Как растрировать в фотошопе cs6. растрирование в adobe photoshop cs5
Содержание:
- Вы здесь
- Зачем нужно растрирование
- Clipping Path
- Шаги
- Как в фотошопе разгруппировать объекты?
- ⇡ ZebraTRACE — бесплатное создание гильошей
- Как растрировать слой
- Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
- Image Tuner 4.7 тоже открывает такие файлы
- Из растра в вектор. Зачем это нужно?
- Define Custom Shape
- Растрирование слоев
- Как выделить похожие слои одним нажатием мышки?
- Как и зачем растрировать изображение
- Как повернуть слой в фотошопе?
- Перевод из растра в вектор фотографии в фотошопе
- Создаем векторный контур
- Утилиты для различных ОС
- Как слить режимы наложения?
- Как в фотошопе повернуть квадрат?
- Как управлять слоями?
Вы здесь
Главная › Программы для работы с графикой › Adobe PageMaker › Глава 23. Вывод оригинал-макета
Зачем нужно растрирование
Способы передачи полутонов в аналоговых (фотография) и цифровых (принтеры, типографские машины) процессах принципиально различаются. Хотя в обоих случаях изображение все равно состоит из очень маленьких элементов, разница заключается как в самих элементах, так и в их расположении. Черно-белое фотографическое изображение строится из точек, состоящих из разного количества молекулярного серебра в слое эмульсии, расположенных в случайном порядке. Эти точки могут иметь различную оптическую плотность, т. е. каждая точка имеет свой оттенок серого. В цифровых методах печати применение отдельных красок для передачи каждого оттенка серого невозможно. Представьте, сколько труда заняли бы настройка приводки и печать двухсот с лишним красок, и какой вид имела бы бумага уже после первых десяти! На практике для такой печати используется всего одна краска — черная. Полутона при этом передаются за счет растра. Если посмотреть на отпечатанное в типографии или на лазерном принтере изображение, то нетрудно заметить, что оно состоит из множества мелких точек, которые называются растровыми точками. Наиболее часто точки располагаются регулярно, на одинаковом расстоянии друг от друга, формируя линейный растр, или растровую сетку. В последнее время все большую популярность приобретает особый способ растрирования (частотно-модулированный), использующий нерегулярное расположение растровых точек. Формируемый ими растр называется нерегулярным, или стохастическим. На рис. 23.13 приведено растрированное изображение.
В отличие от фотографии, растровая точка не может иметь какой-либо оттенок — она может быть только черной. Для передачи оттенков в процессе растрирования формируются растровые точки разных размеров. Между более «жирными» точками, напечатанными в соседних ячейках растровой сетки, остается мало белого пространства. Это создает иллюзию темного оттенка цвета такой области. Наоборот, небольшие точки, напечатанные с тем же интервалом, оставляют большую часть бумаги в пространстве между ними белой. Это создает ощущение светлого оттенка (рис. 23.12).
Таким образом, воспроизведение полутонов серого типографским способом, дающим возможность печатать фотографии, целиком и полностью построено на оптическом обмане. Глаз воспринимает градации серого на изображении, при печати которого использовалась только черная краска, но не сплошной заливкой, а в виде отдельных точек.
а
б
Рис. 23.11. Растрированное изображение
Рис. 23.12. Имитация темных и светлых оттенков серого с помощью растра
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path
применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути,Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этотClipping Path является для меня черным пятном. ЗагадочностьClipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Шаги
-
Запустите Adobe Illustrator.
-
Выберите изображение в с помощью диалогового окна. Вам надо выбрать такое изображение, которое содержало бы векторные рисунки, которые вы хотите растрировать.
-
Выберите объект, который вы хотите растрировать. Если вы хотите растрировать более одного объекта, при выборе выделите несколько объектов.
-
Определитесь — вы хотите окончательно растрировать объект или только придать объекту эффект растрового изображения. Последний вариант называется «Растровый эффект». Для выполнения этих задач, вы будете использовать два различных приема.
-
В верхнем горизонтальном меню кликните на раздел «Объект» после того, как выделите ваши объекты.
-
Выберите «Растрировать.»
-
Установите следующие настройки растрирования.
- Установите цветовой режим, который хотите использовать. Выберите RGB или CMYK. Это зависит от вашего принтера или настроек дисплея. Это определит, какой цветовой диапазон будет отображаться. Чернила CMYK (Cyan, Magenta, Yellow, Black – голубой, фуксия, жёлтый, чёрный) часто используют для печати и для цифровой графики, в то время как RGB (Red, Green, Blue – красный, зелёный, голубой) часто используется в файлах, полученных при сканировании.
- Если вы планируете печатать документ, и не знаете какой цветовой режим предпочтителен для принтера, то лучше уточнить это прежде, чем вы растрируете изображение или документ.
- Выберите разрешение. Разрешение определяет количество пикселей на каждый дюйм. Выберите «Использовать разрешение растрированного документа, чтобы использовать общие настройки разрешения».
- Установите фон. Выберите белый фон, если вы хотите заполнить фон объекта. Выберите «Прозрачный», если вы не хотите чтобы объект был на фоне.
- Снимите выделение с опции «Сглаживание». Это позволит сохранить четкие линии вашего объекта, вместо их размытия при растрировании.
-
Нажмите «Ok», чтобы растрировать ваш векторный объект.
Эффект растрирования в Illustrator
-
Выделив нужный объект, нажмите меню Эффекты на верхней горизонтальной панели.
-
Нажмите «Растрировать» в опциях Эффекты.
-
Установите настройки растрирования, как вы это делали при настоящем растрировании.
-
Чтобы удалить или изменить эффект – зайдите на панель Оформление. Найдите, где находится эффект растрирования и двойным кликом внесите правки. Также вы можете кликнуть на эффекте и затем на кликнуть на кнопке удаления.
-
Сохраните внесенные вами изменения, чтобы записать растрирование или эффект растрирования.
Как в фотошопе разгруппировать объекты?
Группировка и разгруппировка слоев
- Выделите несколько слоев на панели «Слои».
- Выполните одно из следующих действий. В меню «Слой» выберите команду «Сгруппировать слои».
- Чтобы разгруппировать слои, выделите группу и выберите меню «Слой» > «Разгруппировать слои».
Выделите несколько слоев на панели «Слои». Выполните одно из следующих действий. В меню «Слой» выберите команду «Сгруппировать слои». Чтобы сгруппировать слои, перетащите слои к значку папки в нижней части панели «Слои», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы разгруппировать слои, выделите группу и выберите меню «Слой» > «Разгруппировать слои».
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой
(Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки. Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:
Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:
Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников: если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать Отмена
Дорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Image Tuner 4.7 тоже открывает такие файлы
Если у вас установлена эта программа, то вам уже ясно, чем открыть CR2-файл. Ведь при двойном нажатии на него мышкой программа Image Tuner определится автоматически. Она немного уступает предыдущим редакторам в функциональности, однако и весит сравнительно меньше.
Это абсолютно бесплатная программа, которая уже имеет встроенные шаблоны, так что, ежели вам нужно конвертировать изображение CR2 для размещения в соцсети, то с помощью Image Tuner это можно сделать нажатием одной кнопки. Интерфейс утилиты прост и незатейлив, тем не менее присутствуют все основные возможности графического редактора.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool
в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection —
Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius
— радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие
Внимание на экран:
Anti-aliased
— смягчает края. Без функцииAnti-aliased заливка будет залита попиксельно. ФункцияAnti-aliased создает на краях заливки полутона.
Растрирование слоев
Слои со смарт-объектами
Слои с эффектами
Слои
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Специальный тип слоя, называемый смарт-объект (векторное изображение), содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его.
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам.
Средства рисования и фильтры не могут применяться к слоям, содержащим векторные объекты (это относится к текстовым слоям, слоям-фигурам, векторным маскам и смарт-объектам), а также к производным слоям (например, к слоям-заливкам). Однако содержимое таких слоев может быть растрировано для перевода изображения в плоскую растровую форму.
Выделите слой, который необходимо растрировать, и выберите меню Слой, Растрировать, далее выберите один из вариантов: Текст, Фигура, Слой-заливка, Векторная маска, Смарт-объект, Видео, 3D, Слой, Все слои.
Как выделить похожие слои одним нажатием мышки?
В других ситуациях нам необходимо выделить все однотипные слои в макете. К примеру нам нужны все однотипные Текстовые шрифты, чтобы скрыть/слить/сменить шрифт/сгруппировать. И так далее.
В такой ситуации вы обычно просматриваете все слои на панели слоев и вручную выделяете то что вам необходимо. Если нужные слои можно сгруппировать по какому-то признаку, разумнее пользоваться командой Select > Similar Layers

В отличии от иллюстратора Фотошоп не распознает цвет, форму слоя, он не реагирует на наличие векторной или растровой маски
Не обращает внимание на привязанные стили слоя. Команда Similar Layers выделяет слои согласно Видам слоя, которые мы обсуждали в первой части статьи
Вот перечень слоев, которые Фотошоп причисляет к одной группе.
- Обычный растровый слой
- Слой заливки — Fill Layers (Solid, gradient, pattern)
- Слои цветокоррекции — Adjustiments Layers
- Текстовые слои — Text Layers
- Смарт слой — Smart Layers
- 3D слои — 3D layers
Если вам нужно выделить все текстовые слои, или только слои заливки, или цветокоррекцию — Similar Layers самое то. Другой способ использовать эту команду, кликнуть по нужному слою на панели слоев правой кнопкой мышки и из меню выбрать Similar Layers
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать»
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру
и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как повернуть слой в фотошопе?
Свободное вращение изображения
- В рабочей среде «Редактирование» выберите слой или выделенную область, которую требуется повернуть.
- Выполните команду «Изображение» > «Повернуть» > «Произвольный поворот слоя» или области выделения».
Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «Ок»: «На 90° влево», «Повернуть слой на 90° влево» или «Повернуть выделенную область на 90° влево». Поворачивает фотографию, слой или выделенную область на четверть оборота против часовой стрелки. (Команда «Повернуть выделенную область» доступна только если выделенная область изображения активна).
Перевод из растра в вектор фотографии в фотошопе
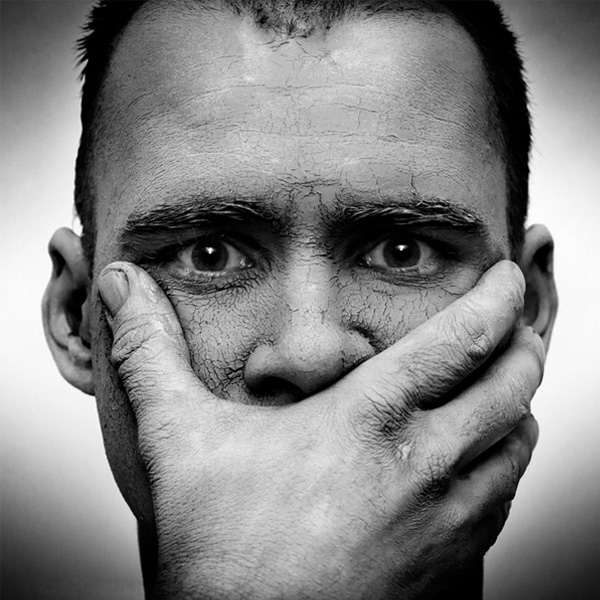
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
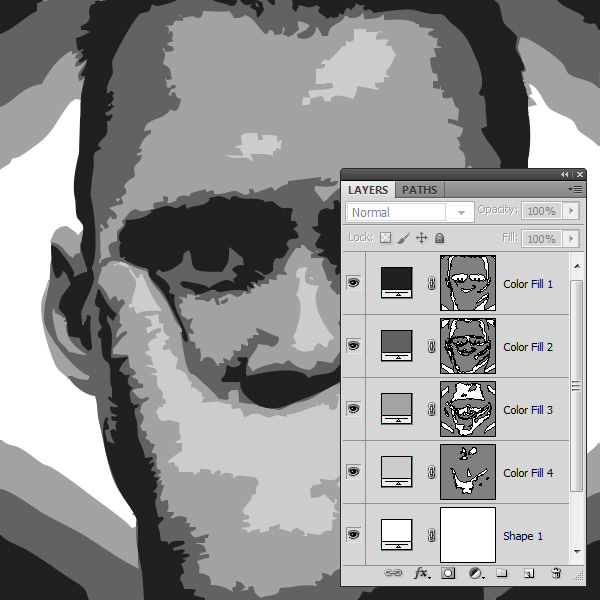
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

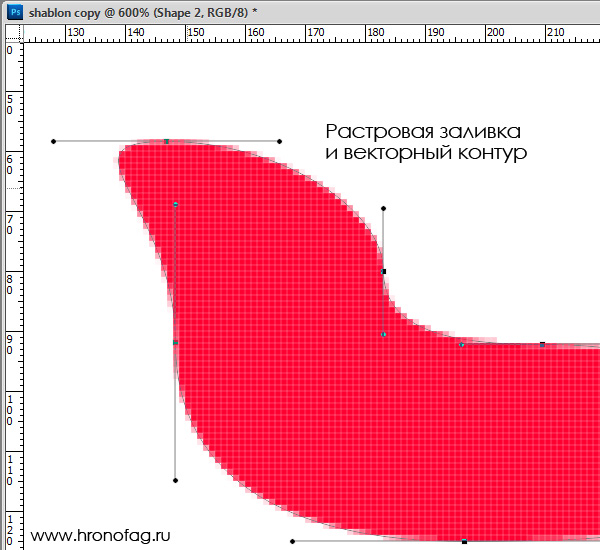
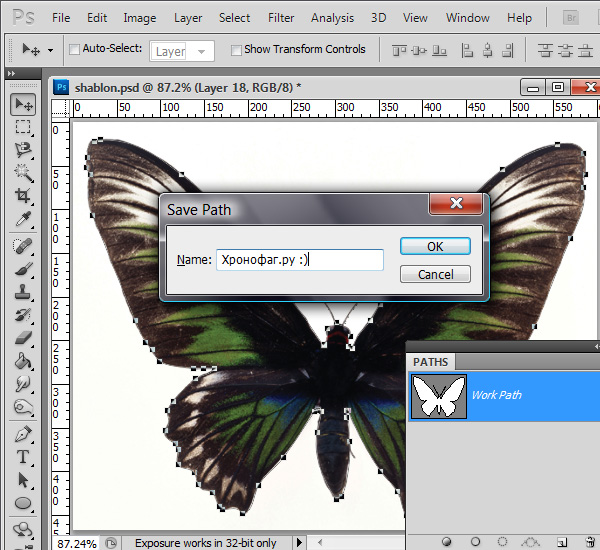
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

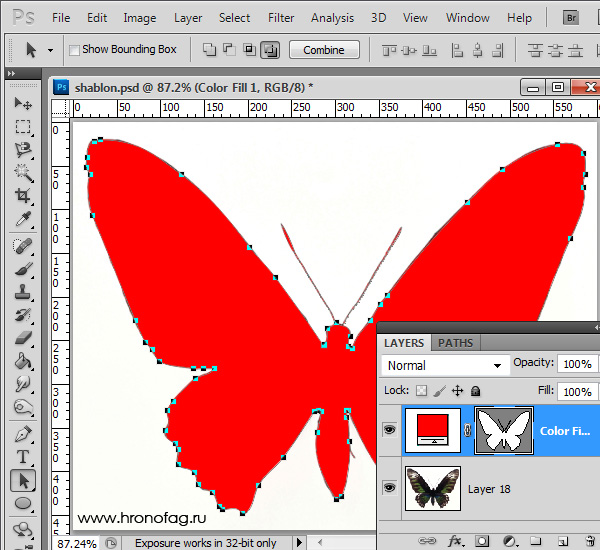
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Утилиты для различных ОС
IOS
Photoshop for iOS.
Как видите, выбор впечатляет, хотя в этом списке приведены не все, а только самые распространённые утилиты. Рассмотрим некоторые из них подробнее.
FastStone Image Viewer
Бесплатная, простая и понятная программа. Она тратит совсем немного ресурсов компьютера, поэтому можно устанавливать её на маломощные машины и спокойно пользоваться. Интерфейс интуитивно понятен и напоминает утилиты Виндовс. Позволяет конвертировать несколько фото одновременно.
Окно программы FastStone Image Viewer
Тоже бесплатная, но более мощная программа с широким диапазоном задач. Она поддерживает более 400 вариантов расширений и конвертирует их в 50 самых популярных форматов. Разумеется, весит она больше предыдущей, зато позволит навсегда забыть о том, что какое-то изображение или видео не открывается.
Очень лёгкая (всего 2 МБ) утилита, работающая с этим форматом фото при условии установки дополнительного плагина. Имеет удобную функцию для снятия скриншотов.
Если она стоит на компьютере, то открывает файлы CR2 по умолчанию. Лёгкая по весу, понятная и простая бесплатная утилита.
Пожалуй, самая известная программа для работы с фотографиями. Платная, но она того стоит.
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые. Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как слить режимы наложения?
Если под режимами наложения имеется ввиду 2 шарика, накладывающихся друг на друга интересным образом, и вы хотите слить эффект, то все что вам нужно сделать это выбрать оба слоя и нажать CTRL+E чтобы слить их вместе с эффектом наложения.

Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Вам опять хотелось бы сохранить цвета, но убрать режим наложения. При этом вы не хотите терять и сливать слои. В Фотошопе нет никаких автоматических способов сделать это. Надо понимать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Как только вы передвигаете слои, эффект меняется, Если вы меняете режим наложения, эффект пропадает. Единственный способ, зафиксировать эффект, но не потерять слои, это скопировать нижнюю часть серого слоя, и слить её с верхним слоем.
Для примера у меня есть серый прямоугольник, и две окружности разного цвета, с режимом Multiply. Они пересекаются между собой, но так же и с нижним фоном. Для начала я нажму SHIFT+CTRL и кликну по тумбу иконки обоих шаров. CTRL нужен чтобы загрузить выделения, а SHIFT чтобы прибавить к нему второе выделение.

Далее я скопирую серую область и сделаю Paste в тоже самое место Edit > Paste Special > Paste in Place. Теперь я могу спокойно слить его с тенью CTRL+E

Как в фотошопе повернуть квадрат?
Советы
- Воспользуйтесь сочетаниями клавиш или горячими клавишами, чтобы упростить поворот объекта: M — инструмент «Прямоугольная область»; V — инструмент «Перемещение»; Ctrl + T (Cmd + T на компьютере Mac) — масштабирование и/или вращение объекта;
- удерживайте клавишу Shift, чтобы шаг вращения был равен 15°.
Чтобы повернуть объект, войдите в меню Редактирование > Трансформирование (Edit > Transform) и выберите пункт Поворот (Rotate), либо воспользуйтесь горячими клавишами CTRL + T. Для того, чтобы вызвать инструмент Свободное трансформирование (Free Transform) нажмите клавиши Ctrl + T (Win) или Command + T (Mac).
Как управлять слоями?
Конечно, при перемещении слоев вы скорее всего будете пользоваться панелью слоев. Ведь захватить слой мышкой и визуально перенести его на пару слоев выше и наглядно и понятно. Тем не менее вам не обязательно использовать только этот метод. В фотошопе есть ряд команд, предназначенных для перемещения слоев вверх и вниз без работы с панелью слоев.
Конечно постоянно лазать в меню не удобно, поэтому разумно запомнить быстрые команды, которые отмечены в самом меню:
- Layer > Arrange > Bring to Front — перемещает слой на самый верх
- Layer > Arrange > Bring Forward — перемещает слой на 1 шаг выше.
- Layer > Arrange > Send Backward — перемещает слой на один шаг ниже.
- Layer > Arrange > Send to back — Перемещает слой в самый низ.
Вместе с ними идет интересная команда Layer > Arrange > Reverse, которая меняет слои местами. Для этого конечно нужно выбрать два слоя. При работе со слоями может пригодиться.
Вам так же могут пригодиться команды выравнивания слоев между собой. Конечно, делать это значительно удобнее инструментом Move Tool и командами выравнивания на его панели настроек. Но в меню слоев Layers эти команды тоже присутствуют, дублируя команды на панели Move Tool.
Они находятся в Layers > Align > и Layers > Distribute >
Подробнее о том, как работает выравнивание слоев по отношению к рабочей области и по отношению друг к другу читайте в статье Все о Move Tool.


