Что такое dpi в фотографии
Содержание:
- Сколько нужно пикселей для качественной печати
- Увеличить или уменьшить?
- Формат, пропорции и другое
- Разрешение изображения
- Через Свойства
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Как определяется количество пикселей соответствующее формату листа бумаги?
- Как рисовать пиксель-арт в фотошопе
- Притворяйся, пока это не станет правдой
- Фото для поста в Инстаграме
- Цвет
- Часть 2: исправление пиксельного изображения онлайн через VectorMagic
- Особенности заказа
- Оптимальный размер изображения для сайта
- Что происходит при загрузке изображения на сайт?
- Итоги урока :как убрать с фотографии в Фотошопе ненужные детали
- Итоги
Сколько нужно пикселей для качественной печати
Естественно, параметр DPI не имеет ровно никакого значения, пока изображение остается на вашем мониторе, зато критически важным показателем является разрешение исходного файла. Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Стандартные величины DPI используемые в печати
Разрешение 75 DPI — для текстовых документов; Разрешение 150 DPI — минимальное качество для печати изображений; Разрешение 300 DPI — общепринятое качество для печати фотографий.
ПО ТЕМЕ: Фотоскан от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.

В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Формат, пропорции и другое
Размер формата листа А0 в сантиметрах составляет 84,1*118,9 сантиметров. Но мы не живем в идеальном мире, поэтому любой товар имеет погрешность или неточность. К А0 в мм это тоже имеет отношение. Для изготовления бумаги «А» используется стандарт ISO 216 от 1975 года, который дает производителям возможность немного отходить от строгих норм.
Размеру бумаги А0, который находится в самом верхнем диапазоне (товары более 600 миллиметров), допускается погрешность в три миллиметра.
Для рисования эта цифра не критична, а в случае с промышленным использованием все товары предварительно проверяются
Особенно это важно, когда создается чертеж размером А0 в см. Именно с размером А0 ассоциируется понятие «ватман», которое часто ошибочно применяют к формату А1
Почему так происходит и что вообще за стандартный формат, по которому создается бумажный лист «А»? Какие преимущества?
Единая, доступная и проверенная система измерения. Все замеры проводятся в миллиметрах, поэтому у рядового клиента есть возможность самостоятельно перепроверить размеры формата А0 в мм, если у него возникли подозрения на неправильный размер. Миллиметры – это достаточно маленькие обозначения, но измерить их можно обычной линейкой, которая есть в каждом доме.
Расчет пропорций. Умножив длину короткой стороны на коэффициент 1,4142, вы получите длинную сторону
Причем не важно, размеры ватмана А0 в сантиметрах, миллиметрах или метрах. Да и не важно, А0, А1 или другой «А» лист – меняется площадь, а вот пропорции остаются все теми же
Готовая формула для расчетов меньших форматов на основе больших по их сторонам. Чтобы получить параметры любого листа А, нужно лист А-1 разрезать пополам. Следите за тем, чтобы линий среза проходила точно параллельно ширине листа. Кстати, если вам лень, нет времени и желания, заморачиваться с измерениями и расчетами – просто откройте таблицу с размерами бумаги. В ней содержится не только размер в мм, см, но и в пикселях, и все данные точно равны стандартам
Обратите внимание, что часто вместо пикселей или см в табличках указывают дюймы
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
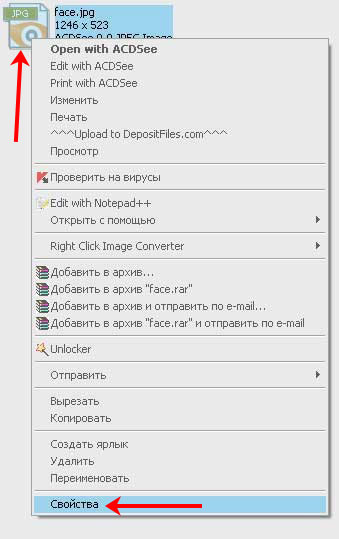
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».

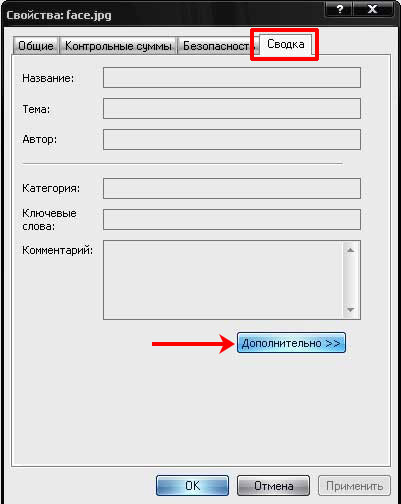
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».

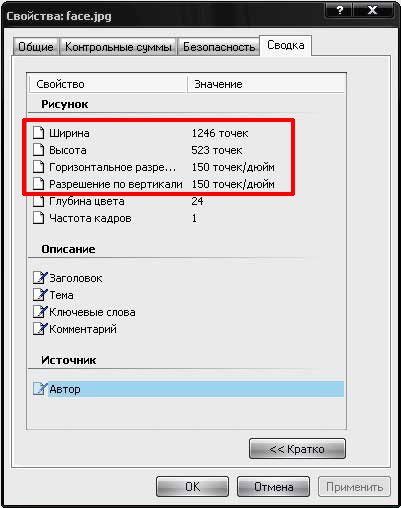
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.

В Windows 7, 8, 10
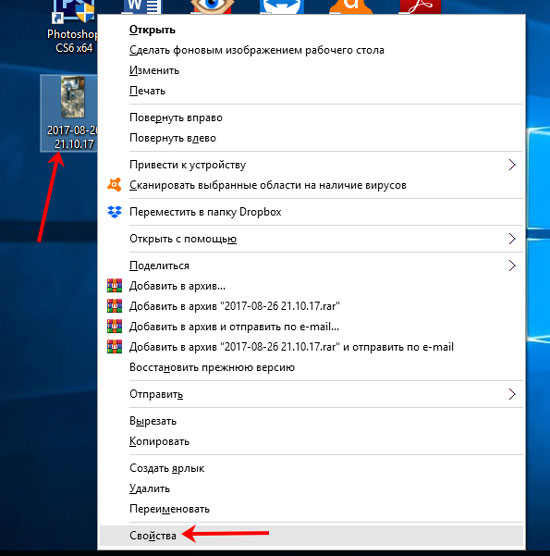
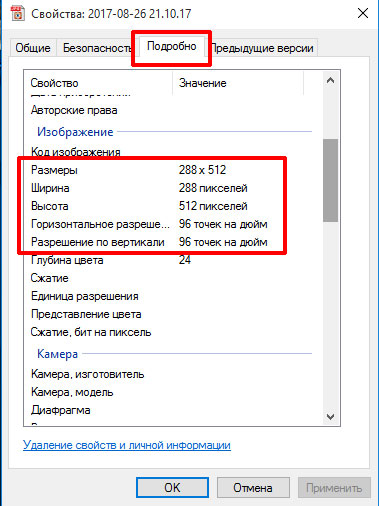
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».

Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.

Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
R — искомое разрешение стороны; L — длина стороны в мм; DPI — требуемое качество печати; 25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей; R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
При подготовке изображений к печати у многих пользователей возникает вопрос о размерах и соотношении сторон. И, если с общепринятыми бумажными форматами и их размерами народ знаком (А4 – это лист 297×210 мм), то с переводом их в пиксели возникают сложности. Сегодня я расскажу какой размер в пикселях имеют листы формата А3 и А4 при разном качестве изображения.
Количество пикселей для листа А4 зависит от параметра DPI, который вы применяете:
- при dpi=75, А4 имеет 877×620 px
- при dpi=150, А4 имеет 1754×1240 px
- при dpi=300, А4 имеет 3508×2480 px
Аналогичным образом устанавливается соответствие точек размеру листа А3:
- при dpi=75, А4 имеет 877×1240 px
- при dpi=150, А4 имеет 1754×2480 px
- при dpi=300, А4 имеет 3508×4961 px
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Притворяйся, пока это не станет правдой
Стоит упомянуть, что иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в пункты, например, 3х, а на самом деле, он 2,61х, а сам исходник масштабируется в 3х для удобства. Так поступает, например, iPhone Plus. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920.

Создавайте дизайн под iPhone Plus так, как если бы он был 3x. Телефон сам отмасштабирует его в 87% Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шанс, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах.
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не слишком качественно.
Такое масштабирование нежелательно, так как все, что вы хотите сделать четким, станет размытым из-за интерполяции. К сожалению, по мере того, как плотность пикселей доходит до 4x и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат.

Фото для поста в Инстаграме
Как-то один из соучредителей известной всем компании HP сказал: “Нельзя управлять тем, что невозможно измерить, но всего, что измеримо, можно достичь”.
Вот и нам, перед тем как обрабатывать фотографию для публикации, необходимо разобраться, на какие параметры загружаемых изображений Instagram обращает внимание и какие размеры считаются оптимальными
Оптимальные параметры фото
Рассмотрим оптимальные значения основных параметров для изображений:
- Разрешение. Оно измеряется в пикселях, т. е. показывает, сколько пикселей в себе содержит то или иное фото. Указывать его принято в формате A x B. Где A – это горизонталь (ширина изображения), а B – вертикаль (высота). Например, 1080 x 566 px. Минимальный размер для публикации, который стоит использовать, – 320 x 320 px, максимальный – 1080 x 1350. Если выложить изображение, которое не соответствует требованиям, то Инстаграм сам отредактирует картинку, что может значительно снизить ее качество.
- Пропорции или соотношение сторон. Это то, что определяет вашу фотографию как квадратную, вертикальную или горизонтальную. Наиболее подходящим считался формат фото 1:1, т. е. квадратный. Но тенденция развития смартфонов показывает, что они становятся все вертикальнее, а значит, и квадратная фотография, возможно, со временем себя изживет. Для вертикальной публикации характерно соотношение 4:5, а для горизонтальной или альбомной – 1,91:1 или 16:9.
- Вес загружаемого файла не должен превышать 30 МБ.
- Тип файла – JPG или PNG.
- Количество загружаемых изображений в один пост может быть от 1 до 10.
Как подготовить фото к публикации
Есть несколько способов, которые помогут вам подогнать изображение под требования Instagram.
Способ 1. С помощью встроенных функций вашего смартфона.
Выбираете снимок, далее переходите в режим кадрирования – в каждом телефоне он может называться по-разному – и в зависимости от нужд вносите необходимые изменения.
Способ 2. Через Инстаграм.
Перед загрузкой фотографии в ленту можно выбрать необходимый формат публикации: квадратный, вертикальный или горизонтальный.
Способ 3. С помощью любого графического редактора для компьютера или смартфона.
Вы можете найти немало онлайн-сервисов для обработки изображений. У нас на сайте есть несколько полезных статей, которые помогут вам подобрать удобный графический редактор и научиться обрабатывать снимки. Очень рекомендую ознакомиться со следующими публикациями:
- Лучшие приложения для обработки фото для Инстаграма
- Лучшие курсы по Adobe Photoshop
- Лучшие курсы по обработке фотографий для новичков
- Инструкция по использованию графического онлайн-редактора Canva
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Часть 2: исправление пиксельного изображения онлайн через VectorMagic
VectorMagicявляется одним из немногих онлайн-фоторедакторов, исправляющих пиксельные изображения. Как и название программы, это бесплатный онлайн-конвертер фотографий, который предназначен для преобразования пиксельных изображений в векторную графику и одновременного сглаживания пиксельной области.
- Подключите компьютер к Интернету и зайдите на сайт vectormagic.com в браузере.
- Нажмите кнопку «Выбрать изображение для загрузки», чтобы загрузить пиксельное изображение в этом онлайн-редакторе фотографий. Программа поддерживает только растровые изображения JPG, PNG, BMP и GIF.
- Отрегулируйте «Уровень детализации», «Цвет» и даже «Расширенные» настройки, чтобы превратить пиксельное изображение в векторизованное.
Особенности заказа
Если вы оформляете заказ по интернету, то система при отправке изображения говорит, какие параметры будут более уместны для получения высококачественной картинки. Если вы выбираете формат по своему желанию, а не рекомендуемый программой, то администрация не берет на себя ответственность за получение низкого качества.
Казалось бы, зачем в современном веке цифровых технологий печать фотоснимков, ведь большинство фото просматриваются в цифровом виде. Знающие люди говорят, фотография оживает лишь тогда, когда напечатана на бумаге, имеет обрамление и висит в комнате для украшения интерьера.
Всех вам благ, Тимур Мустаев.
Оптимальный размер изображения для сайта
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов.
- Оптимизация с помощью сервисов или программ по оптимизации (например, tinypng.com). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Итоги урока :как убрать с фотографии в Фотошопе ненужные детали
Этот урок помог вам узнать, как в Фотошопе убрать с фото разные лишние детали: удалению подвергаются надписи, геометрические фигуры, пылинки и прочие ненужные объекты. Но размер предмета должен быть маленьким, в противном случае потребуются сложные действия.
Иногда легче не удалять объект, а заменить его другим. В Интернете вы легко найдете множество фотографий различных предметов. Если вам не нравится человек, который на снимке стоит рядом с вами, то просто поместите поверх него козла. Или замените человека рекламным щитом, на которой напишите: «Мой ненавистный враг». В Adobe Photoshop подобные операции совершаются очень легко, в результате чего получаются любопытные коллажи. Нужно лишь проявить фантазию. Ну а соответствующие знания были получены вами по итогам этого и прошлых уроков.
Этот урок показывает, что нужно регулярно совершенствовать свои умения использования программы Adobe Photoshop. Если вы и впредь будете следить за нашими уроками, то вопрос «Как убрать с фотографии в Фотошопе ненужные детали» возникать больше не будет и вы сможете совершать подобные операции за считанные минуты.
Итоги
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO
Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!


