Как сделать изображение прозрачным в microsoft powerpoint
Содержание:
- Как сохранить в PNG
- Прокрутка фона
- Как сделать полупрозрачный текст и «водяной знак»
- Создаем прозрачный фон для картинки онлайн
- Как изменить фон в PowerPoint
- RGBA
- Как поменять фон в презентации Powerpoint
- Инструмент для стирания фона
- Сохранение в GIF
- Как сделать прозрачный фон в фотографии в Paint 3d
- Чем открыть изображение формата PNG
- Презентация и ее предназначение
- Настройка прозрачного фона для изображения
- Как правильно хранить прозрачные картинки
- Способ 4: Paint 3D
- В каком формате сохранять файл?
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)

Появиться окно с настройками сохраняемого изображения.

Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.

картинка с прозрачным фоном сохранённая в фотошопе
Прокрутка фона
Есть возможность установить, как будет двигаться фон блока при прокрутке страницы, а также при прокрутке
самого блока. Это делается с помощью свойства background-attachment. Оно может
принимать такие значения:
background-attachment: scroll — фон не движется относительно блока и движется
вместе с блоком при прокрутке страницы (по умолчанию)
background-attachment: fixed — фон зафиксирован относительно левого верхнего
угла окна браузера
background-attachment: local — фон движется вместе с содержимым при прокрутке
блока
Для примера добавим на страницу ещё один блок с фоном в виде изображения. Разместим его в самом начале
страницы, то есть этот блок должен находиться выше других. Добавим в него вложенный блок с большой высотой,
чтобы появилась прокрутка. Сделаем так, чтобы фон прокручивался вместе с содержимым блока.
Стиль:
| 353637 3839404142 |
#div5
{
width: 500px;
height: 450px;
background-image: url("image.jpg");
overflow: auto;
background-attachment: local;
}
|
HTML код:
| 464748 |
<div id="div5"> <div style="height: 800px; width: 10px; border: 1px solid Red"></div> </div> |
Попробуйте установить другие варианты прокрутки фона. Посмотрите, как будет двигаться фон блока.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как изменить фон в PowerPoint
Чтобы настроить и отформатировать фон в Microsoft PowerPoint:
- Открыть PowerPoint
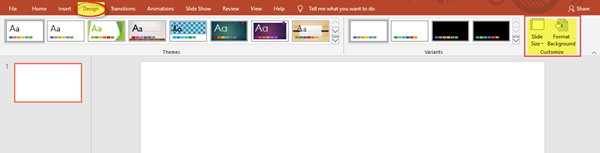
- Перейдите к Дизайн вкладка
- Перейти к Настроить группа
- Нажмите на Форматировать фон вариант
- Выберите один из четырех Fill варианты.
Оказавшись здесь, вы сможете делать все необходимое. Давайте теперь подробно рассмотрим эту процедуру.
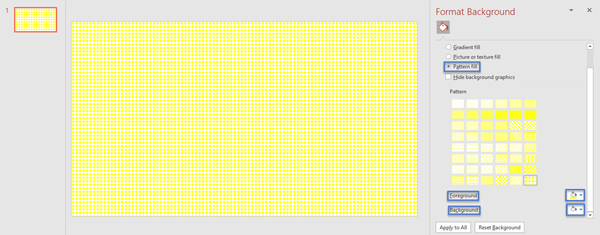
Откройте PowerPoint и выберите нужный макет слайда. В этом случае я изменил макет слайда на Пустой. Как только это будет сделано, перейдите к Вкладка “Дизайн” и под Настроить группа, нажмите на Форматировать фон вариант.

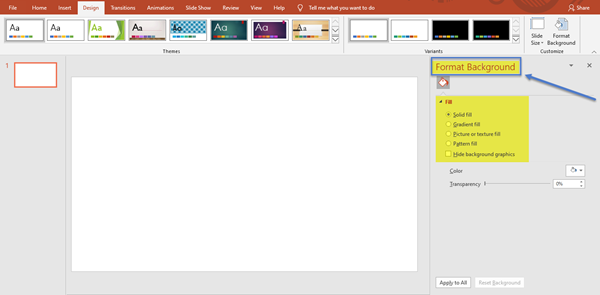
Справа от слайда откроется новое всплывающее окно.

У вас будет четыре варианта заливки, такие как:
- Сплошная заливка
- Градиентная заливка
- Заливка рисунка или текстуры
- Заливка узором
В конце этих параметров вы также увидите флажок для Скрыть фоновую графику.
1. Сплошная заливка

Функция сплошной заливки заполняет весь фон выбранным цветом как единый цвет. В дополнение к этому вы также можете увеличить или уменьшить уровень прозрачности. Чтобы настроить или изменить прозрачность, введите процентное значение или проведите пальцем влево или вправо по шкале. На изображении ниже я выбрал желтый цвет с прозрачностью 41%.
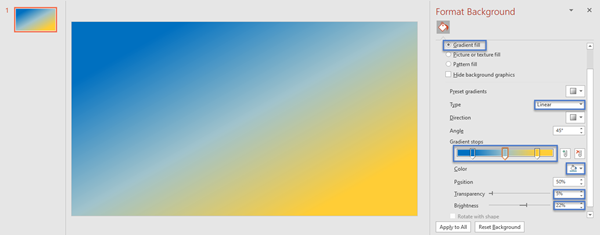
2. Градиентная заливка

Градиентная заливка помогает добавить к фону ряд градиентов или последовательность цветов. Выберите цвет заливки, количество ограничителей градиента, тип, направление и угол градиента. Вы можете добавить остановку градиента, а также удалить остановку градиента. Вы также можете настроить прозрачность и яркость по своему вкусу. Также доступны предустановленные градиенты. В приведенном ниже примере я выбрал синий цвет с тремя границами градиента, типом Linear, 5% прозрачностью и 22% яркостью.
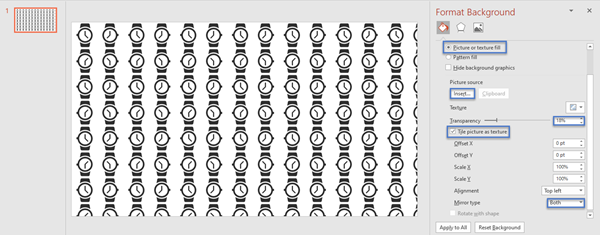
3. Заливка рисунка или текстуры

Как следует из названия, вы можете добавить изображение или текстуру в качестве заливки фона. Нажмите на Вставлять под Источник изображения вставлять картинки с компьютера или онлайн; или иконки из коллекции иконок. Как только вы это сделаете, отрегулируйте прозрачность и выберите желаемые параметры для выравнивания и типа зеркала. Вы также можете выложить изображение или значок мозаикой в виде текстуры, чтобы придать им эффект. Под Текстура В раскрывающемся меню вы найдете множество вариантов текстуры на выбор. Здесь я выбрал значок «часы» из категории «Одежда» и разместил его в виде текстуры с 18% прозрачностью и зеркальным типом как по горизонтали, так и по вертикали.
4. Заливка узором

Чтобы настроить заливку узором, выберите цвет переднего плана, цвет фона и тип узора из заданных параметров. Доступны различные шаблоны, такие как горизонтальные полосы, вертикальные полосы, диагональные полосы, волна, зигзаг, пунктирная ромбовидная сетка, сфера, малая сетка, большая сетка и т. Д. Здесь я настроил заливку узором с использованием сплошного ромбовидного узора сетки, цвет переднего плана – желтый, а цвет фона – белый.
Когда фоновая заливка будет готова, нажмите кнопку «Применить ко всем», чтобы применить изменения ко всем слайдам. Если вы чувствуете, что вам нужно изменить заливку фона, нажмите на опцию «Сбросить фон».
Итак, разве это не просто? Попробуйте это в следующий раз, когда воспользуетесь PowerPoint. Просто используйте эти простые шаги, чтобы ваша презентация выглядела абсолютно привлекательно и потрясающе!
RGBA
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity
здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba
, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5
CSS3
IE 9+
Cr
Op
Sa
Fx
rgbaГоббс одним из первых осветил эту проблему с позиций психологии.
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Рис. 2. Полупрозрачный фон и непрозрачный текст
Свойство CSS RGBa позволяет задать фоновый цвет с альфа-каналом (т.е. заливать блоки полупрозрачным цветом).
Разумеется, в CSS есть свойство opacity, однако основной его недостаток: все дочерние элементы внутри прозрачного блока будут также наследовать его прозрачность.
Чаще всего используют заливку фона элемента одно-пиксельным PNG24 и фиксят прозрачность в IE6, или ещё фон делают прозрачным через css opacity. Текст позиционируют отдельно уже в другом элементе, но это, на мой взгляд, не совсем удобно…
С помощью RGBa
решение выглядит следующим образом:
1. Допустим, нам нужен синий фон с прозрачностью 50%.
А не поддерживать его будут IE6–8, Opera 9.x, Mozilla Firefox 2.x
2. Для IE можно постараться и сделать более изящно:
|
.element{ background filter:progid endColorstr= zoom: } |
Примечание: Цвет в фильтре задается 8 числами. Первые 2 числа это степень прозрачности: FF — полностью непрозрачный, 00 — прозрачный. Следующие 6 чисел привычное обозначение HTML-цвета.
Использование RGBa не ограничивается только фоновым цветом у блоков…
В CSS есть три способа изменить прозрачность элемента:с
помощью свойства opacity ,с
помощью функции rgba() ,с
помощью функции hsla() .
1. Свойство opacity
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity , содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный), например:
H1 {color: #CD6829;}
div {
background: #CDD6DB;
opacity: .3;
}
Рис. 1. Прозрачность элементов с помощью opacity
2. Функция rgba()
Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного (Red)
, зеленого (Green)
и синего (Blue)
цветов, а альфа-канал (Alpha)
отвечает за степень прозрачности цвета. В отличие от свойства opacity , для блока, содержащего другие элементы, функция rgba() изменит прозрачность только блока.
3. Функция hsla()
Функция hsla() , параметры которой означают тон (Hue)
, насыщенность (Saturation)
, яркость (Lightness)
и альфа-канал (Alpha)
, также позволяет задать полупрозрачный цвет.
Оттенки цвета задаются в процентах, используя соответствующее значение из цветового круга. Сам круг разбит на сектора, на границах которых находятся основные цвета:
0/360° — красный цвет
60° — желтый цвет
120° — зеленый цвет
180° — голубой цвет
240° — синий цвет
270° — фиолетовый цвет
300° — пурпурный цвет
.
Чтобы получить черный цвет, нужно присвоить показателям тона, насыщенности и яркости нулевое значение — hsla(0, 0%, 0%, 1) . Белый цвет получается при 100%-ном значении яркости hsla(0, 0%, 100%, 1) , а серый цвет — при нулевом значении насыщенности hsla(0, 0%, 50%, 1) .
Как поменять фон в презентации Powerpoint
Всем привет! Достаточно сложно представить качественную презентацию в Повер поинт, которая запомнится другим людям и при всём при этом будет расположена на стандартном «пустом» фоне.
Поэтому либо вам придётся делать очень интересное её наполнение, либо же сделать её более привлекательной путём добавления или изменения фонового изображения, чем мы сейчас и займёмся.
На самом деле методов, с помощью которых можно менять задний фон в презентациях, не так уж и мало. Причём каждый из них отличается по своей сложности и удобству применения.
При выборе способа основном следует ориентироваться на саму презентацию – на её стилистику и так далее. Итак, давайте приступим.
Метод 1 – Корректировка дизайна
Данный метод можно назвать самым простым из всех, что мы сегодня будем рассматривать. Это вызвано тем, что описанные ниже действия нужно проделывать ещё до наполнения презентации контентом.
1) Переходим в раздел «Дизайн», который располагается в верхней панели инструментов.
3) Здесь вам нужно выбрать тот цвет, который больше всего подходит вашей презентации по смыслу, либо по вашему внутреннему ощущению. Как только вы выберите один из вариантов, дизайн будет изменён для всех слайдов.
В случае, когда вы по какой-либо причине захотите изменить задний фон, то вы сможете сделать это похожим образом. Наполнение страницы будет автоматически подогнано под выбранный вами дизайн, а уже созданные слайды никак от этого не пострадают.
Данный способ достаточно простой, но если вы хотите изменить цвет только одного слайда, то следует прибегнуть к помощи другого способа.
Метод 2 – Корректировка вручную
В случае, когда вы хотите сделать задний фон более привлекательным, а в разделе «Дизайн» все варианты кажутся вам скучными и однотипными, то нам придётся «помочь себе самостоятельно» и внести все корректировки вручную. Для этого нужно сделать следующее:
1) Для перехода в нужный нам раздел можно воспользоваться двумя путями – либо кликнуть по пустому слайду и из контекстного меню переключится к разделу «Формат фона…»…
4) В случае, когда у вас на компьютере есть картинка, которую вы хотите использовать в качестве фона, то здесь необходимо выбрать пункт «Рисунок или текстура», а после чуть ниже кликнуть по кнопке «Файл».
Теперь вы попадёте в стандартный файловый менеджер «Виндовс», где вам необходимо отыскать нужную картинку.
Следует отметить, что выбирать изображение необходимо из параметров вашей презентации, то есть соотношение сторон картинки должно быть 16:9, если вы хотите, чтобы всё работало нормально.
Этот метод тоже достаточно простой, но в то же время область его применения намного более обширная, чем у предыдущего способа. А мы двигаемся дальше.
Метод 3 – Использование шаблонов
Данный метод так же, как и предыдущий, можно назвать многофункциональным, так как область его применения так же достаточно обширна.
1) Из верхней панели инструментов нам необходимо переключится в раздел «Вид».
5) Помимо этого вы можете использовать программные инструменты, которые располагаются в верхней панели инструментов. В этом разделе вы сможете как отредактировать какую-то отдельную деталь макета, так и задать его общий тон.
10) Выбираем здесь нужный нам шаблон, и после этого слайд будет преобразован.Данный метод сможет подойти вам в случае, когда вы хотите сделать несколько групп слайдов, у которых будут различаться фоновые изображения. Либо же просто хотите поменять фон всего одного слайда.
Метод 4 – Вставка изображения на задний план
Данный метод, в основном, используют только новички, но не упомянуть его было бы преступлением.1) Для начала следует загрузить нужное нам изображение в утилиту. Для этого переходим в раздел «Вставка» и в разделе «Изображения» кликаем по пункту «Рисунки».
Важно!Когда вы подбираете подходящее для фона изображение, то недостаточно просто одинакового соотношения сторон. Наиболее лучше на заднем плане смотрятся изображения в высоком разрешении, так как в противном случае картинка может размыться, будут выступать пиксели, и в целом всё это будет выглядеть не очень приятно
Заключение
Итак, как вы видите, поменять задний фон у презентации достаточно просто. Надеемся, что данная статья смогла помочь вам.Всем мир!
Инструмент для стирания фона
В более ранних версиях Microsoft PowerPoint присутствовал специальный инструмент для стирания белого фона у фотографий. Функция позволяла пользователю нажать на область фона, которую следует стереть. Это было крайне удобно, однако исполнение хромало.
Дело в том, что в этой функции использовалась обыкновенная процедура наложения параметра прозрачности на выбранный цветовой контур. Как итог, у фотографии все равно оставалась рамка из белых пикселей, очень часто фон обрезался неровно, оставались пятна и так далее. А уж если фигура на картинке не имела замкнутой четко выделяющейся границы, то этот инструмент вообще все мог сделать прозрачным.
В PowerPoint 2016 решили отказаться от такой проблемной функции и усовершенствовали этот инструмент. Теперь избавиться от фона намного сложнее, но зато это можно сделать очень точно.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню«Файл» выбрать пункт«Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
иSave for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Как сделать прозрачный фон в фотографии в Paint 3d
Для начала открываем фотографию, в которой нужно сделать фон прозрачным: Меню – Открыть – Обзор файлов и находим нужную картинку, либо просто перетягиваем файл изображения с папки на рабочую область Паинт 3д.
Далее нажимаем на кнопку Волшебное выделение (1), которая находится в верхней панели инструментов. Если объект, который нужно оставить на прозрачном фоне, слишком маленький по сравнению с фоном, подтягиваем кружочки (2) по его периметру, чтобы программа смогла понять, что мы пытаемся Волшебно выделить. После этого нажимаем на Далее.
У вас должен выделиться нужный объект по контуру, как показано на скриншоте. Возможно, некоторые части будут выступать за зону выделения, либо наоборот, не будут выделены. Чтобы объект выделился ровно по контуру, пользуемся кнопкой Добавить (1) и кнопкой Удалить (2).
Так, у меня программа криво обрезала левую часть фотографии собаки. Нажимаю на кнопку Добавить и дорисовываю площадь, которая должна быть выделена:
В результате вот, что получилось. После того, как довыделяли все что нужно, нажимаем на кнопку Готово.
Теперь копируем выделенное изображение в буфер обмена. Для этого нажимаем на соответствующую кнопку:
Создаем новый документ, предыдущий можем не сохранять. Нажимаем на Холст и передвигаем ползунок на Прозрачный холст (все то же самое, как в первой части статьи). И после этого нажимаем на Вставить с верхней панели.
Все, теперь наше изображение стало с прозрачным фоном. Его можно добавлять на любой другой фон, либо сохранить в таком же виде. Напоминаю, фотографии с прозрачным фоном сохраняются только в форматах JPG или PNG.
Чем открыть изображение формата PNG
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP:
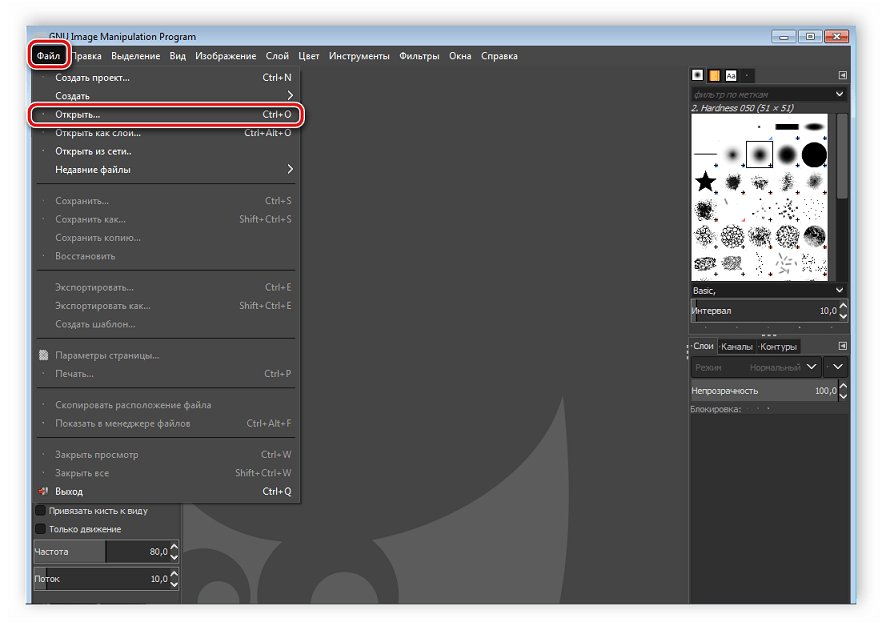
- Скачайте GIMP с официального сайта, установите и запустите программу. Перейдите во всплывающее меню «Файл» и выберите пункт «Открыть». Кроме этого можно воспользоваться горячей клавишей Ctrl + O, после чего сразу же откроется новое окно для выбора файла.

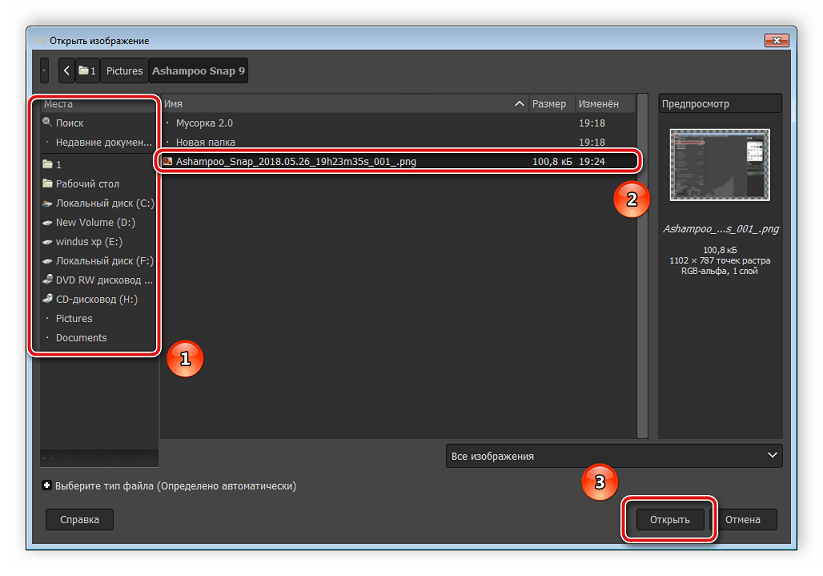
Далее откроется окно, где потребуется выбрать необходимое изображение. Здесь есть удобный поиск по всему компьютеру или недавним местам. Тут вы также увидите форматы изображений, что поможет не запутаться. Справа находится окно предпросмотра. Когда найдете требуемую картинку, просто нажмите «Открыть».

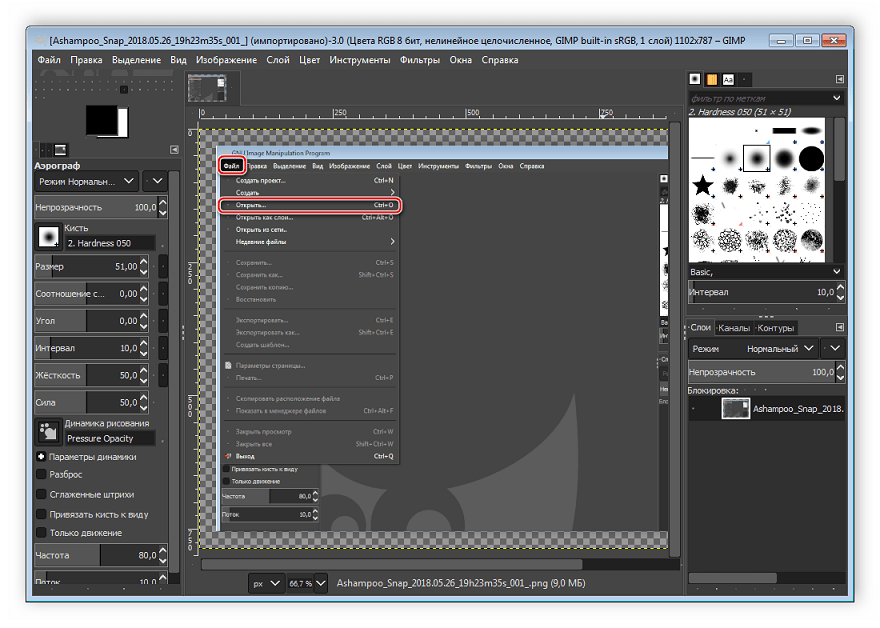
Вы сразу будете перенаправлены в окно редактора. Здесь вы можете не только просматривать изображение, но и совершать с ним различные манипуляции. Если нужно открыть еще одну картинку в этом проекте, то выполните точно такие же действия.

Подробнее: Выбор программы для просмотра фотографий
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
- Запустите «Проводник» или перейдите в «Мой компьютер».

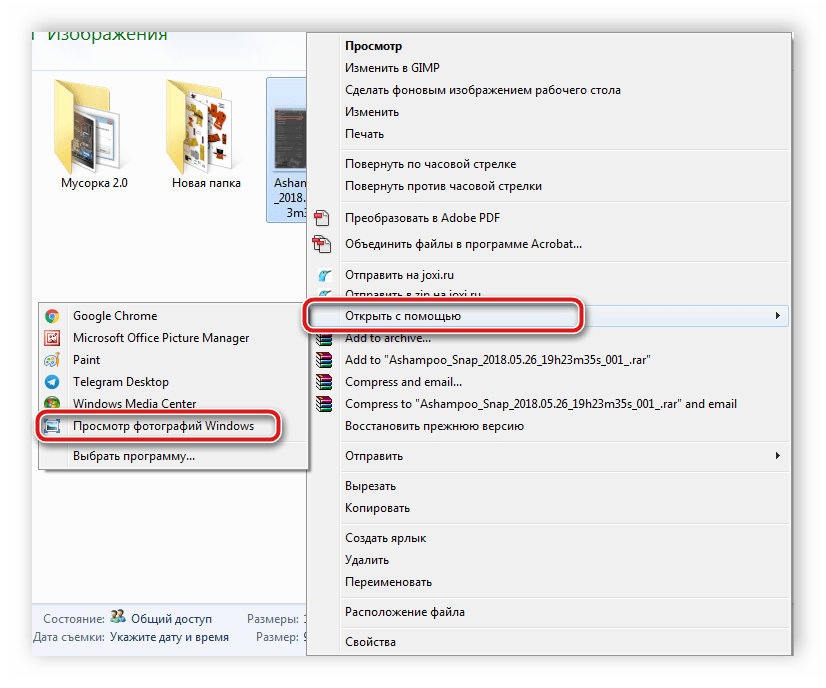
Найдите необходимый файл на компьютере, нажмите на него правой кнопкой мыши, выберите «Открыть с помощью» и запустите изображение через «Просмотр фотографий Windows».

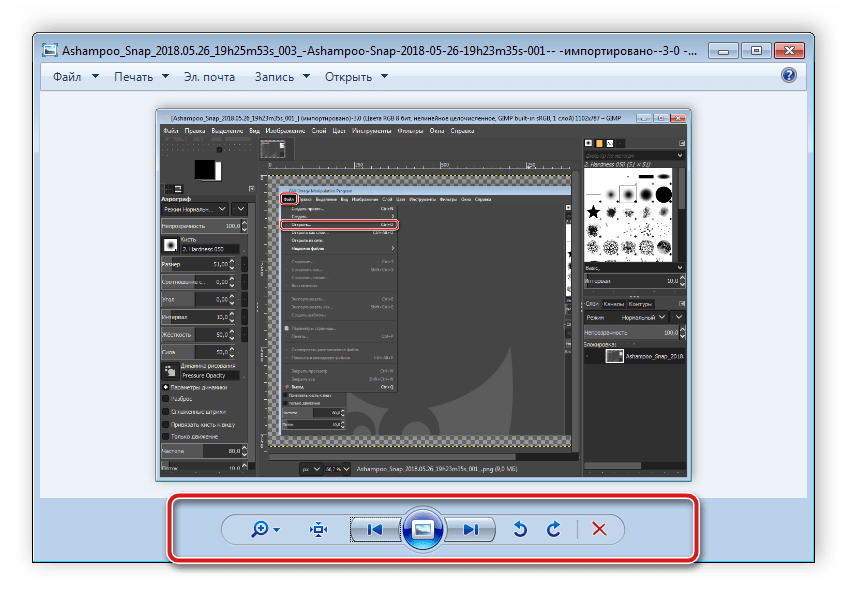
С помощью инструментов управления вы можете переключать изображения, находящиеся в этой папке, переворачивать их или запустить слайд-шоу.

Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
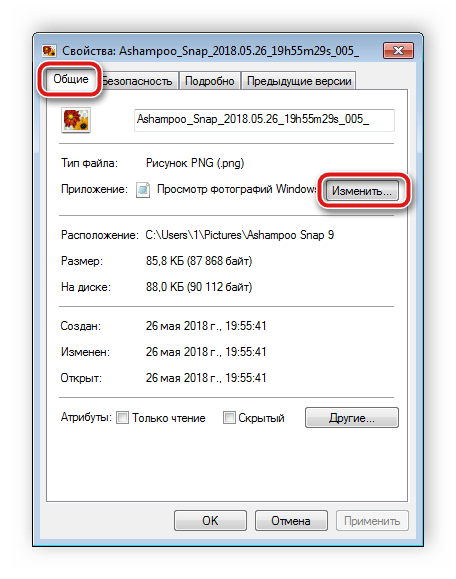
- Нажмите на любую картинку формата PNG правой кнопкой мыши и перейдите в «Свойства».

Во вкладке «Общие» напротив строки «Приложение» нажмите на «Изменить».

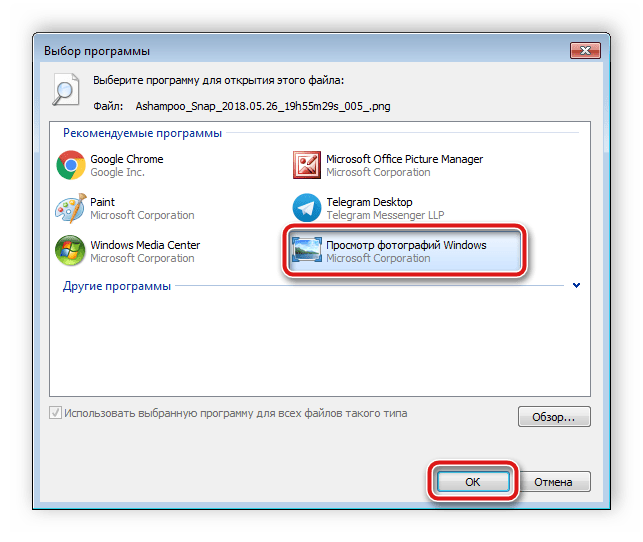
В списке выберите «Просмотр фотографий Windows» и нажмите «ОК».

Перед выходом не забудьте применить изменения.
Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Презентация и ее предназначение
Все хоть раз, но сталкивались с понятием «презентация»
Оно заняло очень важное место и прочно вошло в нашу жизнь. В первую очередь презентация – это мощный рекламный инструмент, используемый практически всеми компаниями
Начнем с небольшой предыстории. Казалось, что привычные презентации были всегда, но нет, их используют только примерно последние двадцать пять лет. Изобретенная первая версия PowerPoint в 1987 году предназначалась для просмотра на платформе Macintosh.
Немного времени спустя, эта разработка была продана всем известной компании Microsoft. Тогда и весь мир перевернулся — и это не преувеличение! Презентация стала очень мощным инструментом. Представьте, вы фотограф или предприниматель, вам нужно донести информацию до потенциального клиента, и презентация – это наиболее подходящий способ, ведь все, что вы предлагаете, становится предельно понятным и наглядным.
Выделим ее основные виды:
- для бизнеса;
- слайд-шоу;
- видеоальбом;
- для образования.
Можно выделить и еще некоторые, но их можно будет смело приписывать к какой-либо одной из уже предоставленных форм. Нетрудно догадаться, что первый вид нужен для привлечения потенциальных клиентов (описание продукта, вида деятельности и так далее).
Слайд-шоу, как правило, используется в личных целях. Это хороший и зрелищный подарок на любой праздник, который может приятно удивить. А видео-альбом часто используют для демонстрации результатов своей работы (этот тип презентаций подходит для фотографов, дизайнеров, рукодельниц и т. д.).
Настройка прозрачного фона для изображения
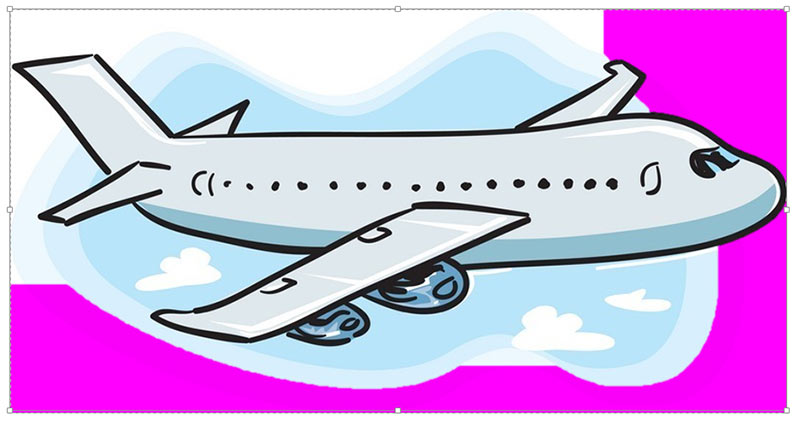
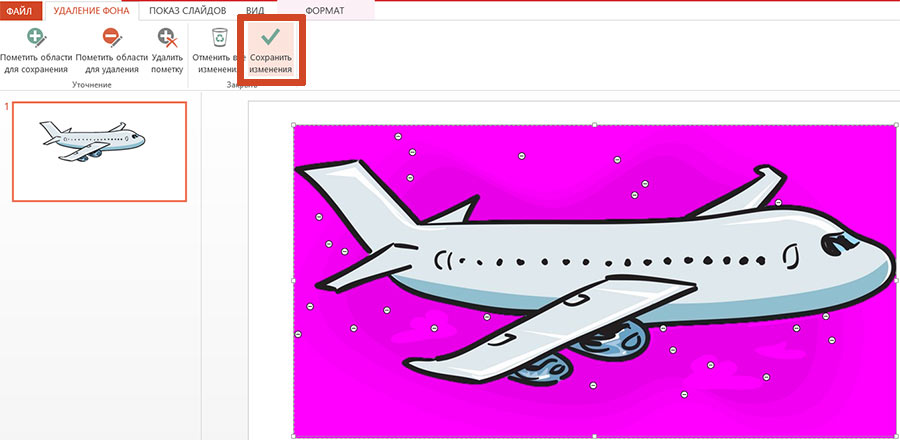
С первого взгляда заметно, что «автоматика» явно ошиблась — помечены далеко не все ненужные области рисунка, зато вдобавок помечен на удаление и ряд тех областей, что я удалять не планировал. Давайте поможем роботу!

Растягиваем область очистки фона на все изображение
Первым делом растянем область действия инструмента «Удаление фона» на всю картинку. Сделать это просто — щелкайте управляющие элементы (белые квадратики на рамке) выделения и тяните их мышью до исходного размера изображения. Не сказать, что все встало на свои места, но, во всяком случае, теперь PowerPoint хотя бы не отрезает у картинки нужные детали.
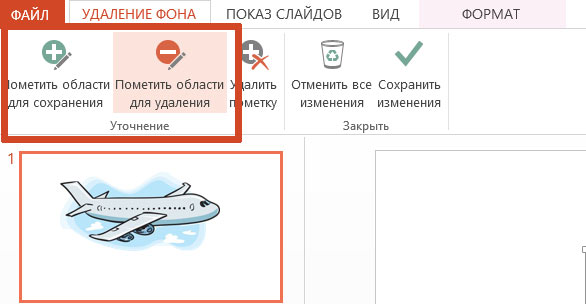
Теперь самое интересное: на панели инструментов активируйте инструмент «Пометить области для удаления» и поочередно, не торопясь, щелкните мышью в те части рисунка, которые желаете сделать прозрачными, то есть в элементы фонового рисунка, который и нужно удалить. На месте каждого «клика» появится значок в виде кружка со знаком минус внутри. Каждому однородному или однотонному фрагменту «ненужностей» должен достаться свой «минус».

Инструмент для пометки областей на изображении, которые нужно удалить или наоборот оставить
Как только вы пометите несколько соседних фрагментов, они окрасятся в уже знакомый нам пурпурный цвет — программа с помощью математических вычислений рассчитает заданные вами параметры и автоматом «закрасит» все соседние точки.
Шаг за шагом, «прокликайте» все ненужные фоновые фрагменты и добейтесь того, чтобы пурпурным цветом оказалось выделено только лишнее. Если что-то не получается, не отчаивайтесь и продолжайте добавлять точки. В крайнем случае, все можно будет вернуть назад в любой момент.

Ну вот, теперь отмечены все фоновые элементы картинки. Можно резать.
Как только все элементы будут помечены, нажимайте кнопку «Сохранить изменения» на панели инструментов.
В идеале, на листе у вас останется только сам рисунок — его фон будет полностью очищен, а точнее станет прозрачным. Если полученный результат вас не устроит — вы всегда можете отменить изменения или добавить ещё пару точек, щелкнув по картинке два раза левой кнопкой мыши и повторно воспользовавшись инструментом «Удаление фона».

Нажатие на кнопку «Очистить изменения» вернет картинку к первоначальному виду
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Способ 4: Paint 3D
Paint 3D — одно из стандартных приложений в Windows 10, позволяющее работать как с двухмерной, так и 3D-графикой. Второй вариант нас сейчас не интересует, поскольку фотографии всегда представлены в качестве двухмерных изображений. Paint 3D предлагает очень удобное средство для удаления фона, которое работает автоматически — пользователю нужно лишь слегка настроить его.
- Откройте «Пуск», через поиск найдите приложение Paint 3D и запустите его.
При появлении экрана приветствия щелкните по плитке «Открыть».
В отобразившемся на экране меню вам нужна плитка «Обзор файлов».
В «Проводнике» найдите интересующее изображение и дважды кликните по нему для открытия.
На верхней панели находится инструмент «Волшебное выделение», который и требуется активировать для выполнения поставленной задачи.
Сузьте область выделения так, чтобы в нее попадал только необходимый объект. Не переживайте, некоторые детали можно добавить потом.
После перехода к следующему шагу отмените автозаливку фона.
Если требуется добавить области для захвата выделением, зажмите левую кнопку мыши и аккуратно обведите ее.
По завершении фигуры выделятся в независимый слой, доступный для перемещения отдельно от заднего плана.
Перейдите на вкладку «Кисти».
Используйте «Ластик» и настройте его ширину так, чтобы быстро стереть весь фон.
Предварительно переместите фигуру за холст, чтобы не стереть и ее.
Закрасьте ластиком весь холст и верните вырезанные ранее объекты обратно.
После этого перейдите на вкладку «Холст».
Активируйте режим «Прозрачный холст».
Ознакомьтесь с полученным результатом и убедитесь в том, что он вас устраивает.
Откройте «Меню» для дальнейшего сохранения файла.
Выберите вариант для сохранения.
В окне настройки установите формат PNG, чтобы сохранить прозрачный фон.
Используйте другие функции редактирования изображения перед сохранением, если это требуется. Не забывайте сохранять прозрачность и тщательно стереть задний фон, чтобы не осталось ни единого лишнего пикселя.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.


