Задавать height и width для изображений снова важно
Содержание:
- Как узнать размер картинки и зачем это нужно?
- Разрешение для печати фотографий
- Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
- Изменяем разрешение фотографии онлайн
- Другие стандарты
- Используя Photoshop
- Как в фотошопе изменить размер изображения
- Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
- Изменение разрешения фотографии онлайн
- Немного теории
- Другие стандарты
- Как CSS работает с шириной и высотой элемента
- Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
- Процесс обработки
- Вывод
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
Разрешение для печати фотографий
Все фотографии представляют собой именно растровую графику. Такие изображения печатаются в определенных форматах. Например, в фотосалонах наибольшей популярностью пользуются снимки, распечатанные в формате 10 x 15 см. Наибольшее распространение он получил ещё в 90-ых годах, когда под снимки данного формата стали выпускаться десятки тысяч фотоальбомов.
Для печати лучше всего подходят изображения с плотностью пикселей 300 dpi (точек на дюйм). Почти все современные графические редакторы при сохранении файла предлагают выбрать именно такое значение. Но пользователь собственноручно способен изменить данный параметр. Меньшая плотность пагубно отразится на печати, на фотографии начнут различаться отдельные пиксели. Может появиться и другой эффект — размазывание снимка, будто его рассматривает человек с плохим зрением.
Разрешение для печати фотографий тоже подходит не каждое. При плотности 300 dpi и печати в формате 10 x 15 см снимок должен иметь как минимум 3-мегапиксельное разрешение. Для печати в формате A4 потребуется уже 10-мегапиксельный снимок. Но это только для достижения минимального качества. Для печати фотографий в глянцевых журналах и на постерах обычно используются изображения сверхвысокого разрешения.
Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
В ранних версиях офисного пакета Microsoft Office был включен менеджер фотографий с базовыми функциями редактирования. Утилита была удалена в сборке 2013 года, но ее можно скачать с официального сайта Microsoft и установить как отдельное приложение.
- Установите и запустите приложение
Если у вас на компьютере нет приложения, скачайте с сайта Microsoft пакет SharePoint Designer 2010 и установите диспетчер рисунков. После это в списке установленных программ найдите папку Microsoft Office и выберите Microsoft office Picture Manager.
Укажите папку
В стартовом окне отобразятся все фотографии из папки «Изображения». Чтобы открыть медиафайл из другой директории, кликните File и выберите Add Picture Shortcut. Укажите папку, в которой находится необходимое изображение.
По умолчанию диспетчер открывает системную папку с изображениямиИзмените и сохраните фотографию
Дважды кликните по картинке, чтобы открыть редактор. Кликните Edit pictures в правой колонке и выберите функцию Resize. Выберите готовый пресет в пункте Preferred width x height или введите ширину и высоту соответственно в поля Custom width x height. Нажмите ОК и кликните иконку в виде дискеты в левом верхнем углу, чтобы сохранить изменения.
Поддерживается несколько вариантов изменения
Преимущества Диспетчера рисунков:
- Готовые пресеты для разных целей.
- Есть инструменты редактирования и улучшения.
- Удобное управление медиафайлами.
Недостатки:
Изменяем разрешение фотографии онлайн
Сегодня мы расскажем о двух сайтах, в инструментарий которых входит возможность изменения разрешения изображений. Ниже вы будете ознакомлены с детальными инструкциями по выполнению этой задачи.
Способ 1: Croper
Разработчики интернет ресурса Croper называют его Фотошоп-онлайн. Действительно, у данного сайта и Adobe Photoshop имеются схожие функции, однако интерфейс и принцип управления значительно отличаются. Разрешение картинки здесь изменяется так:
- Откройте главную страницу сайта, наведите указатель мыши на меню «Операции», выберите пункт «Редактировать» — «Изменить размер».
Начало работы происходит после загрузки файла, для этого кликните на ссылку «Загрузите файлы».
Теперь нажмите на кнопку «Выберите файл».
Выбрав сохраненный на компьютере рисунок, загрузите его в редактор, после чего произойдет автоматический переход к нему.
Сейчас снова нужно указать необходимую операцию. Наведите курсор на пункт «Операции» и отметьте там требуемый инструмент.
С помощью ползунка, расположенного вверху вкладки, отрегулируйте подходящее разрешение картинки. Кроме этого вы можете самостоятельно ввести числа в соответствующие поля. После этого кликните на «Применить».
В разделе «Файлы» присутствует возможность выбора направлений сохранения. Например, там доступен экспорт изображения во Вконтакте, в фотохостинг или на компьютер.
Минус данного сервиса в том, что каждую картинку придется обрабатывать отдельно, что не подходит некоторым пользователям. В таком случае мы рекомендуем ознакомиться со следующим представителем подобных ресурсов.
Способ 2: IloveIMG
Сайт IloveIMG предоставляет множество полезных инструментов по массовому редактированию изображений, именно на этом и был сделан акцент разработчиками. Давайте сразу приступим к уменьшению разрешения.
- Находясь на главной странице сайта, выберите инструмент «Изменить размер».
Теперь потребуется выбрать изображения. Вы можете загрузить их из онлайн-хранилища или выбрать файл, находящийся на компьютере.
В случае с загрузкой из ПК с зажатым Ctrl отмечайте все нужные изображения, а затем кликните на «Открыть».
Выберите режим «В пикселях» и в открывшемся меню настройки вручную введите значения ширины и высоты фотографии. Отметьте галочками пункты «Сохранять пропорции» и «Не увеличивать, если меньше», если это необходимо.
После этого активируется кнопка «Изменить размер изображений». Кликните по ней левой кнопкой мыши.
Осталось только выгрузить сжатые картинки в онлайн-хранилище, скачать на компьютер или скопировать прямую ссылку на них для дальнейшей работы.
На этом работа в сервисе IloveIMG подходит к концу. Как видите, все инструменты доступны бесплатно и изображения скачиваются в одном архиве без каких-либо ограничений. С самой процедурой корректирования разберется даже неопытный юзер, поэтому мы можем смело рекомендовать данный ресурс для использования.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Другие стандарты
При переводе размерности сторон из миллиметровой метрической системы в пиксельную часто применяют подобные справочные материалы.
Для обычных фотографий
| Фоторазмер | Линейный, мм | В пикселях (для 300 dpi) | Соотношение сторон | ISO стандарт | Размер ISO, мм |
| 30×60 | 306×611 | 3602×7215 | 1:2 | ~А2 | 420×594 |
| 30×45 | 306×458 | 3602×5938 | 2:3 | ~А3 | 297×420 |
| 30×40 | 306×421 | 3602×4972 | 3:4 | ~А3 | 297×420 |
| 20×30 | 204×306 | 2409×3602 | 2:3 | ~А4 | 210×297 |
| 15×21 | 153×211 | 1807×2492 | 3:4 | ~А5 | 148×210 |
| 10×15 | 103×153 | 1217×1807 | 2:3 | ~А6 | 105×148 |
Выбор принтера для печати фотографийСоветы, рекомендации и подборка популярных моделей.
Для широкоформатной печати
| Формат, см | В пикселях | Соотношение сторон |
| 100×300 | 10 000×30 000 | 1:3 |
| 100×150 | 10 000×15 000 | 2:3 |
| 100×100 | 10 000×10 000 | 1:1 |
| 90×120 | 9000×12 000 | 3:4 |
| 60×180 | 6000×18 000 | 1:3 |
| 60×90 | 6000×9000 | 2:3 |
| 50×75 | 5000×7500 | 2:3 |
| 40×60 | 4000×6000 | 2:3 |
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
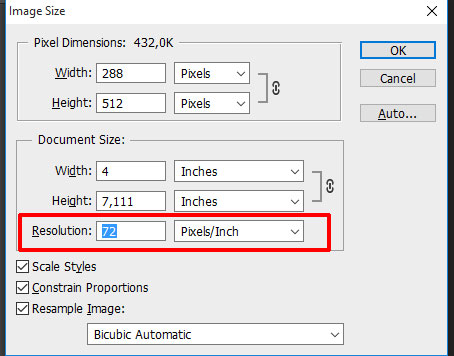
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию
Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение

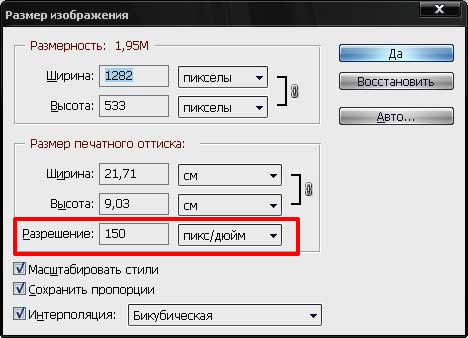
Вот так выглядит представленное выше окно на русском языке
Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм

Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
|
Статьи — Цифровая фотография |
В современной фотографии при печати снимков наиболее распространенными являются два варианта соотношения сторон фотографий: 2:3 (пленочное) и 3:4 (цифровое). Имеются также и некоторые экзотические соотношения сторон: 1:1 и 1:3. Но они встречаются крайне редко, потому останавливаться на них не будем.
Соотношение сторон 2:3 было широко распространено в эру пленочной фотографии, так как соответствует соотношению сторон стандартного пленочного кадра 24х36 мм. Позже цифровые зеркальные камеры также переняли это соотношение сторон для своих фотосенсоров, хотя фактический размер матрицы не всегда составляет 24х36 мм. Тем не менее, пропорция соотношения сторон 2:3 сохранилась. Именно для такого соотношения сторон создавались форматы печати фотографий 10х15 см, 20х30 см, 30х45 см и т.д.
Однако сенсоры компактных цифровых камер имеют другое соотношение сторон — 3:4. Оно соответствует распространенному в начале эры цифровой фотографии соотношению сторон компьютерных мониторов (современные мониторы, в своем большинстве, являются широкоформатными и имеют соотношение сторон 16:9 или 16:10). Потому для печати фотографий, снятых на компактные цифровые камеры, были разработаны новые форматы отпечатков: 13х18 см, 15х20 см, 30х40 см и т.д.
Соотношения сторон 2:3 и 3:4, как можно заметить на примере фотографий 30х45 см и 30х40 см, покрывают различную площадь снимков. Так, при печати фотографии с соотношением сторон 2:3 на фотобумаге размерами 30х40 см часть информации (по 2,5 см по левому и правому краям изображения) будет обрезана. Аналогичным образом происходит и при печати фотографий формата 3:4 на фотобумаге, предназначенной для формата 2:3 — обрезаются верхний и нижний края. Наглядно это можно увидеть на размещенных ниже примерах.
Снимок с соотношением сторон 2:3 напечатан на фотобумаге с соотношением сторон 3:4
Снимок с соотношением сторон 3:4 напечатан на фотобумаге с соотношением сторон 2:3
Чтобы избежать досадных неприятностей, связанных с печатью цифровых фотографий, выраженных в обрезании части кадра, необходимо заранее уточнить соотношение сторон исходного снимка и выбрать для печати подходящий формат отпечатка. Соотношения сторон наиболее популярных форматов печати фотографий приведены в таблице.
| Соотношение сторон 2:3 | Соотношение сторон 3:4 |
| 9х13 см | 13х18 см |
| 10х15 см | 15х20 см |
| 20х30 см | 15х21 см |
| 30х45 см | 30х40 см |
Изменение разрешения фотографии онлайн
В контексте данной статьи будет рассмотрено только два сервиса, позволяющих изменять разрешение и размеры изображений. В интернете можно найти больше сервисов, однако обозревать их все не имеет смысла, так как функционал и принцип работы между ними очень схож.
Вариант 1: Croper
Данный сайт некоторые пользователи сети, да и сам разработчик, иногда называют «онлайн Фотошопом». Действительно, здесь имеются несколько важных функций, которые есть и в обычном Adobe Photoshop, но логика взаимодействия и интерфейс несколько различаются. Функционал сайта позволяет менять разрешение изображений в онлайн-режиме. Происходит это следующим образом:
- Выполните переход на главную страницу Croper и нажмите на кнопку «Операции», что расположена в верхнем меню сайта. Откроется контекстное меню, где нужно выбрать вариант «Редактировать». Далее перейдите по пункту «Изменить размер».
Работа с картинкой начнётся сразу после того, как вы её загрузите на сайт сервиса. Для этого воспользуйтесь ссылкой «Загрузить файлы», что находится в самом низу.
Запустится окошко, где нужно выбрать файл, воспользовавшись одноимённой кнопкой.
После того, как вы выберите нужный для работы файл, воспользуйтесь кнопкой «Загрузить». После этого будет произведён автоматический переход в редактор изображения.
Снова в верхней части нажмите на кнопку «Операции». Из контекстного меню выберите пункт «Редактировать». Далее перейдите в «Изменить размер».
В верху появится специальный инструмент, позволяющий менять размер изображения. Вы можете задать его вручную в специальных полях либо воспользоваться бегунком и подогнать картинку к нужному разрешению. При изменении размеров пропорции сохраняются. Нажмите кнопку «Применить» для сохранения результата.
Теперь нажмите на кнопку «Файлы» в верхней части. Из контекстного меню выберите вариант сохранения, которые помечены иконкой дискеты.
Если вы выбрали вариант «Сохранить на диск», то сервис откроет «Проводник» Windows, где нужно будет выбрать директорию, в которую будет загружено сохранённое изображение.
Данный сервис лёгок в освоении и подойдёт большинству пользователей. Однако здесь нельзя изменять одновременно размер для нескольких изображений, что очень неудобно, когда у вас есть несколько картинок, которым нужно задать одинаковое разрешение.
Вариант 2: IloveIMG
Данный сайт по функционалу очень похож на предыдущий, но в отличии от него предоставляет пользователю возможности для массового редактирования изображений. Приступ к работе с сервисом:
- На главной странице воспользуйтесь кнопкой «Изменить размер».
Далее вам нужно будет загрузить картинку, которой собираетесь менять размер. Если собираетесь менять параметры картинки, которая находится у вас на компьютере, то воспользуйтесь кнопкой «Выбрать изображения». При условии, что нужно изменять картинки с виртуальных дисков, то воспользуйтесь иконкой этих сервисов – Google Drive или Dropbox.
Откроется «Проводник», где нужно выбрать все изображения, которым нужно поменять разрешение. Если нужно выбрать несколько изображений, то зажмите клавишу Ctrl и выберите их. Затем нажмите «Открыть».
В правой части окна находятся инструменты для настройки изменений разрешения изображений. Выберите вариант «В пикселях», а также отметьте галочками пункты «Сохранять пропорции» или «Не увеличивать, если меньше». Последний пункт отмечайте только при необходимости.
Задайте в специальных полях новые ширины и высоты в пикселях. После этого должна активироваться кнопка «Изменить размер изображений». Воспользуйтесь ей, чтобы изменения применились.
Теперь осталось только сохранить изменённые картинки у себя диске или компьютере. Воспользуйтесь одной из предложенных кнопок для сохранения изображения. Также на него можно скопировать прямую ссылку, воспользовавшись кнопкой с иконкой цепи.
Немного теории
Пиксель
Это минимально возможный неделимый визуальный объект, он бывает круглой либо прямоугольной формы. У такой цветной «точки» всегда есть какой-то определенный цвет. Из множества пикселей, выстроенных в высоту и ширину, состоят растровые изображения на фотоснимках, мониторах и других мультимедийных устройствах. Обозначается словом «пиксели», сокращениями «пкс» или px.
Растровое изображение
Картинка, состоящая из множества пикселей, выстроенных в двух плоскостях (ширина и высота) на снимке, бумаге или дисплее.
Размеры
Их принято измерять в линейной системе либо в пикселях.
Линейный: ширина и длина
Эти размеры измеряются в миллиметрах (мм), реже — в сантиметрах (см). Два главных показателя — ширина и длина. Еще иногда длину называют высотой. При написании размерности в виде «297×420» первая цифра — это ширина, вторая — длина.
В пикселях
Все то же самое, что и для линейных размеров, но в качестве точки отсчета используются уже не миллиметры, а пиксели. Соответственно, цифры, обозначающие размерность, будут совсем другими. Например, размерность 297×420 мм при переводе в пиксели составит уже 3614×5410.
DPI
Этот параметр применяют для обозначения четкости уровня распечатки картинок или документов на МФУ и других печатных устройствах. Чем он выше — тем лучше будет картинка по четкости.
Насколько важно соотношение сторон и стандартные размеры
Вся печатная продукция из магазинов соответствует общепринятым габаритам для удобства всех заинтересованных лиц — и изготовителей, и покупателей. Допустим, потребитель применил бумажный носитель, не подходящий по размерам или габаритам, то итоговая картинка может получиться растянутой, нечеткой, сжатой или иметь какие-либо еще визуальные дефекты. Поэтому всегда лучше брать тот размер бумаги, который оптимально подходит для конкретного снимка.
Связь с матрицами фотоаппаратов
Самые распространенные фотоформаты по соотношению своих сторон часто бывают идентичны параметрам матриц у цифровых фотоаппаратов. Так соотношение 1:1,33 соответствует стандарту ¾, а 1:1,5 — 2/3. Бумажные форматы, принятые в большинстве стран мира, имеют размерность, соответствующую пропорции 1:1,4142 и потому не идентичны фотоформатам.
Другие стандарты
При переводе размерности сторон из миллиметровой метрической системы в пиксельную часто применяют подобные справочные материалы.
Для обычных фотографий
| Фоторазмер | Линейный, мм | В пикселях (для 300 dpi) | Соотношение сторон | ISO стандарт | Размер ISO, мм |
| 30×60 | 306×611 | 3602×7215 | 1:2 | ~А2 | 420×594 |
| 30×45 | 306×458 | 3602×5938 | 2:3 | ~А3 | 297×420 |
| 30×40 | 306×421 | 3602×4972 | 3:4 | ~А3 | 297×420 |
| 20×30 | 204×306 | 2409×3602 | 2:3 | ~А4 | 210×297 |
| 15×21 | 153×211 | 1807×2492 | 3:4 | ~А5 | 148×210 |
| 10×15 | 103×153 | 1217×1807 | 2:3 | ~А6 | 105×148 |
Выбор принтера для печати фотографийСоветы, рекомендации и подборка популярных моделей.
Для широкоформатной печати
| Формат, см | В пикселях | Соотношение сторон |
| 100×300 | 10 000×30 000 | 1:3 |
| 100×150 | 10 000×15 000 | 2:3 |
| 100×100 | 10 000×10 000 | 1:1 |
| 90×120 | 9000×12 000 | 3:4 |
| 60×180 | 6000×18 000 | 1:3 |
| 60×90 | 6000×9000 | 2:3 |
| 50×75 | 5000×7500 | 2:3 |
| 40×60 | 4000×6000 | 2:3 |
Как CSS работает с шириной и высотой элемента
При попытке менять ширину и высоту изображения с помощью CSS, могут возникать неожиданные проблемы. Например, если нужно ограничить ширину, может использоваться следующий код:
Когда в этом возникает потребность, значение переопределяется и ширина изображения ограничивается. Но если для тега через атрибут также задана и высота, она не будет переопределена и изображение в итоге получится вытянутым по высоте и сжатым по ширине, поскольку соотношение сторон картинки больше не сохраняется.
На самом деле, это очень легко исправить, добавив в CSS свойство , чтобы также переопределить значение заданного в HTML атрибута .
Однако, не для всех этот факт является очевидным и думаю, что порой именно из-за такого поведения разработчики избегают задания размеров через HTML. Если в атрибутах изображения размеры не заданы, в CSS можно просто указать , при этом явно не указывая , и браузер сам рассчитает нужную высоту, как только изображение загрузится.
Следовательно, если мы добавляем размеры через HTML-атрибуты и при этом используем трюк , то получаем лучшее из обоих миров, так? Раскладка страницы не смещается, но остаётся возможность менять размер через CSS. Что ж, возможно вы будете удивлены (я был удивлён, поэтому и решил написать эту статью), но до недавнего времени это было не так.
Для примера, рассмотрим код ниже:
В данной ситуации загрузка будет происходить следующим образом:
Погодите-ка, что здесь происходит? Мы вернулись к первой проблеме. Я же говорил, что указывая размеры изображения в HTML, можно избежать проблем со смещением элементов страницы. Становится интересно. Мы переходим к основной части данной статьи.
Проблема в том, что если в CSS в свойствах и задаётся не фиксированное значение (а в наше время адаптивности фиксированные значения и не используются), при рендеринге страницы возникает потребность получить размеры изображения из самого файла, прежде чем размеры сторон смогут быть посчитаны. При этом атрибуты и , заданные в HTML, игнорируются.
Следствием всего этого является то, что на деле задавать атрибуты для изображений нередко оказывается не настолько важным. Да, когда изображение показывается в полный размер без изменения его размеров с помощью CSS, полезно решить проблему смещения раскладки. Однако, когда используется CSS-код, целью которого является, например, предотвращение переполнения изображением доступного пространства, вы столкнётесь с проблемами.
Это влияет на любую страницу, на которой мы ограничиваем размер изображения адаптивным образом — например, устройства с маленьким экраном. Именно эти пользователи больше всего пострадают от смещения раскладки, поскольку используют менее мощные устройства и интернет с низкой скоростью. Конечно, в идеале мы должны для экрана каждого размера предоставить соответствующее изображение, но охватить все варианты не получится, поэтому изображения будут нуждаться в изменении размера браузером, в особенности для мобильных устройств.
На многих веб-сайтах атрибуты и для тегов не указываются. Это может происходить из-за того, что разработчики не знают об их пользе, или наоборот знали о том, что в большинстве случае в этом мало смысла. Какова бы не была причина, это встречается. Но как мы можем агитировать за это, если даже популярный инструмент аудита Lighthouse не считает данный момент ошибкой (хотя в свете некоторых моментов, о которых мы поговорим, уже обсуждается добавление данной оценки).
Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
Предыдущие версии пакета Microsoft Office включали менеджер фотографий с базовыми возможностями редактирования. Утилита была удалена в сборке 2013 года, но вы можете скачать ее с официального сайта Microsoft и установить как отдельное приложение.
Установите и запустите приложение
Если на вашем компьютере нет приложения, загрузите пакет SharePoint Designer 2010 с сайта Microsoft и установите Picture Manager. Далее в списке установленных программ найдите папку Microsoft Office и выберите Microsoft Office Picture Manager.
Укажите папку
В стартовом окне отобразятся все фотографии из папки «Изображения». Чтобы открыть файл мультимедиа из другого каталога, нажмите «Файл» и выберите «Добавить ссылку на изображение». Укажите папку, в которой находится необходимое изображение.
По умолчанию менеджер открывает системную папку с изображениями
Отредактируйте и сохраните фото
Дважды щелкните изображение, чтобы открыть редактор. Нажмите «Редактировать изображения» в правом столбце и выберите функцию «Изменить размер». Выберите готовый набор настроек в поле Preferred Width x Height или введите ширину и высоту, соответственно, в поля Custom Width x Height. Щелкните OK, затем щелкните значок гибкого диска в верхнем левом углу, чтобы сохранить изменения.
Поддерживаются несколько вариантов редактирования
Преимущества Picture Manager:
- Готовые пресеты для разных целей.
- Есть инструменты редактирования и улучшения.
- Удобное управление медиа.
Недостатки:
- Удалено из более новых версий Microsoft Office.
- Отменено ограниченное количество изменений.
- Нет функции пакетной обработки.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
Изображение – Размер изображения

Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
Всех вам благ, Тимур Мустаев.
Вывод
Дорогие друзья, не нужно быть профессионалом, чтобы делать снимки с изображением любимых пейзажей, дорогих людей и запечатления фактов. Достаточно ознакомиться с определёнными правилами и изучить что такое DPI и линейные размеры.
Сегодня мало кто самостоятельно печатает фото, чаще всего обращаются к специалистам. Если вы решили сделать в студии личный альбом, вам не нужно разбираться с размерами, пикселями другими нюансами достаточно знать какого размера должен быть снимок для дальнейшей его обработки.
Не стоит также, надеется только на мастерство фоторедактора и других специалистов. Если снимок будет значительно меньше по DPI, а вам захочется большую фотографию, сделать это будет невозможно. Изображение на фото будет размытым, плохого качества без четких очертаний.
Для вас все измеряла Светлана!


