13 сервисов и программ для создания gif: делаем контент динамичнее и интереснее
Содержание:
- Алгоритм сокращения цветов
- Программы для создания гифок на компьютере
- GIF из записи экрана
- Как сделать гифку из картинок
- Создаем анимацию
- Создание анимации на компьютере, в фотошопе
- Как сделать гифку в фотошопе из видео
- От теории переходим к практике
- Сервис Crello, редактор и дизайн
- Создание GIF на iPhone
- Как сделать гифку онлайн
- Как сделать гифку из фото в фотошопе?
- Как сделать гифку на телефоне
- Как сделать гифку из фото в фотошопе?
- Делаем GIF в Photoshop из фотографий
- Выводы
Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.
Программы для создания гифок на компьютере
Сделать гифку можно с помощью программ на компьютере. Да, устанавливать ПО не всегда удобно, зато вы получите гифку любого размера и разрешения, причем без водяного знака.
Как сделать гифку в Photoshop
Photoshop дает целых два варианта, как сделать гифку — из картинок и видео. Давайте рассмотрим оба способа.
Как сделать гифку из фото в Photoshop. Создайте в программе новый файл. Разложите по слоям элементы будущей гифки, которые должны быть на разных кадрах. Теперь в верхней панели открываем меню «Окно» и выбираем «Шкала времени». Внизу появится новая панель, в центре будет кнопка, которую можно переключить стрелкой справа от нее. Выбираем для кнопки значение «Создать анимацию кадра» и жмем на нее.
На шкале появляется первый кадр, сразу устанавливаем для него длительность и оставляем видимым только нужный слой. Готовый кадр копируем нужное количество раз. Для каждого кадра оставляем видимыми соответствующие слои:
Как сделать гифку из картинок в Photoshop
Сохраняем через «Файл — Экспортировать — Сохранить для WEB»:
Раздел меню для сохранения гифки из картинок в Photoshop
Настраиваем параметры сохранения. Щелкните на тот вариант файла, который вы хотели бы сохранить: они отличаются качеством и, соответственно, весом. Выбранный вариант можно еще уменьшить за счет выбора меньшего количества цветов и уменьшения его ширины и высоты.
Проверьте, чтобы в настройках также был вверху указан формат выходного файла — GIF, а внизу, в настройках анимации — «Параметры повторов: Постоянно». Тогда у вас получится зацикленная гифка:
Настройки при сохранении гифки, созданной в Photoshop
Как сделать гифку в Photoshop из видео. Этот способ подойдет для обработки небольших по весу файлов, например, 50 Мб или меньше. С более тяжелыми видео программа будет очень долго грузиться.
Создаем новый файл и заходим в меню «Файл» — «Импортировать кадры видео в слои»:
Меню, через которое можно импортировать видео в Photoshop
Выбираем нужное видео, появится окно импорта. Выделяем кусочек, который нужен. Необязательно делать это с точностью до секунды, потом можно удалить лишнее. Чтобы облегчить будущую гифку, поставим чекбокс «Оставить каждый»: если здесь поставить 2, то кадров станет в два раза меньше, если 3 — то в три раза. Это не сильно скажется на качестве, просто гифка будет не такой плавной, как видео. И поставим чекбокс «Создать покадровую анимацию». Вот примерные настройки окна:
Настройки импорта видео для создания гиф-анимации в Photoshop
Далее делаем то же самое, что и при создании гифки из картинок. Вызываем шкалу времени в панели «Окно», кадры видео уже будут на ней:
Шкала времени при создании гифки в Photoshop
Отредактируйте кадры по желанию — измените их длительность или удалите лишние. Можно добавить в видеоряд еще какие-то картинки или текст. Сохраняем аналогично гифке из картинок — через экспорт для Web.
Как сделать гифку в Photoscape X
Сделать простую гифку из картинок на MacOS можно в бесплатной версии программы Photoscape X. Она также работает на Windows 10.
С Photoscape X работать удобно: это еще и редактор изображений, но гораздо проще, чем Photoshop. Можно сначала обрезать картинки, настроить их цвет, сделать коллаж или добавить текст, стрелки и другие фигуры.
Теперь покажу, как создать гифку из картинок при помощи Photoscape X. Выберите справа размер будущей гифки. Закиньте в окно редактора свои изображения и перетяните их в нужной последовательности. Затем настройте длину каждого кадра и переходы между ними:
Как сделать гифку из картинок на компьютере
GIF из записи экрана
Licecap
Licecap — программа, которая может записывать экран в формате GIF. Для этого нужно:
1. Указать нужный размер экрана и нажать на кнопку Record.
Укажите размер экрана и нажмите на кнопку Record
2. Указать папку на компьютере, куда нужно сохранить видео, и нажать на кнопку «Сохранить».
Выберите папку, куда сохранится видео, и нажмите на кнопку «Сохранить»
3. Чтобы остановить запись, нужно нажать на кнопку Stop. После этого на экране ничего не произойдёт. Но в папке, выбранной в предыдущем шаге, появится запись экрана в формате GIF.
Остановите запись с помощью кнопки Stop
Плюсы:
- Простой и интуитивно понятный интерфейс.
- Бесплатная программа.
- Не требует подключения к интернету.
Минусы:
Нужна установка программы на компьютер.
ScreenToGif
ScreenToGif — программа со встроенным редактором для записи экрана, видео с веб-камеры или скетчборда. Записанное видео можно сохранять в формате GIF.
Чтобы создать гифку, нужно:
1. Выбрать, откуда нужно записать видео — с экрана, веб-камеры или доски. В качестве примера видео создано из записи экрана.
Выберите, какое видео вам нужно создать — с экрана, веб-камеры или доски
2. Указать нужный размер экрана и нажать на кнопку «Запись».
Нажмите на кнопку «Запись», чтобы начать скринкастинг
3. Нажать на кнопку «Стоп», чтобы остановить запись видео.
Нажмите на кнопку «Стоп», чтобы остановить запись видео
4. После завершения записи автоматически откроется видеоредактор. В нём, например, видео можно повернуть и обрезать, добавить надпись, рамку, тень, фигуру.
С помощью редактора вы можете отредактировать записанное видео
5. Чтобы сохранить видео в GIF-формате, нужно в разделе «Файл» нажать кнопку «Сохранить как».
Сохраните видео в формате GIF с помощью кнопки «Сохранить как»
6. В открывшемся меню выбрать папку, куда гифка сохранится, и нажать на кнопку «Сохранить». Она сохранится на компьютер.
Чтобы сохранить гифку, выберите папку, куда нужно сохранить файл, и нажмите на значок «Сохранить»
Плюсы:
- Простой, интуитивно понятный интерфейс.
- Большие возможности для редактирования GIF. Например, можно вставить водяной знак, рисовать на записи экрана, добавить текст.
- Можно рисовать поверх записанного видео.
- Захватывает любую часть экрана не только в браузере, но и в любом другом месте экрана.
- Бесплатная программа.
- Не требуется подключения к интернету.
- Есть записи гифок с веб-камеры.
- С помощью встроенного инструмента «Белая доска» можно создавать собственные рисунки и записывать их в GIF.
Минусы:
Как сделать гифку из картинок
Конвертировать видео в гифку легко. Куда сложнее создать гиф из картинок. Рассмотрим разные по функционалу сервисы и попробуем с их помощью сделать гифки для разных задач. Создать gif онлайн можно с помощью сервисов:
-
Giphy,
- Canva,
- Adobe Photoshop.
Каждая из программ сильно отличается возможностями редактирования. Подробнее рассмотрим каждую из них.
Giphy
Giphy ― это сервис, который позволяет сделать анимацию из картинок или видео, добавив к ним динамичные элементы. Создадим вот такую гифку:
- Перейдите на сайт Giphy.
- В блоке «Гифка» нажмите Выбрать файл:
- Загрузите нужную картинку.
- Теперь можно добавить надписи, наклейки, стикеры и фильтры.
Обратите внимание! Сайт англоязычный, поэтому когда вы будете искать стикеры и наклейки через поисковую строку, вводите слова на английском языке. Русский язык сервис не знает.
- Как только анимация будет готова, можно скачивать. Для этого нажмите Продолжить загрузку (Continue to Upload):
- Нажмите Загрузить в GIPHY (Upload to GIPHY):
- Нажмите СМИ (Media):
- Чтобы скачать гифку на компьютер, в строке Источник (Source) или Социальное (Social) нажмите Скачать (Download). В строке Социальное (Social) находится оптимизированный вариант GIF:
Ваша GIF-анимация готова!
Минусы Giphy:
- нет возможности редактировать размеры картинки и кадры видео,
- можно поместить только одну надпись,
- мало шрифтов и анимаций для текста.
Canva
Это многими любимый сайт, с помощью которого можно сделать обложки для хайлайтов в соцсетях, макеты постеров, логотипы, открытки и даже резюме. И как вы догадались, здесь можно сделать и GIF-анимацию.
Для примера давайте сделаем анимированную публикацию для Instagram-магазина:
- Перейдите в шаблон для Instagram.
- Создайте макет.
- Нажмите на Анимация и выберите, как будут появляться элементы на макете. Например, мы выбрали эффект Вращение:
- В правом верхнем углу нажмите Скачать:
- Выберите формат GIF. Нажмите Скачать:
Готово, наслаждайтесь публикацией.
Минусом этого сервиса являются платные элементы. К сожалению, самые интересные стикеры и эффекты анимации открыты только владельцам платного аккаунта. Однако и с бесплатными элементами можно много что сделать.
Adobe Photoshop
Adobe Photoshop — это десктопная программа для работы с изображениями. Но и простые гифки в ней тоже можно сделать.
Попробуем сделать анимацию из фото:
Для этого:
- Откройте пустой проект.
- Загрузить всеп изображения, которые должны быть в анимации.
Обратите внимание! Каждое изображение должно быть на отдельном слое. Иначе их не получится сделать динамичными
- Если вы делали фон, удалите его.
- В верхнем меню выберите вкладку «Окно» и нажмите Шкала времени:
- Внизу появится поле для настройки анимации. Выберите Создать анимацию кадра:
- Сделайте каждый слой отдельным кадром. Для этого в поле настройки анимации в правом углу нажмите на иконку выпадающего меню и выберите Создать кадры из слоев:
- Укажите время задержки кадра для каждой картинки:
- Зациклите переключение картинок. Для этого в левом нижнем углу укажите параметр Постоянно:
- Сохраните получившуюся гифку. Для этого в верхнем меню нажмите на вкладку Файл ― Сохранить для Web:
- В самом верху окна укажите формат GIF.
- Нажмите Сохранить:
Анимация готова.
Минусы Adobe Photoshop:
- нельзя сделать анимацию онлайн,
- с программой сложно работать,
- сервис стоит дорого,
- занимает много памяти на ПК.
Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.

-
Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.
-
Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”.
-
В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.
- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.
-
Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.
-
В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.
-
После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.
-
Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.
-
Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.
-
Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.
-
У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.
-
Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.
- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
-
В палитре слоев создаем новый, заливаем его белым цветом.
-
После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.
-
На холсте выравниваем левую границу белого фона с началом текста.
Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
-
На шкале времени начало всех слоев должно быть выровнено.
-
Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.
-
Сдвигаем ползунок вперед и создаем еще один ключ-позицию.
-
Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.
-
Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.
Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
-
Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.
-
Аналогичные действия выполняем по отношению к другим дорожками.
-
Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.
-
Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.
-
Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
-
А у нас получился вот такой результат.
Создание анимации на компьютере, в фотошопе
Здравствуйте друзья! Для чего некоторые пользователи создают анимированные изображения? Конечно, чтобы зарабатывать через Интернет. Ведь такие картинки, можно продавать в Интернете и при этом получать неплохую прибыль. Или же делать их на заказ на фрилансе.
Как можно создать анимацию? Существует программа, которая называется – Фотошоп. Её можно скачать и установить на компьютер совершенно бесплатно. На официальном сайте Фотошопа, Вы найдёте последнюю версию этой программы.
Итак, теперь, когда Вы установили программу, приступим к созданию анимированной картинки. Обычно анимированные картинки сохраняют под форматом Gif, они приобретают живой вид во время просмотра.
Итак, чтобы картинка стала анимированной, не обязательно её Вам самим рисовать. Для этого Вам нужно зайти в яндекс-картинки, найти там понравившуюся картинку и скачать ее. Затем, откройте скачанную картинку в Фотошопе. Нажмите на скачанную картинку левой кнопкой мыши, а правой откройте меню, чтобы выбрать открыть с помощью Фотошоп. (Рисунок 1).
Далее нажимайте файл – сохранить, и выбирайте тип файла – Gif. (Рисунок 2).
В таком случае, Вы создадите анимированную картинку. Итак, вот мы и узнали, как сделать анимированную картинку в Фотошопе. Для новичка данный вариант создания анимационной картинки простой. Но, это ещё не всё, далее сделаем ещё одну картинку в сервисе Crello.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24—72-кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
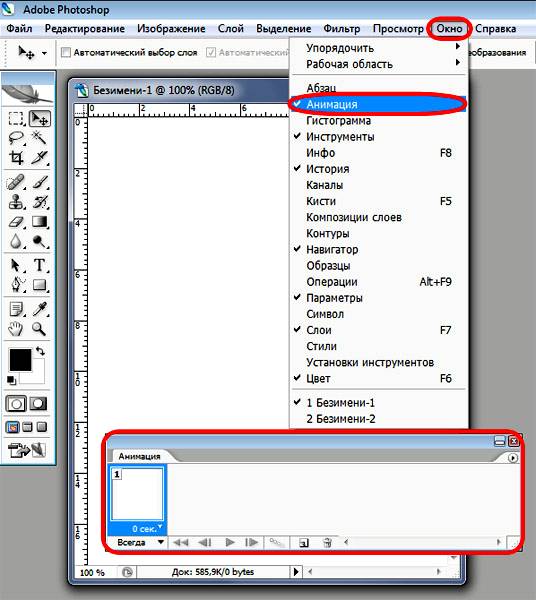
2. Теперь, если у вас нет внизу слева окна «Анимация», смотрим наверх, открываем вкладку «Окно» — «Анимация».*
* — В примерах используется русифицированная версия Photoshop CS2.
Примечание: в новых версиях анимация создается в панели Window — Timeline (Окно — Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке — «Создание анимации в Photoshop CC».

На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
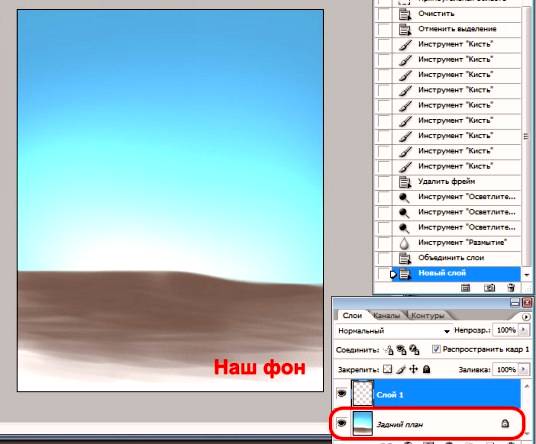
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).

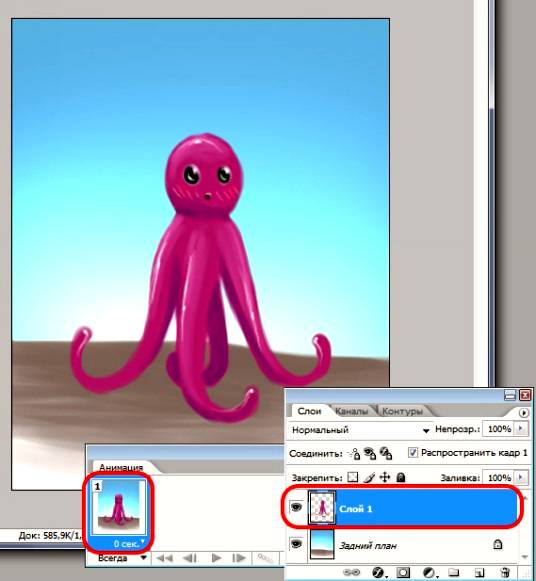
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.

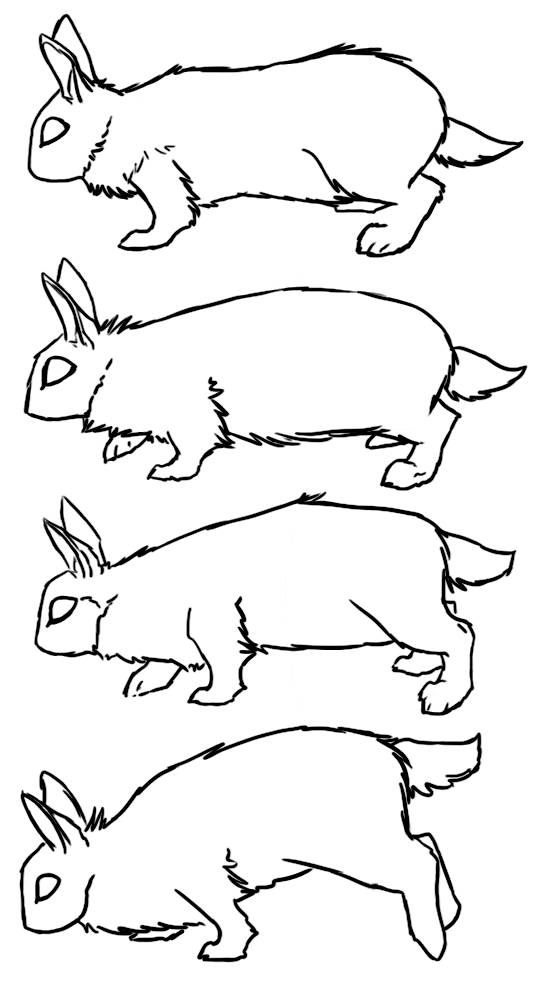
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.

Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10—15…
6. И смотрим, что получилось.

Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:




В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Сервис Crello, редактор и дизайн
Сервис Crello – это бесплатный онлайн-редактор для создания анимированной картинки и презентации. Он предназначен для пользователей, которые создают анимированные изображения и зарабатывают на этом. Что может сервис Crello? С помощью него можно создавать анимированную картинку и видео-презентацию из анимированных картинок.
Данный ресурс отличается от Фотошопа тем, что он прост, в своём использовании. Он не требует время на изучение. Там Вы можете создать анимированные картинки за несколько минут. Чтобы перейти к процессу создания подобных изображений, сначала зарегистрируйтесь на данном сервисе. Иначе, сохранить изображение на компьютер будет невозможно.
Когда введёте свои данные сразу после нажатия кнопки регистрация, попадаете в личный кабинет этого сервиса. Сайт, на английском языке. Поэтому, чтобы изменить его на родной язык нажмите в верхней части на значок панели управления языками и установите свой. После этого, можно переходить к процессу создания картинки. На главной странице можно нажать на любой шаблон. (Рисунок 3).
Сервис нам предоставляет выбрать множество анимированных картинок, которые мы можем изменить. В панели управления в самом низу картинки есть кнопка воспроизведения. Включите, чтобы создать живое изображение.
Теперь, когда наша анимированная картинка готова, её можно скачать и посмотреть. Как она будет выглядеть во время просмотра. Скачивается изображение от 1 до 5 минут. Так как идёт подготовка дизайна. Оказывается анимированную картинку можно не только сохранять в формате Gif, и через обычный проигрыватель. Вот что получилось. (Рисунок 4).
Благодаря созданию анимированных картинок на этом сервисе, Вы можете делать качественные презентации и короткие видео для поздравлений.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку онлайн
В этом разделе — четыре сервиса, которые помогут удобно и быстро сделать гифку в онлайне.
Создать гифку на Makeagif
Makeagif — «универсальный гиф-солдат». Может создавать гифку из видео на YouTube, Facebook, с вебкамеры, из загруженных картинок и видео. Крутой инструмент, когда надо сделать быстро и с небольшой обработкой: можно отрегулировать длину, добавить текст, смайлики и простые эффекты.
Чтобы сделать гифку из видео на Youtube, достаточно указать ссылку на него, обработка начнется сразу же:
Как сделать гифку из видео на Youtube в сервисе Makeagif
- только низкое и среднее качество гиф;
- логотип сервиса на готовых гифках;
- ограничение по длине до 20 секунд.
Создать гифку на Giphy
Попробуйте сделать гифку онлайн с помощью бесплатного редактора на Giphy. Тут тоже много опций: в качестве основы можно загрузить свои фото, гифки или видео, дать сервису ссылку на YouTube, Vimeo или в самом Giphy (здесь обширная библиотека гифок). Работать можно без регистрации, на гифке не будет водяного знака.
Покажу, как сделать гифку из видео. Загружаем файл, выбираем нужный кусочек и обрабатываем: накидываем текст, фильтры, стикеры, при желании что-то рисуем. Готовую гифку нужно загрузить на сайт, для этого вводим теги и при необходимости даем ссылку на исходную гифку.
Свое творение можно скачать: правым щелчком мыши и «Сохранить». Также можно взять ссылку на встраивание, для соцсетей, для HTML5 и так далее:
Как сделать гифку из видео в сервисе Giphy
Как сделать гифку на Gifpal
Gifpal — простой бесплатный онлайн-сервис для создания GIF-анимации из картинок.
Выберите размер будущей гифки, поочередно загрузите картинки-кадры, настройте их длину и последовательность, сохраните получившийся результат:
Как сделать гифку из картинок в сервисе Gifpal
Единственное ограничение сервиса — в правом нижнем углу будет маленькая надпись GIFPAL.
Как сделать гифку из видео на YouTube
Для тех, кто собирается делать гифки только из Youtube роликов, есть способ, где даже не нужно никуда переходить. На странице видео, из которого нужно сделать гифку, вводим в адресную строку слово gif перед youtube. Вот так: «www.gifyoutube.com/video…».
Жмем Enter и попадаем в редактор гифок на сайте Gifs.com. Тут настраиваем нашу гифку: добавляем текст, стикеры и эффекты. Эффектов в редакторе много: изменение цвета и яркости, размытие, добавление полей, отражение по горизонтали и вертикали.
Когда настроили, создаем гифку. Водяной знак снять нельзя — выскакивает поп-ап с Дрейком и предлагает купить для этого платную версию от 1,99 доллара в месяц. Выбираем, будет ли наша гифка публичной или приватной, и завершаем процесс. Финальный результат можно скачать в двух размерах: оригинальном и сжатом в десяток раз. Можно не скачивать, а скопировать ссылку для постинга в соцсети или встраивания на сайт:
Как сделать гифку из видео на Youtube
На Gifs.com можно также обрабатывать загруженные видео и видео из Vine и Instagram. Опции доступны с главной страницы: чтобы туда выйти, нажмите на значок с надписью GIFS.
Обратите внимание! SendPulse позволяет сделать гифку из видео на YouTube и сразу загрузить ее в письмо — читайте инструкцию в нашей базе знаний. Этот способ подходит, если ваше видео весит до 100 Мб
Как сделать гифку из фото в фотошопе?
Открываем Photoshop. Во вкладке «Файл» выбираем «Сценарии», а потом «Загрузить файлы в стек…». В появившемся окне выбираете изображения (фото, картинки), из которых будет состоять анимация.
После того, как слои появились в списке справа, кликните на верхнюю вкладку «Окно», далее «Шкала времени». В центре появившейся панели выберите «Создать анимацию кадра».
Первый слой сделайте видимым, остальные – скройте, нажав на «глаз». Вы получите первый кадр гифки с нужный изображением.
Далее копируйте в панели этот слой столько раз, сколько у вас всего фото, которые вы хотите вставить в анимацию. После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
Теперь делаем следующее: нажимаем на второй слой в панели анимации – делаем видимым ТОЛЬКО второй слой в основном рабочем списке слоев. Третий кадр анимации – делаем видимым ТОЛЬКО третий слой видимым, остальные – скрыты.
Там, где «о сек.» устанавливаем любое нужное время для воспроизведения напротив каждого кадра.
Для непрерывного показа кадров нам необходимо выбрать значение «Постоянно». Чуть ниже от того, где мы выбирали время воспроизведения для каждого слоя, есть окно выбора параметров цикла.
Можно сказать, что гифка из фото готова. Осталось только правильно сохранить её. Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать исходный размер, если сделать меньше (в процентном соотношении), то вес тоже уменьшится.
Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Как сделать гифку на телефоне
Два приложения для создания гифок на iOS и Android — на случай, если хотите моментально превратить снятые фото и видео в гифки.
GIF Maker
Это приложение поможет сделать гифку на андроиде. В нем можно сделать гифку из картинки, из видео, заснять и превратить в гифку видео с экрана или с камеры телефона:
Как сделать гифку в приложении GIF Maker
У приложения интересная ценовая политика: в бесплатной версии доступны практически все функции. Подвох в том, что при редактировании нельзя отменять шаги — нет функции Undo/redo, и при работе показывается довольно много рекламы. За 219 рублей можно купить премиум-версию, где снимаются все ограничения.
Giphy
Бесплатное приложение одноименного сервиса, о котором я рассказывала выше. Есть и для Android, и для Iphone. Можно сделать гифку из файлов с телефона или прямо в приложении снять фото и видео для обработки.
Чтобы создать свою гифку, нажмаем на знак с плюсиком — он в центре нижней панели в приложении. Откроется камера. Если хотите снять фото — нажмите на кружок, если хотите видео — зажмите и держите кружок сколько нужно. Если будете использовать материалы с телефона, нажмите на значок галереи справа от кружка.
Обработка примерно такая же, как в онлайн-сервисе Giphy: текст, фильтры, стикеры. Можно скачать готовый результат как видео или гифку, а также загрузить его в базу Giphy.
Как сделать гифку в приложении Giphy
Как сделать гифку из фото в фотошопе?
Итак, для начала открываем программу фотошоп. Затем необходимо загрузить нужную для создания анимации рабочую среду. Это шкала времени, которую можно найти во вкладке Окно.
На эту шкалу времени и переносим необходимые для работы фотографии. Для этого на шкале времени находим иконку которая изображает кинопленку или фотопленку, как хотите, нажимаем и в открывшейся вкладке выбираем добавить объекты.
На временную линейку загружаются все выбранные фото. Затем их необходимо немного сузить, т.е., тем самым изменить скорость будущего видео. По умолчанию смена картинки происходит примерно около минуты. Для гифки это много.
Подводим к стыку между картинками курсор, он превращается в скобку и, зажав клавишу мышки тянем один край картинки к другому, тем самым сужая ее или уменьшая в размере. Одинаково уменьшаем все картинки и нажав на кнопку «проигрывать» смотрим скорость смены кадров.
Если она устраивает оставляем, в противном случае уменьшаем далее. Поскольку мы знаем, что гиф-картинка проигрывается по кругу – циклично, надо эту цикличность установить. Для этого нажимаем на иконку шестеренки и в открывшемся меню ставим галочку напротив пункта «Цикл воспроизведения».
По умолчанию кадры просто сменяют друг друга. Но можно добавить переход. Выбираем второй кадр, затем нажимаем на квадратик рядом с иконкой в виде ножниц. В выпавшем меню выбираем «переход», а внизу отмечаем время его продолжительности.
Затем зажимаем правой кнопкой мыши строку с эффектом и перетаскиваем его на шкалу времени к кадрам. Появится квадратик – черная рамка, который устанавливаем между кадрами. Эффект применен.
Так делаем со всеми последующими кадрами. Просматриваем что получилось, что бы под редактировать если что не так.
Все устраивает – сохраняем. Выбираем меню «Файл», затем «Сохранить для Web». В некоторых версиях фотошоп эта опция может находится в разделе «Экспорт».
Откроется окно, где устанавливаем разрешение gif, изменяем размеры если надо. Затем нажимаем «Сохранить».
В открывшемся окне выбираем куда сохранится файл. После его сохранения переходим в каталог куда он лег и открываем на просмотр уже готовую гифку. Любуемся. Вот и все. После того, как процедуру повторите несколько раз считай, навык освоили!
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Создание гифки онлайн
Сделать гифку бесплатно
Как сделать анимированную гифку
Смотреть все
Как сделать и скачать гифку
Анимационный формат гифки
Выводы
Как мы выяснили, есть много решений для создания гифок. Попробуйте разные и выберите подходящие — надеюсь, в этом вам как раз поможет моя подборка.
Если у вас есть профессиональные программы вроде Adobe Photoshop или Camtasia Studio, не забывайте, что в них вы можете создавать GIF практически любой сложности. Но не покупайте их, если собираетесь использовать только для этих целей, — получится дорого. В таком случае рекомендую выбрать другие инструменты, на освоение которых вы потратите гораздо меньше времени и сэкономите деньги. По личному опыту, в большинстве случаев достаточно простых функций бесплатных сервисов.


