнаружении тега браузер не останавливает обработку HTML-документа для загрузки и выполнения скрипта, выполнение может произойти после того, как скрипт будет получен параллельно с разбором документа. Когда скрипт будет загружен – он выполнится.
Для сценариев с атрибутом не гарантируется выполнение скриптов в порядке их добавления, например:
В примере второй скрипт может быть выполнен перед первым, поэтому важно, чтобы между этими сценариями не было зависимостей. Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария
Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария.
Атрибут defer
Атрибут откладывает выполнение скрипта до тех пор, пока вся HTML-страница не будет загружена полностью.
Как и при асинхронной загрузке скриптов — JS-файл может быть загружен, в то время как HTML-документ ещё грузится. Однако, даже если скрипт будет полностью загружен ещё до того, как браузер закончит обработку страницы, он не будет выполнен до тех пор, пока HTML-документ не обработается до конца.
Несмотря на то, что в приведенном примере теги включены в элемент HTML-документа, выполнение сценариев не начнется, пока браузер не дойдет до закрывающего тега .
Кроме того, в отличие от , относительный порядок выполнения скриптов с атрибутом будет сохранён.
Применение атрибута бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Примечание: Атрибуты и поддерживаются только для внешних файлов сценариев, т.е. работают только при наличии атрибута .
Для чего нужен защищенный режим
Комплексная защита имеет встроенную технологию распознавания угроз при серфинге в интернете. Система ежедневно мониторит новые опасности и собирает их в базу данных, которая является основой для многих функций Яндекс браузера.
Защита подразумевает комплекс мер, которые предназначены для:
- безопасности соединений и просмотра сайтов;
- шифрования пользовательских паролей;
- блокировки потенциально опасных ресурсов;
- фильтрации шокирующего и навязчивого контента.
При входе на страницу онлайн-банка или платежной системы, для которой необходимо обеспечить безопасность, интерфейс браузера меняется: он становится темным. При этом блокируются расширения, к которым нет доверия. Отображается уведомление о том, что включен защищенный режим, а справа от адресной строки появляется соответствующая надпись.
При защищенном режиме происходит проверка сертификатов HTTPS сайта. Если проблем не обнаружено, то функция запустится. В тех случаях, когда сертификат является устаревшим или опасным, то активация режима не произойдет.
Яндекс.Браузер
В 2012 году компания «Яндекс» представила свой браузер, который был разработан на движке Blink. В сегменте настольных компьютеров он занимает вторую позицию. В сентябре 2018 года его доля на российском рынке составила около 16%.
Включить JavaScript можно при помощи стандартных настроек:
В верхнем правом меню кликнуть по кнопке с тремя горизонтальными полосами, чтобы открыть настройки браузера.
В открывшемся списке доступных параметров выбрать пункт «Настройки», рядом с которым находится значок шестеренки.
В левой колонке найти ссылку «Сайты» и кликнуть по ней, чтобы попасть в нужный раздел.
При помощи полосы прокрутки продвинуться до пункта «Расширенные настройки сайтов», открыть его.
Под заголовком «JavaScript», находящемся в самом низу, поставить галочку под надписью «Разрешен».
Новые опции уведомлений на экране блокировки
Кроме отдельного раздела с параметрами для уведомлений в iOS 15 изменился и способ взаимодействия с баннерами на заблокированном экране iPhone или iPad.
Если сдвинуть баннер с уведомлением влево и нажать на кнопку Параметры, будет доступно несколько новых действий.
Можно выключить уведомления от приложения на час. Аналог временного включения режима Не беспокоить.
Есть возможность заглушить уведомления для программы до конца дня.
Можно поместить уведомление в сводку.
В последнем случае сообщение будет отложено и отобразится во время ближайшей настроенной сводки. Удобная фишка, чтобы не забыть ответить на сообщение и не зацикливаться на нем немедленно. Разумеется, такой пункт меню будет доступен только после включения сводки и настройки расписания.
Только ради работы подобной опции следует включить сводку уведомлений
Можно не добавлять в нее никаких приложений, но иметь возможность отправлять туда сообщения средней важности, на которые сейчас отвечать неудобно
Вот так работает новая система фильтрации и группировки сообщений в iOS 15.
iPhones.ru
Фишку можно использовать вместо режима Фокусирование.
Подключаем Wi-Fi на ноутбуке
Если вы подключаетесь к беспроводной сети через ноутбук, выполните следующие пункты:
- В правом нижнем углу экрана на панели найдите значок беспроводного подключения к Интернет.
- Нажмите на него. В окне появятся все доступные сети. Выберите необходимую и нажмите «Подключение».
- Введите пароль при необходимости.
Подключиться к роутеру быстро и легко позволяет технология WPS. Используя ее, вам не придется вводить пароль на компьютере или ноутбуке. Для этого дойдите до 3 пункта предыдущей инструкции. Как только появится окно ввода пароля, найдите на роутере кнопку с надписью WPS, а затем нажмите на нее. Ноутбук автоматически подключится к сети.
Часто WPS бывает программно отключена. Активировать ее можно в веб-настройках роутера. Зайдите в раздел WPS, а затем нажмите кнопку «Enable WPS». При необходимости можно добавить новое устройство через веб-интерфейс, нажав кнопку «Add device» (Добавить устройство).
Теперь вы знаете способ, как подключится к вайфаю с паролем.
Включение на корпусе или при помощи сочетания клавиш
На некоторых ноутбуках Wi-Fi отключается аппаратно. Перед подключением к беспроводной сети его необходимо включить. Первый способ – нажать специальную кнопку. Некоторые производители в своих устройствах размещают подобную клавишу на клавиатуре или сбоку.
Подсоединить ноутбук к Wi-Fi можно и через комбинации клавиш. На многих моделях для активации Wi-Fi имеется кнопка среди функциональных (F1-F12). На ней должен быть изображен соответствующий значок. Для активации вайфай необходимо нажать на нее совместно с клавишей Fn.
Это актуальные способы, как подключить к Wi-Fi свой ноутбук через кнопки.
Настройки в системе Windows
Для корректной работы сети в некоторых случаях необходимо выполнить настройки в самой Windows. Ноутбук должен автоматически получать DNS и IP адреса. Из-за неправильных параметров, естественно, у вас может не получаться установить подключение Wi-Fi. Выставить нужные параметры поможет следующая инструкция:
- Зайдите в панель управления своего ноутбука/компьютера.
- Перейдите в раздел «Сеть и Интернет» (подраздел «Сетевые подключения»).
- Найдите свой сетевой адаптер. Щелкните по нему правой кнопкой мыши и нажмите «Свойства».
- Во вкладке сеть найдите строку Protocol Version 4 (аналогичное название TCP/IPv4), выберите ее, а затем нажмите кнопку «Свойства».
- Выберете автоматическое получение IP-адреса и DNS-сервера. Нажмите во всех окнах «ОК».
После этих манипуляций включение вайфай будет происходить без проблем.
Как настроить уведомления для конкретного приложения
Другим способом настройки уведомлений является переход в соответствующий раздел параметров программы по пути Настройки – Уведомления – Название приложения.
Здесь в разделе Доставка уведомлений сможете выбрать подходящий вариант вывода сообщений. На выбор доступны Мгновенная доставка и Доставка по расписанию. Последняя опция будет активна при включенном расписании сводки уведомлений.
При выборе мгновенной доставки будет доступен весь прежний перечень параметров уведомлений, а при указании доставки по расписанию можно включить или отключить отображение бейджей уведомлений (красных кружков на иконках) и внешний вид баннеров на заблокированном экране iOS.
Кроме этого в параметрах некоторых приложений появятся переключатели Неотложные уведомления и/или Важные предупреждения. Пока подобные опции доступны лишь в стандартных приложениях iOS и отвечают они за возможность вывода чувствительных ко времени и критических уведомлений, о которых рассказывал выше.
Позднее сторонние разработчики смогут добавить подобные тумблеры в свои программы, а мы получим возможность отправить сообщения обычного приоритета в сводку, а неотложные или важные – получать мгновенно.
Работа с плагином Java
Прежде чем приступить к работе с плагином, его понадобиться скачать с официального источника расположенного по адресу https://java.com/ru/download/
В качестве меры предосторожности отключите брандмауэр вашего антивируса, иначе есть шанс блокировки загрузки
- Как только вы проследуете по предоставленной ссылке откроется окно, где будет находиться красная кнопка с надписью «Загрузить Java бесплатно».
- Нажмите на неё и дождитесь окончания скачивания.
- Запустите исходный файл.
- Появится небольшое окно лаунчера, где необходимо нажать «Install».
После непродолжительной установки плагин будет доступен для использования на вашем компьютере.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Что такое javascript?
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
9.1Total ScoreJavascript в браузере
8.5Средняя оценкаАктуальность информации8Доступность применения8.5Достоверность информации8.5Достоверность информации9СофтБраузеры
Функциональность многих современных сайтов базируется на языке программирования JavaScript, который выполняется на стороне браузера. Чтобы пользоваться всеми возможностями интернет-ресурсов, необходимо включить его поддержку. Последовательность действий будет зависеть от браузера.


