Делаем прозрачный фон изображения. 3 разных способа
Содержание:
- Как сделать полупрозрачный текст и «водяной знак»
- Как сделать прозрачный фон в фотографии в Paint 3d
- 4. Продолжайте очистку с помощью инструментов Лассо и ластика.
- Зачем это нужно?
- Как открыть файл PNG
- Правильное сохранение.
- Немного теории
- Как настроить градиент
- Градиент в дизайне
- .. или уроки Adobe Photoshop.
- Грязные градиенты → чистые градиенты
- Смягчение градиентов
- Сетчатые градиенты
- Панель градиента
- Подготовка градиентов к печати
- Дополнительные настройки градиента в Фотошопе
- Быстрый и грязный способ удалить фон в фотошопе
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Как сделать прозрачный фон в фотографии в Paint 3d
Для начала открываем фотографию, в которой нужно сделать фон прозрачным: Меню – Открыть – Обзор файлов и находим нужную картинку, либо просто перетягиваем файл изображения с папки на рабочую область Паинт 3д.
Далее нажимаем на кнопку Волшебное выделение (1), которая находится в верхней панели инструментов. Если объект, который нужно оставить на прозрачном фоне, слишком маленький по сравнению с фоном, подтягиваем кружочки (2) по его периметру, чтобы программа смогла понять, что мы пытаемся Волшебно выделить. После этого нажимаем на Далее.
У вас должен выделиться нужный объект по контуру, как показано на скриншоте. Возможно, некоторые части будут выступать за зону выделения, либо наоборот, не будут выделены. Чтобы объект выделился ровно по контуру, пользуемся кнопкой Добавить (1) и кнопкой Удалить (2).
Так, у меня программа криво обрезала левую часть фотографии собаки. Нажимаю на кнопку Добавить и дорисовываю площадь, которая должна быть выделена:
В результате вот, что получилось. После того, как довыделяли все что нужно, нажимаем на кнопку Готово.
Теперь копируем выделенное изображение в буфер обмена. Для этого нажимаем на соответствующую кнопку:
Создаем новый документ, предыдущий можем не сохранять. Нажимаем на Холст и передвигаем ползунок на Прозрачный холст (все то же самое, как в первой части статьи). И после этого нажимаем на Вставить с верхней панели.
Все, теперь наше изображение стало с прозрачным фоном. Его можно добавлять на любой другой фон, либо сохранить в таком же виде. Напоминаю, фотографии с прозрачным фоном сохраняются только в форматах JPG или PNG.
4. Продолжайте очистку с помощью инструментов Лассо и ластика.
В Photoshop имеется около десятка различных инструментов выделения, и, хотя « Выбор» и «Маска» хорошо работают с объектами, которые трудно выбрать (например, с волосами), инструмент «Магнитное лассо» может быть быстрее для четко определенных краев. Продолжайте уточнять выделение после « Выбрать» и «Маска» или переходите вправо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите магнитный инструмент лассо. Инструменты лассо — третий сверху в панели инструментов по умолчанию, но их более одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из выпадающего меню (это значок с магнитом в углу). Если у вашего объекта есть как четко определенные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему краю объекта, чтобы выбрать дополнительные фоновые области для удаления. Магнитное лассо будет пристегиваться к краям объекта, но обязательно нажимайте достаточно часто, чтобы выручить его. Как только вы выбрали часть фона, нажмите клавишу удаления.
Вы также можете удалить разделы фона, используя ластик из панели инструментов. Это хорошо для окончательной очистки после использования инструмента Лассо.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.

Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.

Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Как настроить градиент
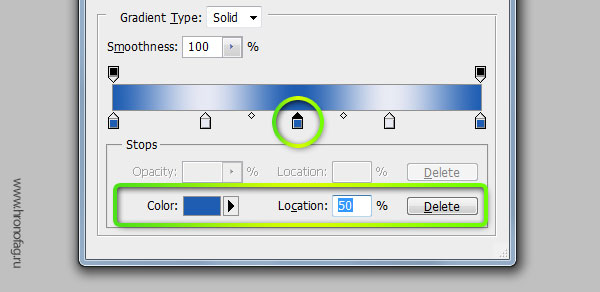
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.

На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

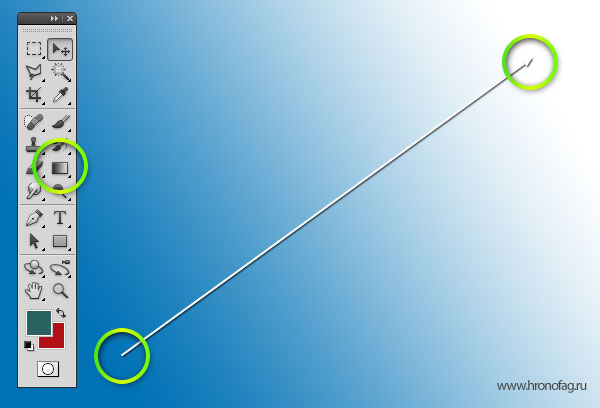
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

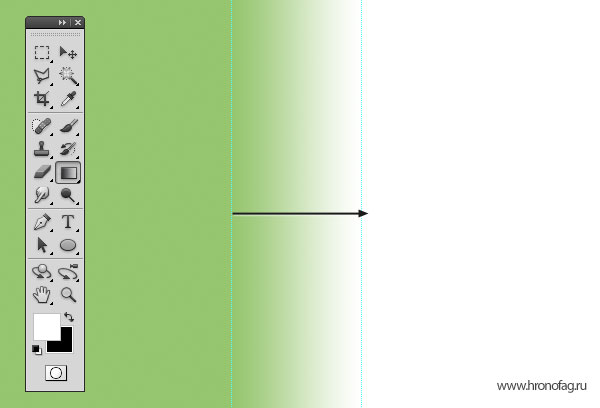
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».

3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»

4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.

5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с . Выглядит такой градиент грязно.

Изображение: Skillbox Media
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
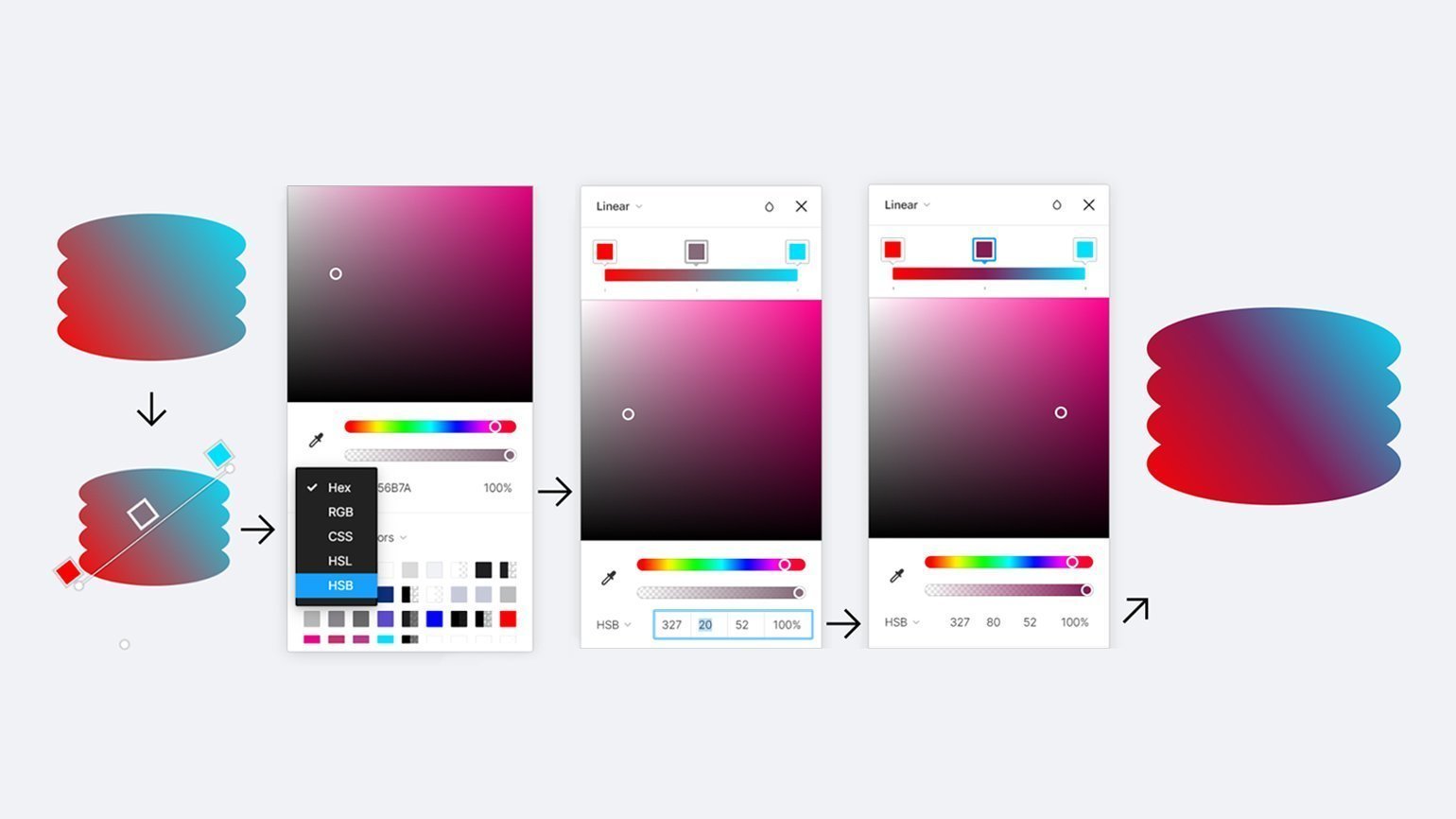
Промежуточная точка
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.

Изображение: Skillbox Media
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
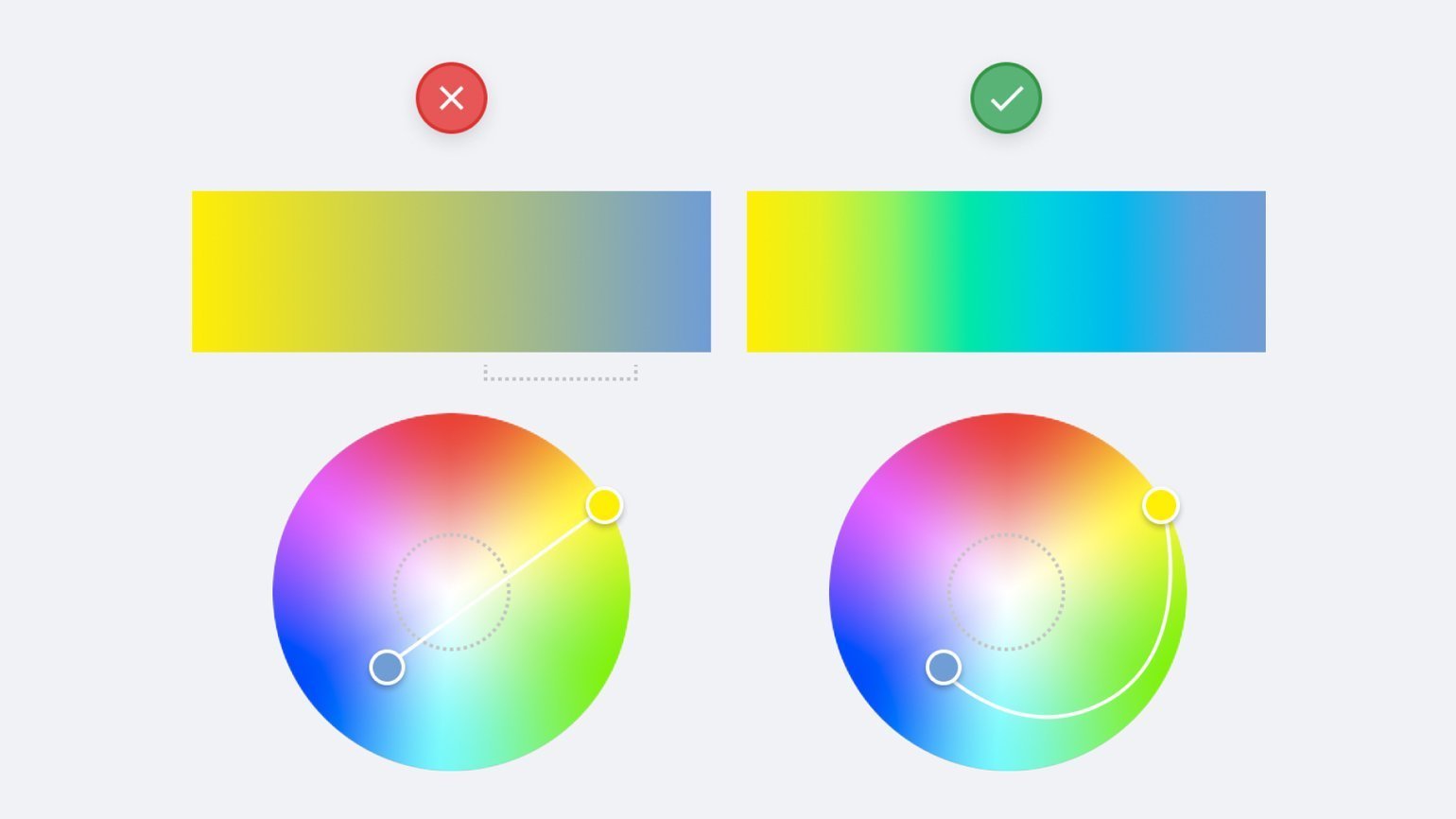
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
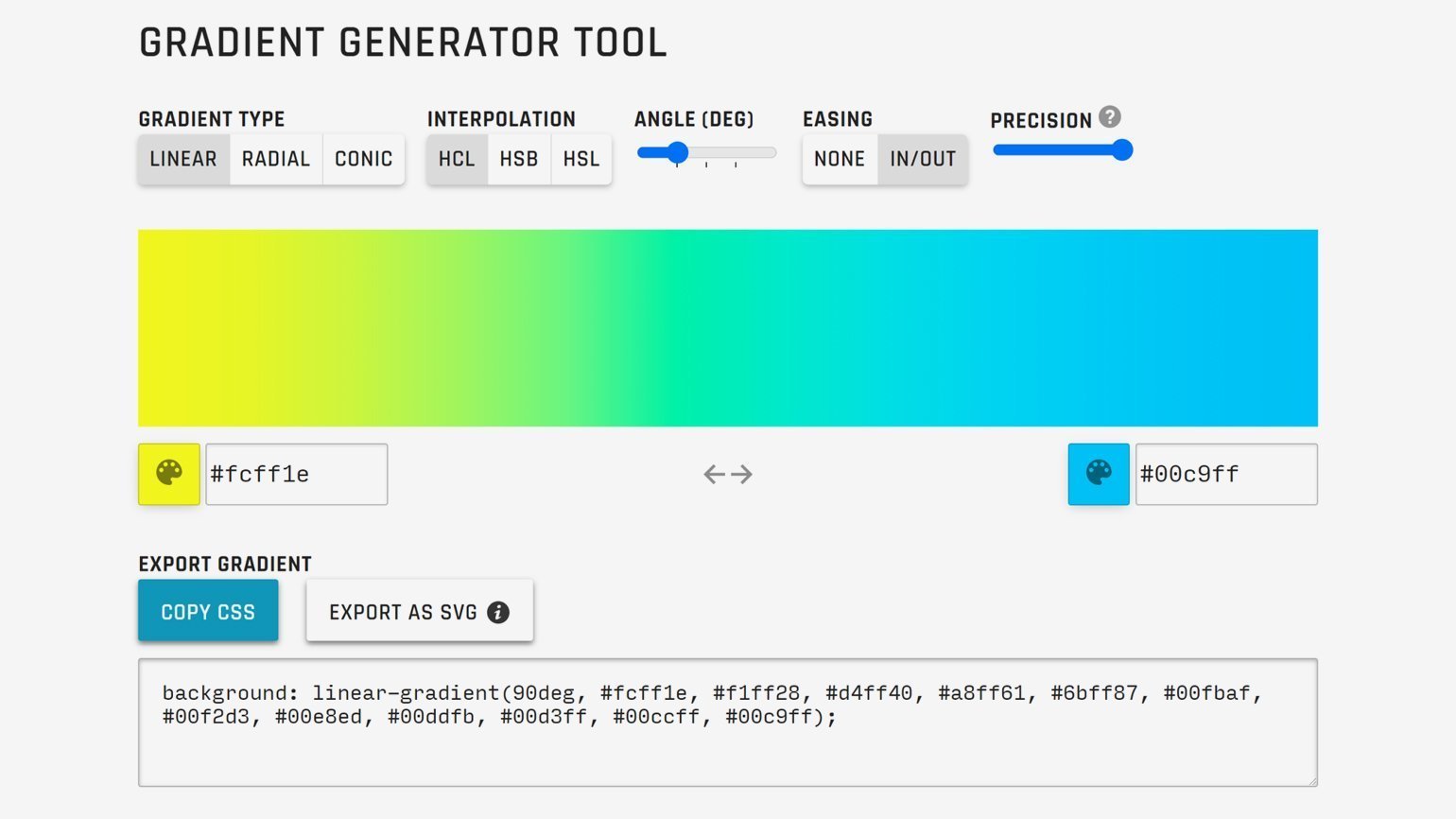
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.

Изображение: сайт learnui.design
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.

Скриншот: сайт learnui.design
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством . Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
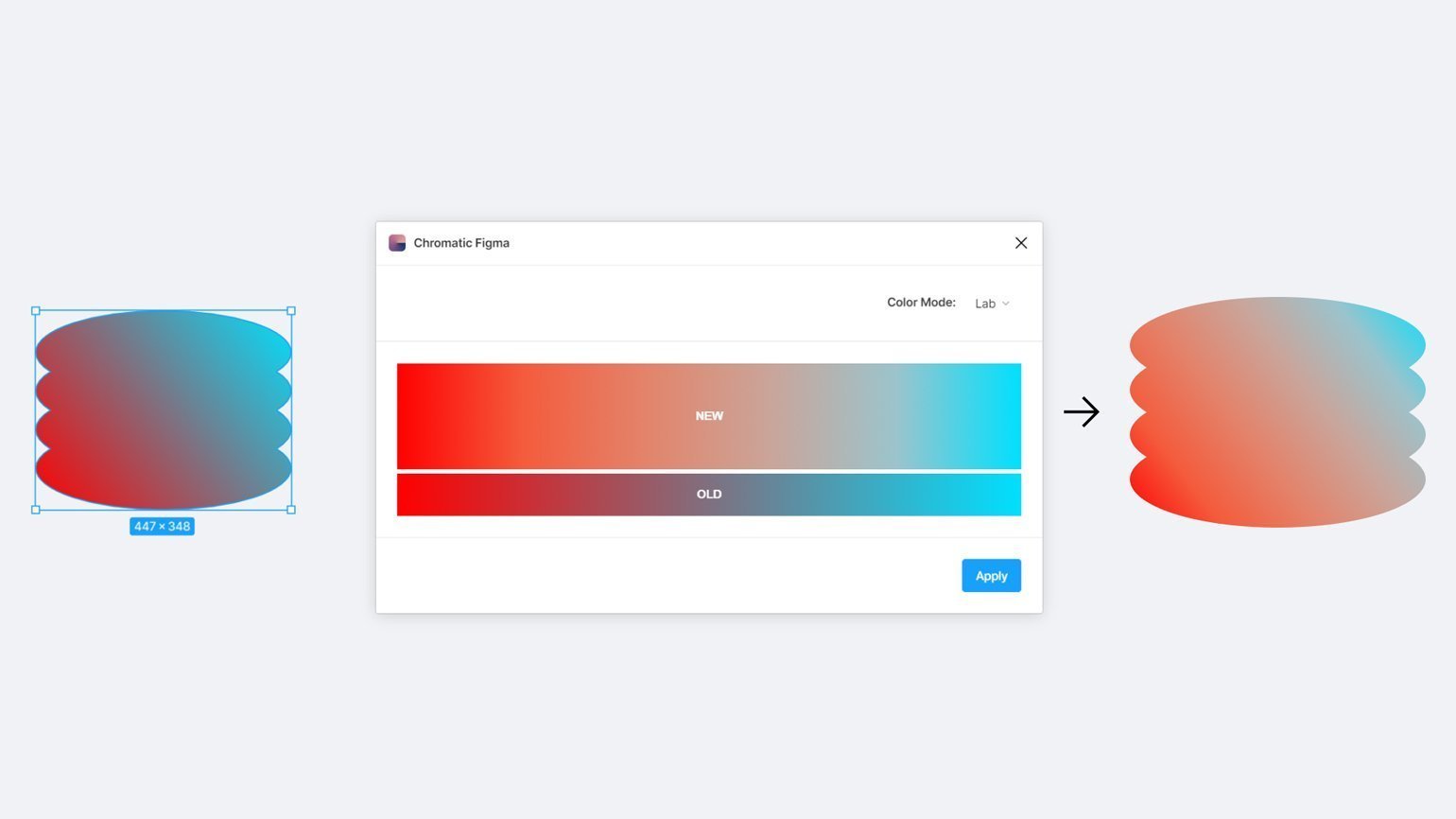
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.

Изображение: Skillbox Media
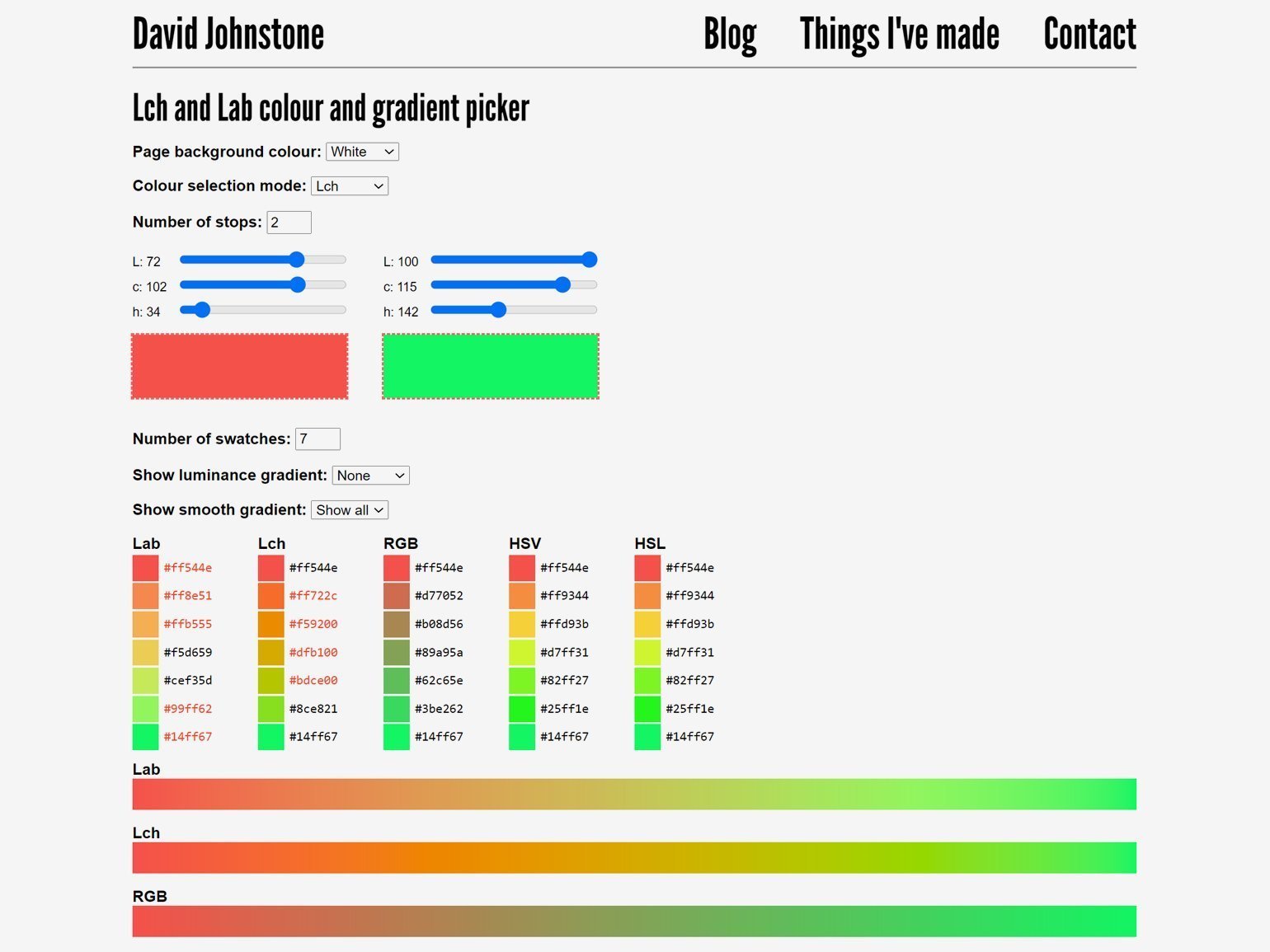
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.

Скриншот: архив сайта Дэвида Джонстона
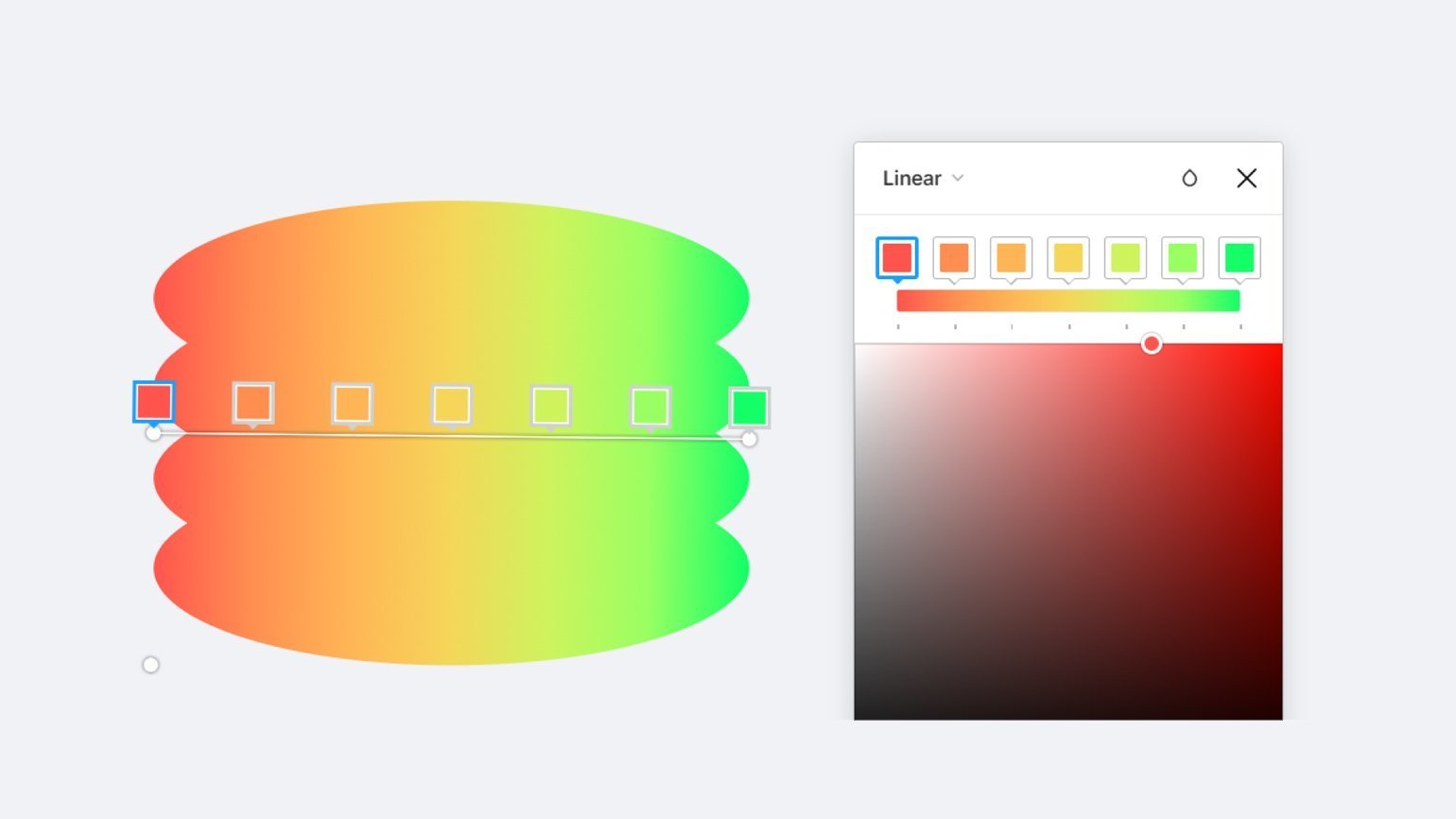
Затем перенесите цвета из колонки Lab в редактор.

Изображение: Skillbox Media
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Смягчение градиентов
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
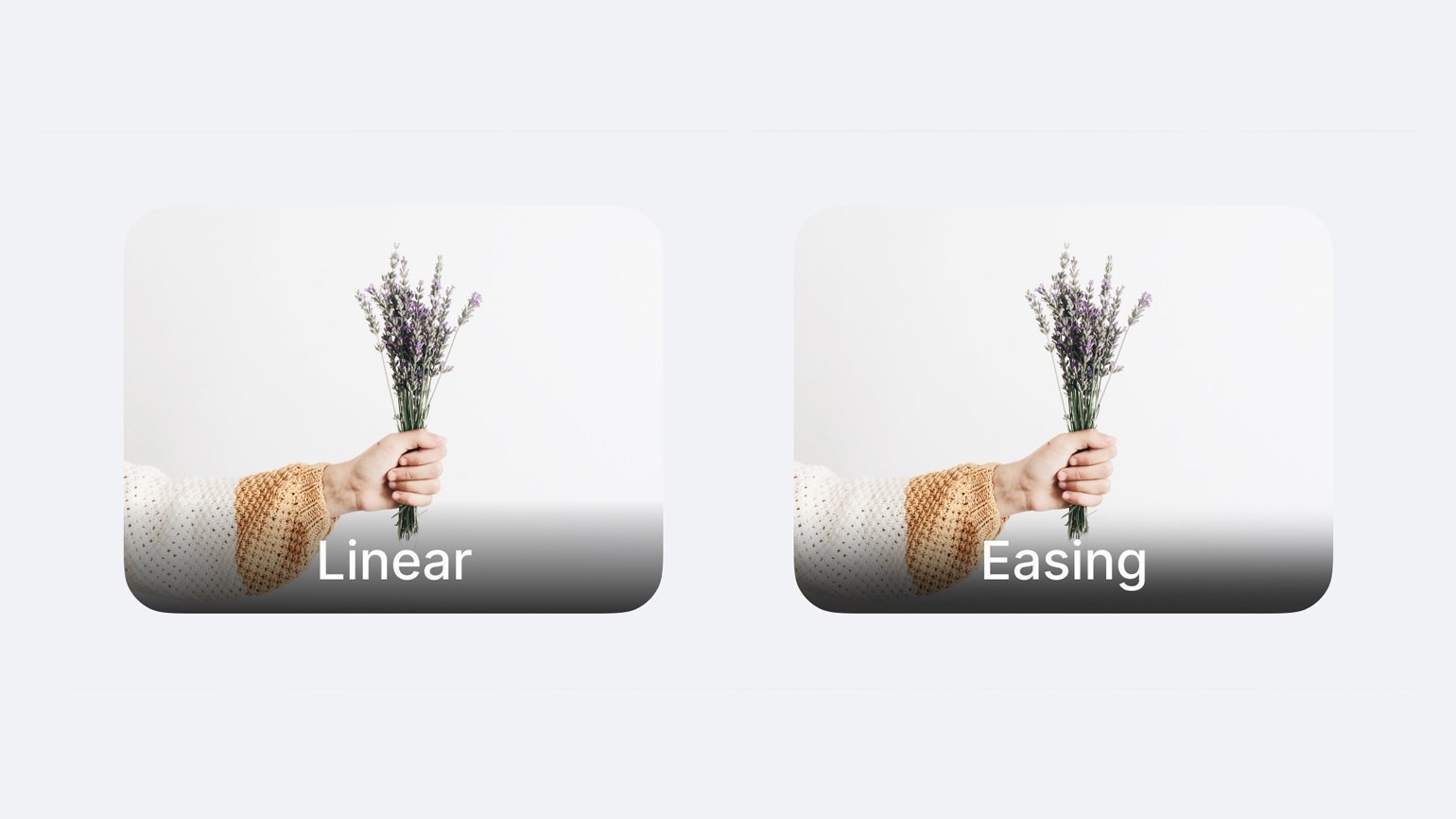
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.

Изображение: rocknwool / Unsplash / Александр Кароза
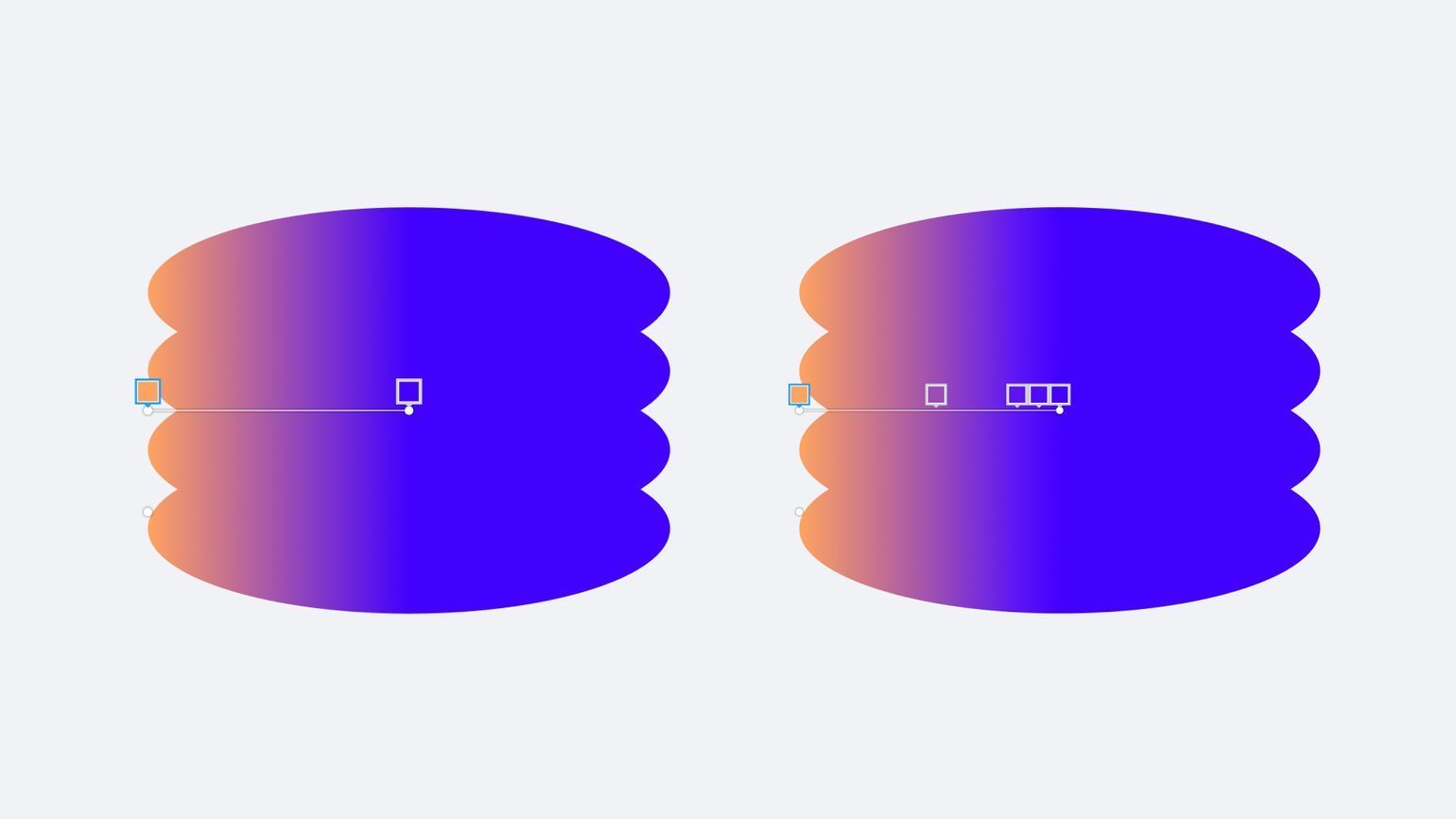
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.

Изображение: Skillbox Media
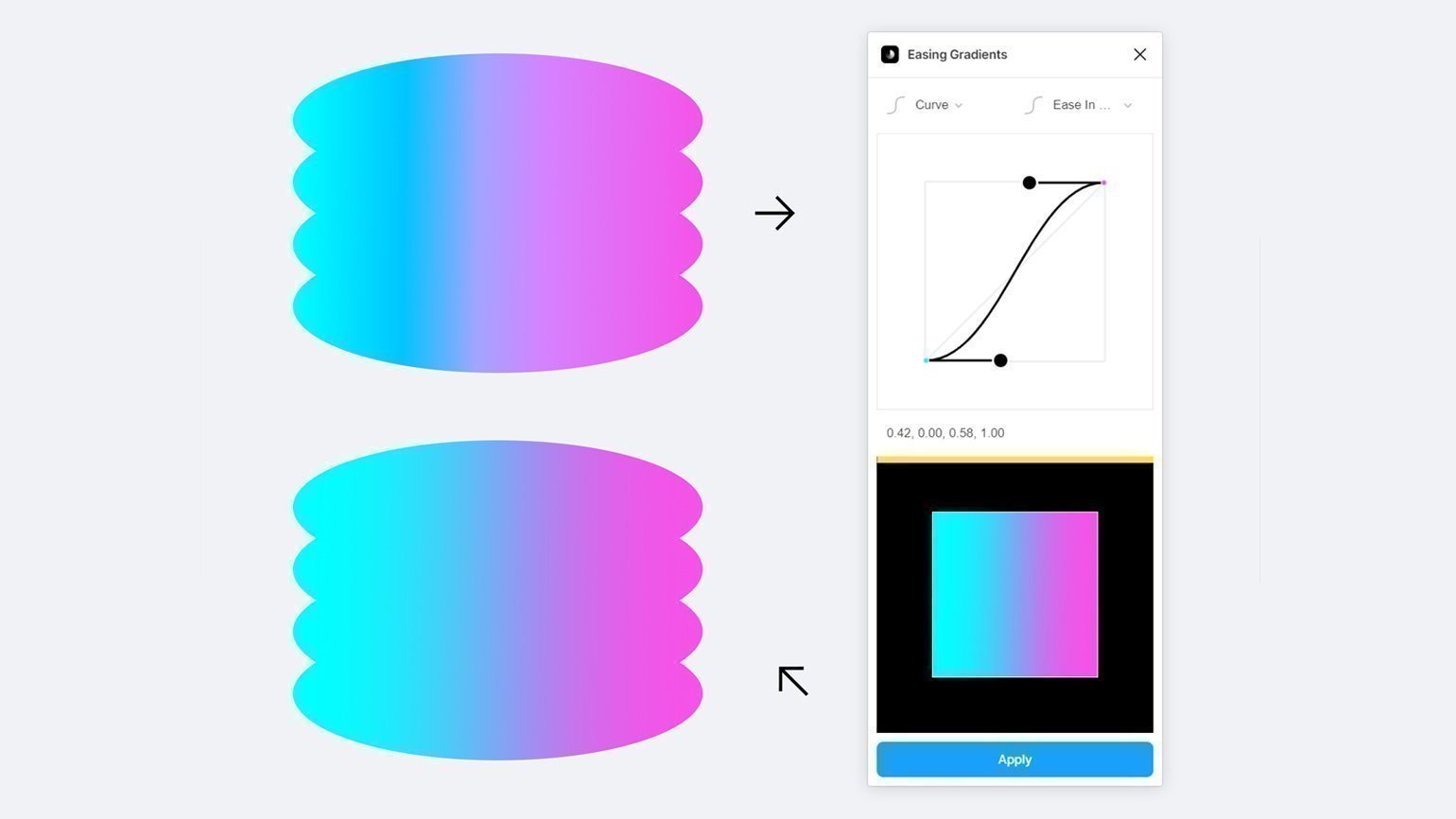
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.

Изображение: Skillbox Media
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
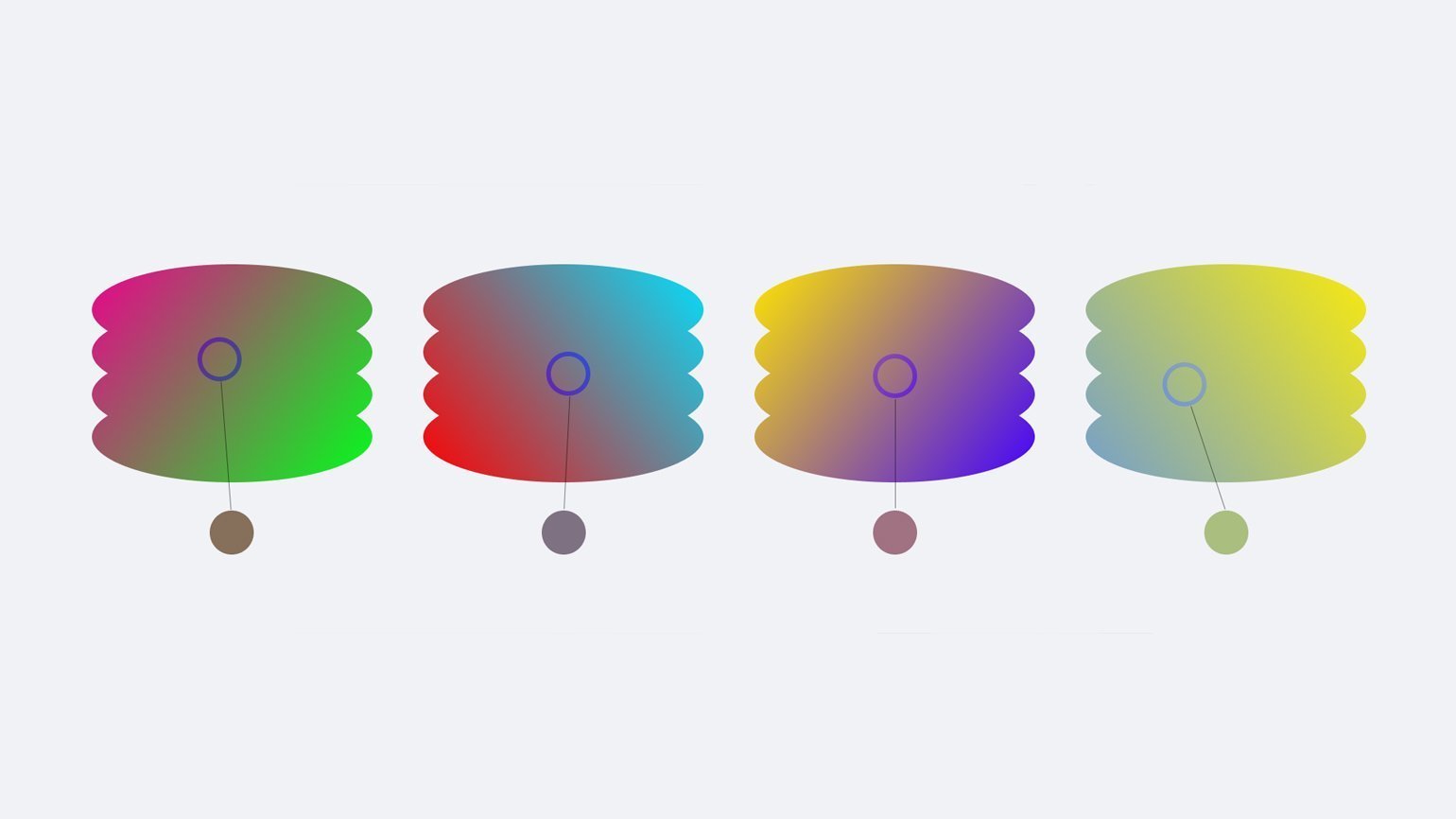
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.

Упаковка шоколада Laroché. Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
Плагин Mesh Gradient в Figma
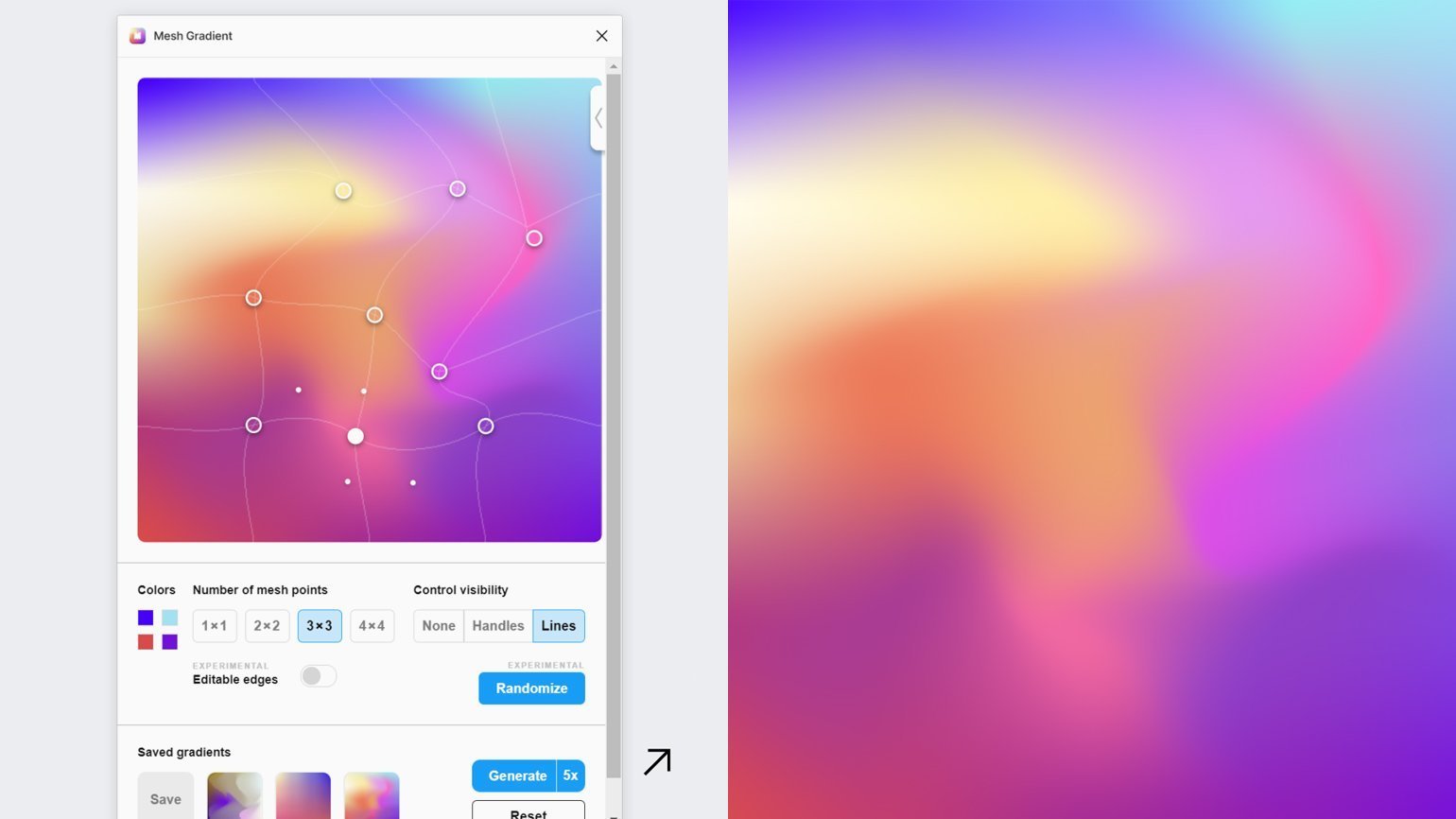
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
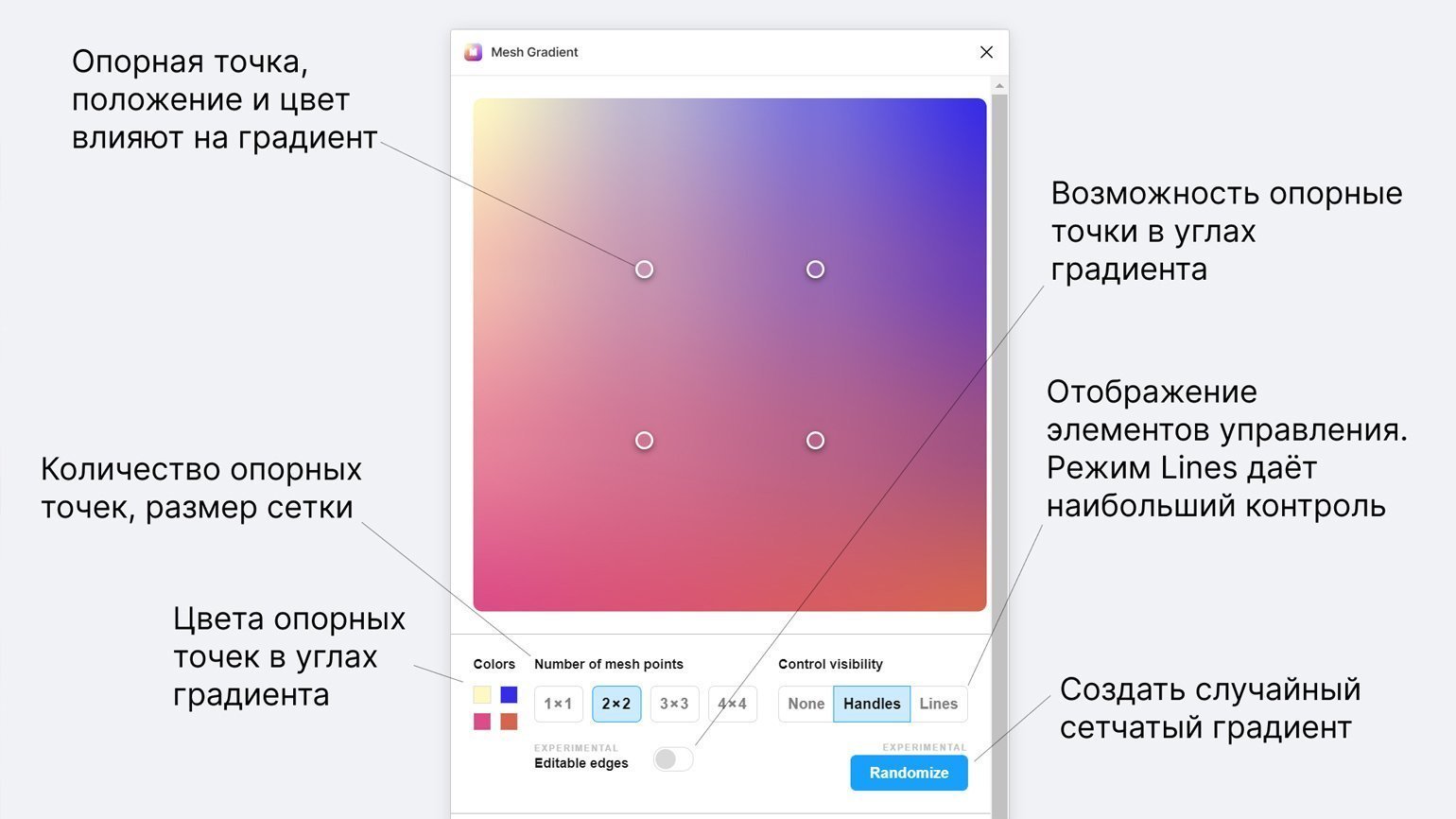
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Изображение: Skillbox Media
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
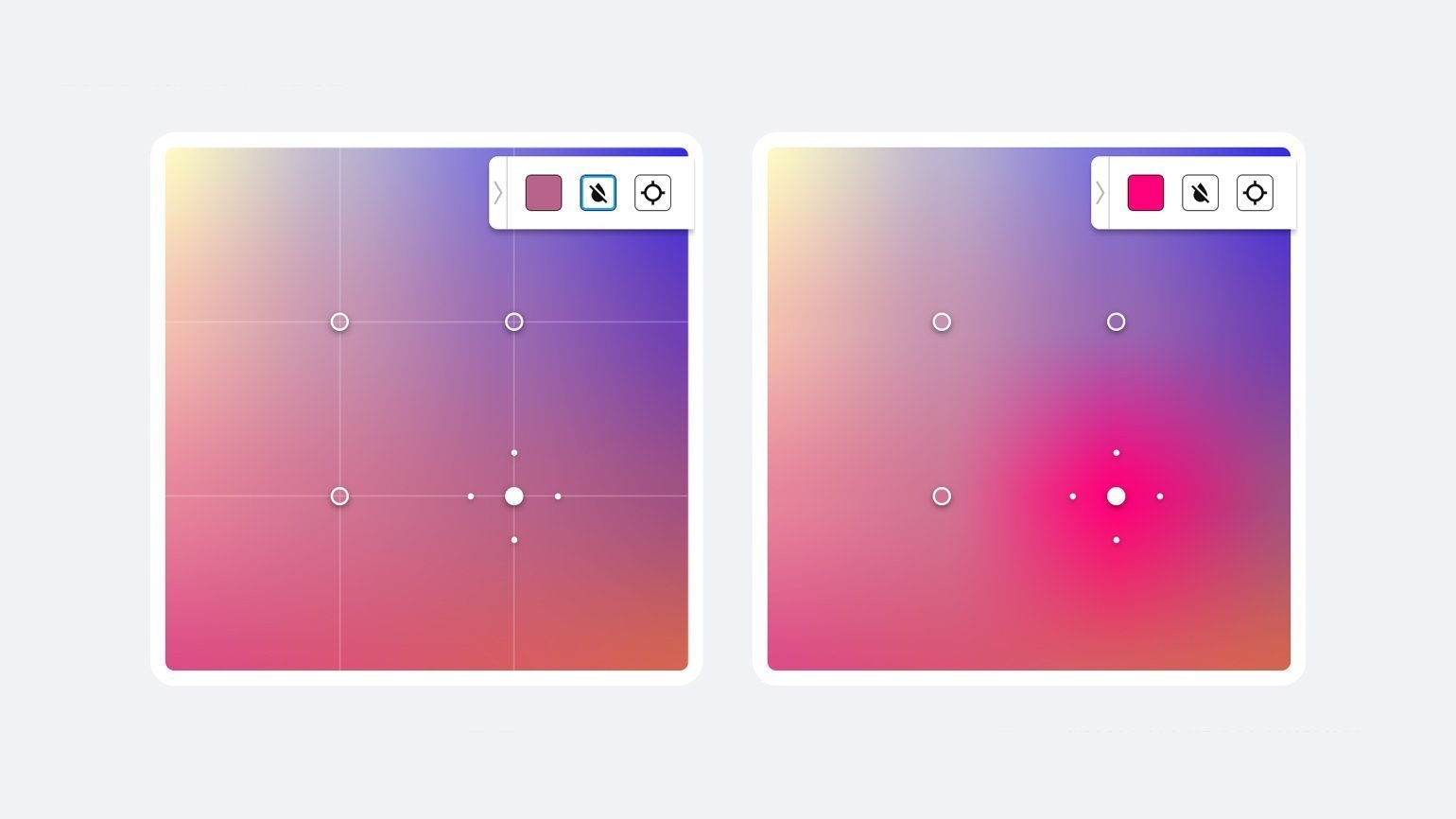
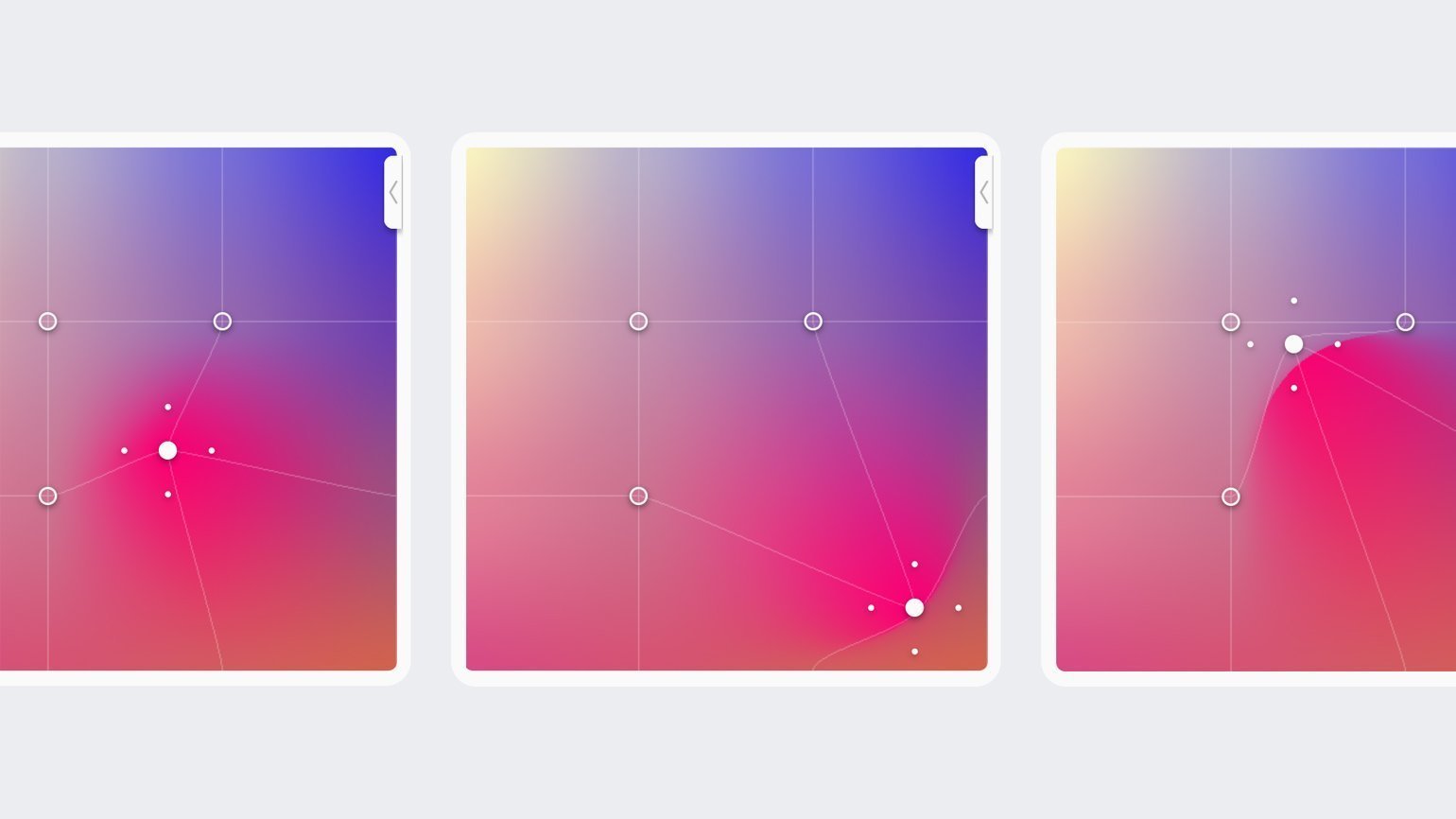
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.

Изображение: Skillbox Media
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Изображение: Skillbox Media
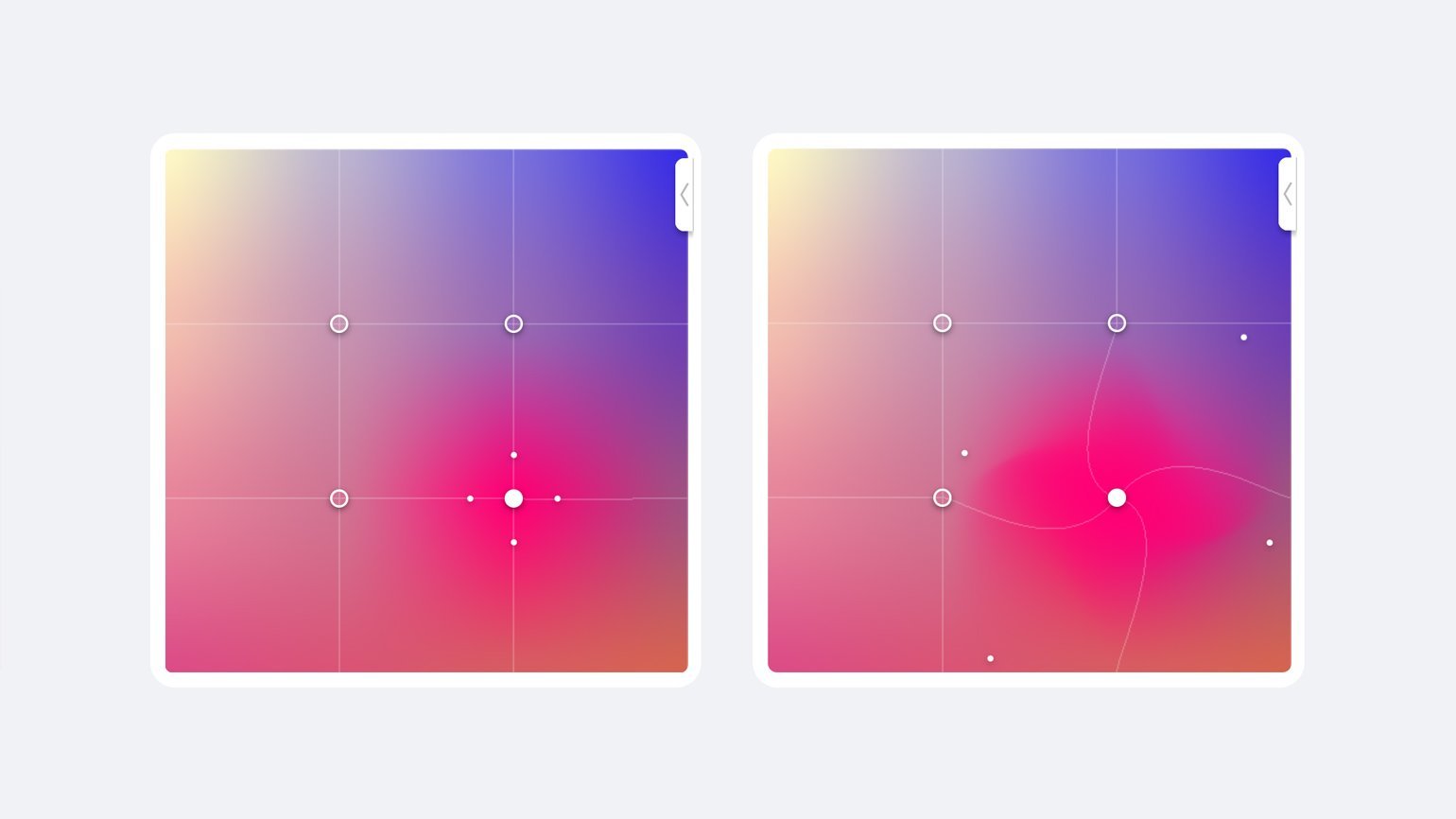
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.

Изображение: Skillbox Media
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер «1x» создаёт файл в размере 512×512 px, размер «5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.

Изображение: Skillbox Media
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
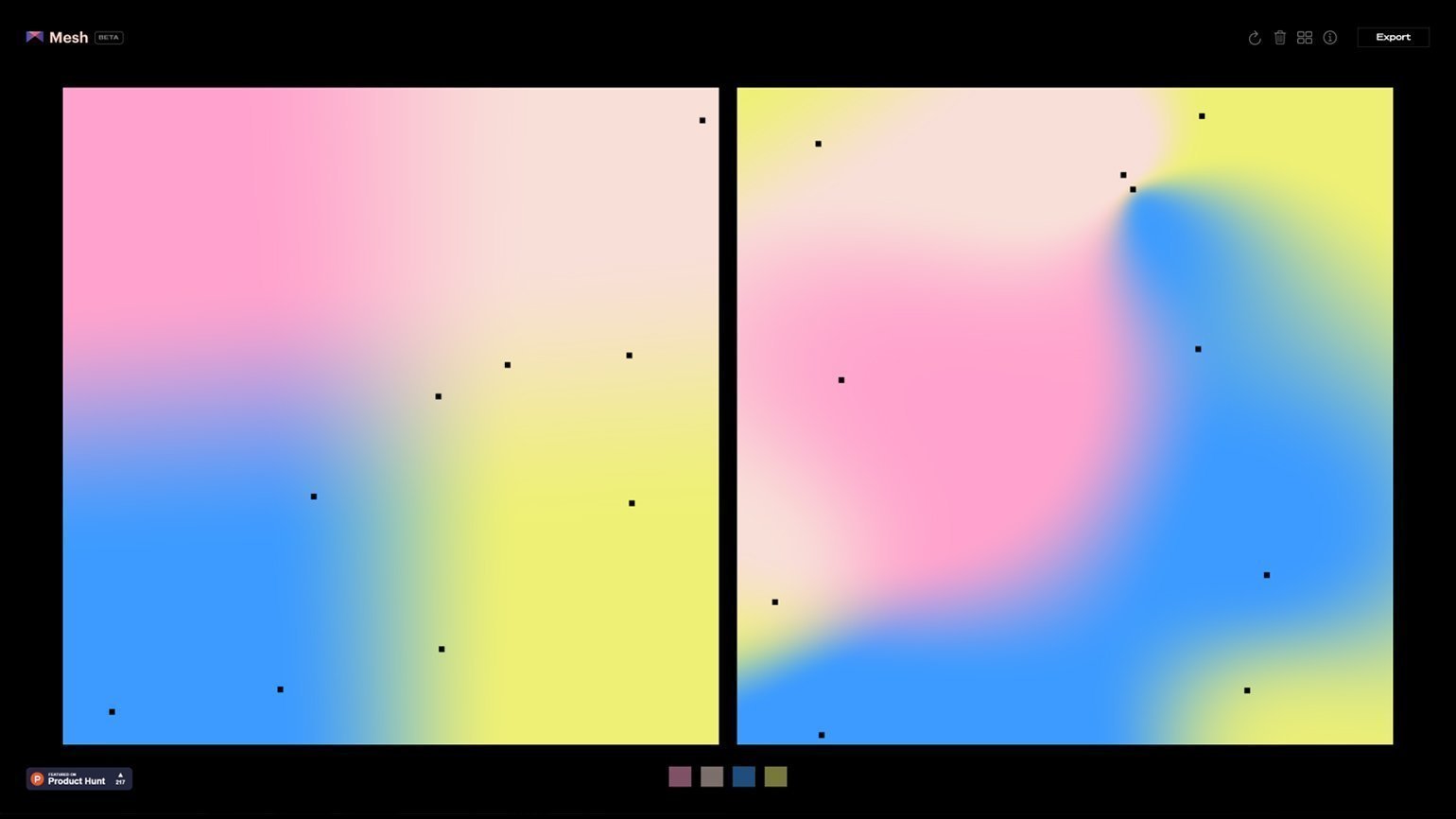
Веб-сервис Mesh
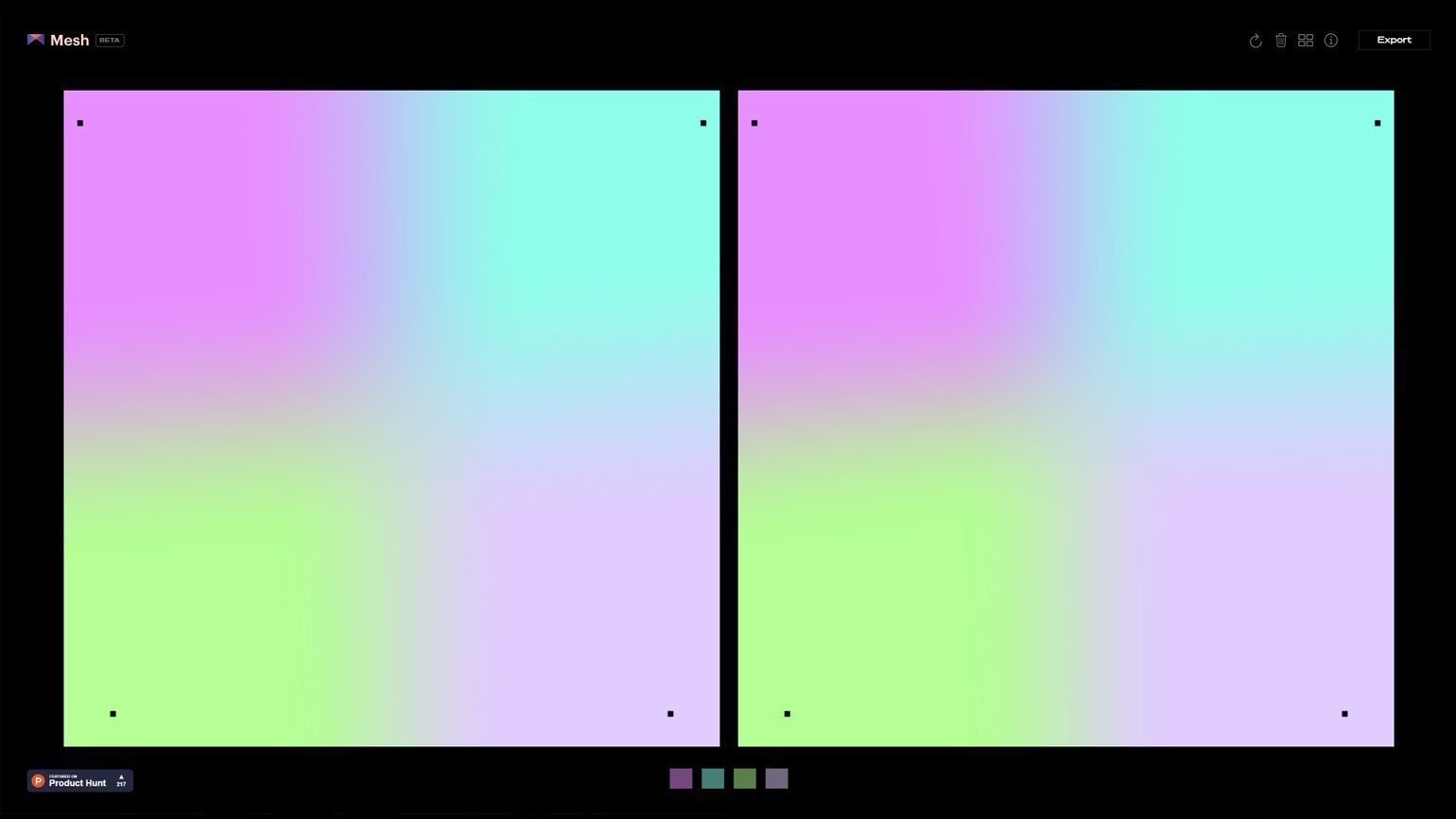
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.

Скриншот: сайт meshgradient.com
Скриншот: сайт meshgradient.com
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
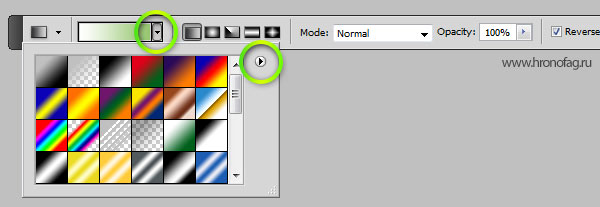
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте .
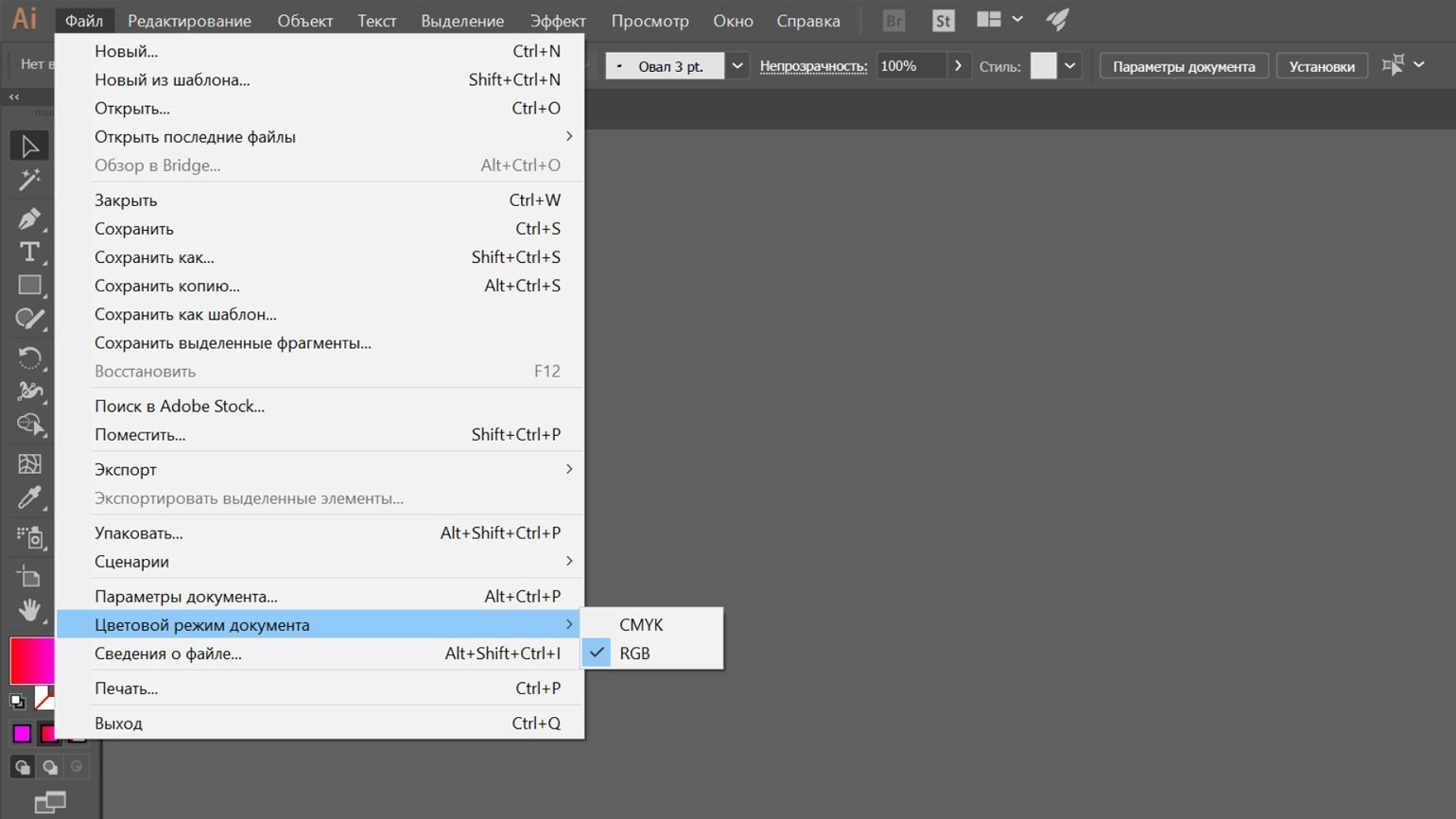
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню «Файл», перейдите в пункт «Цветовой режим документа» и кликните по CMYK.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
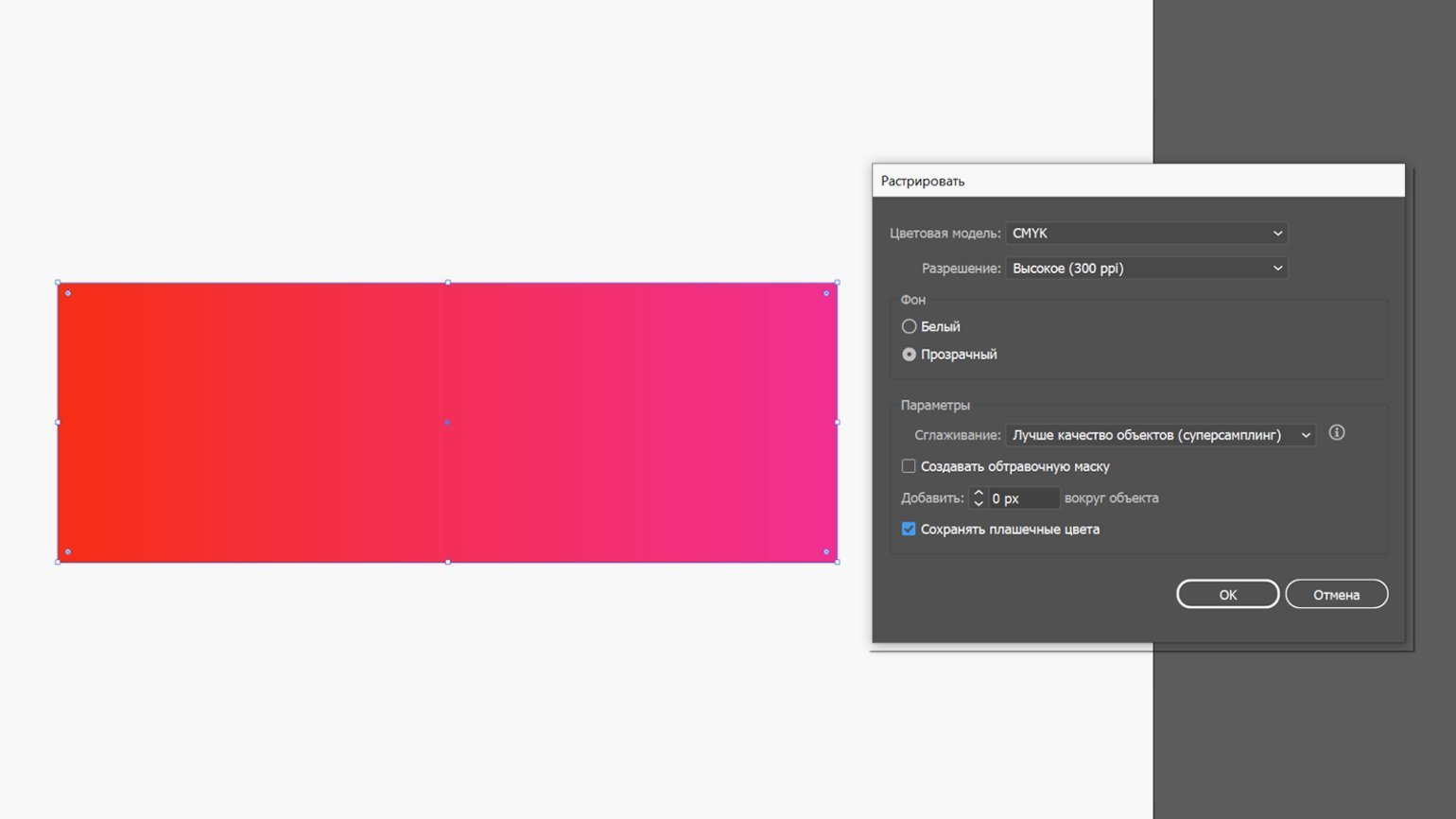
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню «Объект» и выбрать «Растрировать…», после чего нажать на ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
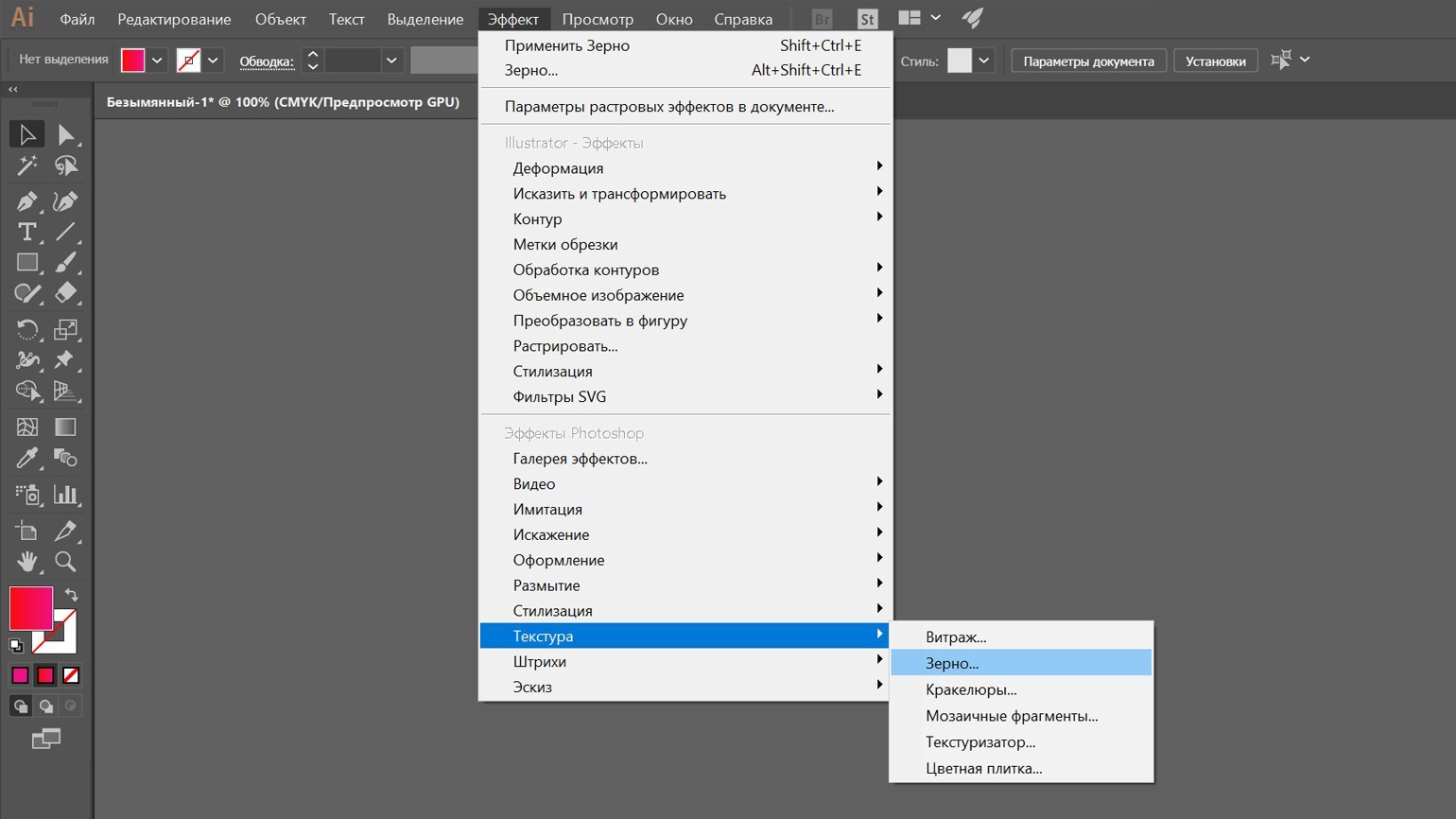
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню «Эффект», выбрать в нем «Текстура» и затем «Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Дополнительные настройки градиента в Фотошопе
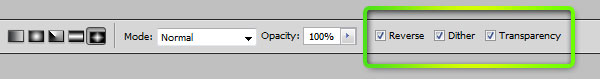
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
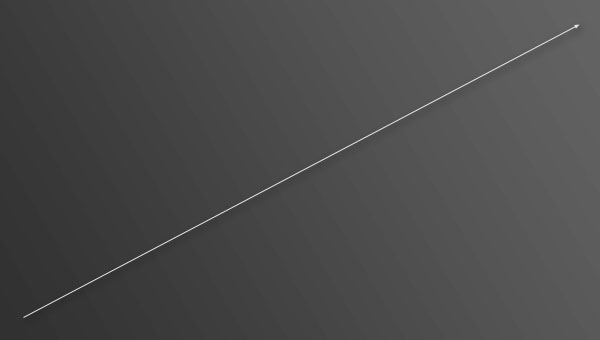
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Быстрый и грязный способ удалить фон в фотошопе
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.


