8 программ и онлайн-сервисов для создания игр без программирования
Содержание:
- Дополнительные программы, которые нужны для создания игр
- Phaser 3
- 2D анимация
- Cocos 2D-x
- CryENGINE 3 Free SDK
- Разное
- Ресурсы🎁
- Чтобы сделать игру, вы должны пройти 6 этапов разработки: Разработка идеи. Арт. Программирование. Звук. Шлифовка. Публикация.
- Этап №1: Разработка идеи
- Clickteam Fusion
- Мотивация
- Звук и музыка
- Графические редакторы для игр
- Стоковые изображения
- Ловим мяч
- 3D Rad
- Сборки/параметры проекта
- Базовый дизайн
- Онлайн сервисы для создания игр
Дополнительные программы, которые нужны для создания игр
2D графика
- Adobe Photoshop — лидер индустрии. С помощью данного софта можно разрабатывать дизайн персонажей, создавать фоны, заниматься практически любой обработкой графических файлов. Adobe Photoshop позволяет ускорить создание 2d игры на Unity или другом движке.
- Adobe Illustrator — мощный инструмент для создания и редактирования векторной графики. Активно применяется для управления цветом, текстом, подходит для создания браузерных игр и других, которые не требуют трехмерной графики.
- CorelDRAW Graphics Suite — самая старая программа для работы с векторной графикой. Обеспечивает трассировку растровых изображений в вектор, оснащена плагинами для редактирования фото в RAW-формате, обладает инструментами «динамика», «тень блока» и другими.
3D графика и анимация
- Autodesk Maya — мощный редактор трехмерной графики и анимации, который применяется не только в игровой индустрии, но и на телевидении, в кинематографе и других сферах.
- Blender — профессиональный редактор, который предоставляется на бесплатной основе. Используется в кино, а также для создания игр.
- Cinema 4D — программа для работы с 2D и 3D графикой. Имеет большое количество модулей и пакетов, поддерживает создание игр на питоне, C++, Xpresso.
Звуковое сопровождение
- Audio Design Desk — обладает библиотекой из более чем 20 тысяч встроенных звуков, которые отсортированы по категориям (выстрелы, шаги, удары). Позволяет создавать собственные эффекты на основе готовых сэмплов.
- FL Studio — редактор-секвенсор, который позволяет создавать треки, используя эффекты из встроенной базы, а также сгенерированные в другой программе. Для русскоязычных пользователей использование данной программы особенно актуально, так как на YouTube имеется большое количество качественных обучающих видео.
- Audacity — редактор для захвата и обработки аудиопотока. Обладает мощной и эффективной системой удаления шумов. Используется для записи и обработки речи с последующим переносом в другие редакторы.
Phaser 3
Первая итерация движка от студии Photon Storm появилась ещё в 2013 году. Сейчас Phaser 3 — один из самых популярных фреймворков для создания HTML-игр. Есть возможность рендера как на Canvas, так и на WebGL — на основе библиотек PixiJS Созданные игры можно скомпилировать на iOS и Android.
Scrap Memories — Chapter One — игра, созданная на Phaser 3
Преимущества:
- богатый инструментарий для создания 2D-игры (анимация, физика, спрайты);
- подходящий вариант для геймджемов;
- понятная документация со множеством наглядных примеров;
- быстрая интеграция приложений с веб-сайтами.
Недостатки:
- необходимость изучения JavaScript или TypeScript для использования технологии;
- ограничения из-за расчёта на браузерные игры;
- возможность портирования на мобильные платформы только при помощи сторонних инструментов (Apache Cordova, PhoneGap).
Игры на движке: Scrap Memories — Chapter One, Something Dungeons, Gems ’n Ropes, Prince of Arabia (переработанная версия Prince of Persia). На сайте движка можно ознакомиться с актуальными играми.
«Относитесь к разработке веб-игры как к созданию реальной игры, а не как к очередному „скрипту на странице“. Тестируйте, не допускайте утечек памяти и повышенной нагрузки на процессор. Игроки будут довольны».
Максим Щановский, Tech Lead Beavers Brothers («Тайна потерянной копилки»).
«Особенности разработки игры для браузера», январь 2020 года
«Тайна потерянной копилки»
2D анимация
У вас есть два варианта для создания 2D анимации:
- Кадр за кадром. Здесь вам придется рисовать каждый кадр анимации и затем соединять их воедино. Для этого вам следует использовать спрайт- листы вместе с TexturePacker (или, если вы используете Unity — Sprite Packer).
- Скелетная анимация. Нарисуйте все нужные конечности объекта и затем анимируйте, меняя их положение относительно предыдущего состояния. Этот способ анимации быстрее, проще и сэкономит место на вашем жестком диске, по сравнению с анимацией «кадр за кадром». Если вы решили создать 2D анимацию и используете движок Unity — попробуйте начать с анимации спрайтов или Anima2D.
Cocos 2D-x
Движок Cocos 2D-x китайской компании YAJI Software считается одним из самых популярных среди инструментов для создания игр преимущественно на мобильных платформах. Недавний релиз инструмента для создания двумерных и трёхмерных игр — Cocos Creator — вывел технологию на новый уровень, и теперь разработчикам и художникам стало ещё легче работать вместе и создавать игры для iOS, Android, Facebook Instant Games, WeChat Mini Games, HTML5, а также для десктопных платформ.
Plague Inc. — игра, созданная на Cocos 2D-x
Достижения:
- согласно данным на официальном сайте, с 2011 года технологией воспользовалось более 1,4 млн разработчиков игр из 195 стран;
- на движке сделано 25 000 игр;
- общая аудитория проектов — полтора миллиарда человек.
Преимущества:
- бесплатный инструмент с открытым исходным кодом поможет реализовать все амбиции проекта и быстро пофиксить баги;
- наличие API для кроссплатформенных игр — это позволяет сконцентрироваться на разработке приложений и меньше беспокоиться о технических аспектах;
- движок быстрый и стабильный в работе;
- SDKBOX: интеграции с различными модулями (реклама, соцсети и так далее) для выпуска игры на мобильных платформах.
Недостатки:
- подходит только для 2D-игр;
- для работы с движком требуется знание C++ или JavaScript;
- разработчики на плохую документацию: информации по движку в сети мало, что может отпугнуть новичков.
Игры на движке: Plague Inc. Evolved, 8 Ball Pool, Might & Magic Heroes: Era of Chaos, Hill Climb Racing 2, Forge of Empires.
«Мы стали делать игры на этом движке, потому что один из разработчиков попробовал частично перенести „Сокровища Пиратов“ на Cocos 2D-x (по счастливой случайности он выбрал именно эту технологию) и показал нам демоверсию. Результат нам понравился. <…> Мы решили перенести всю игру на новый движок. Чуть больше чем через год была готова полная версия для Android. Когда мы загрузили её в Google Play, заменив старый билд 2014 года, аудитория оценила обновление, и наш доход вырос в четыре раза».
Команда TAPCLAP, разработчик мобильных и социальных игр («», «»).
Cocos Brings Bigger Success To Russian Developers, сентябрь 2020 года
«Сокровища Пиратов»
Все эти примеры движков с открытым кодом показывают, что «бесплатный» — не всегда означает «некачественный». Если инструмент способен воплотить задумки, ничто не мешает начать с него и обойтись минимальными затратами. Кто знает, вдруг при наличии определённых навыков разработчик сделает новый хит, который затмит по популярности Plague Inc. или «Великого Султана»?
Впрочем, если вы мечтаете о более масштабном проекте, возможно, следует обратить внимание на движки, которые сфокусированы на 3D-графике, поддерживают консоли и распространяются по условно-бесплатной модели. Им и будет посвящён наш следующий материал
CryENGINE 3 Free SDK
CryENGINE 3 — бесплатный игровой движок созданный компанией Crytek, которая выпустила первую версию движка в 2002 году. Третья же версия появилась на свет в 2009 году. Мировая известность этого движка оправдана потрясающими графическими показателями выпускаемых продуктов, некоторые из которых выглядят невероятно фотореалистично.
Возможности:
- Лучшей демонстрацией возможностей я считаю уже готовые игры и тут у CryENGINE 3 есть чем похвастаться. За все время этот движок использовался разработчиками таких игр как Far Cry, Crysis и AION. Конечно же, список созданных игр гораздо больше, но я привел наиболее известные игры.
- CryEngine 3 является кроссплатформенным движком и поддерживает PC, PlayStation 3 и Xbox 360 .
- Импортировать текстуры можно из 3ds max, maya а также из предыдущих версий движка.
- Процитирую слова основателя компании Цеват Ерли: «Движок был готов к следующему поколению еще 3 года назад. У нас давно есть продвинутая система частиц, GPU-рендеринг, Deferred shading, тесселяция, поддержка DX11 и так далее» — Действительно, реальные примеры созданных игр, говорят о многом.
С чего начать?
SDK скачивается в виде архива, без инсталлятора. В архиве содержится несколько папок, каждая из которых имеет свое назначение. Например, для запуска редактора используйте папки bin32 или bin64 (в зависимости от разрядности вашей системы). Файл редактора editor.exe, ну а для просмотра результата — launcher.exe.
Собственно это небольшое пояснение, к тому, что Вы скачаете, все остальное Вам расскажут многочисленные видеоуроки. К счастью, данный движок оказался очень популярным и для него есть целое русскоязычное сообщество (ссылка ниже), тут Вы найдете обучающие материалы и сможете задать вопрос. Это, несомненно, играет в пользу движка для русскоязычных разработчиков, ведь процесс разработки игры не так прост, и не обходится без ознакомления с технической документацией.
Ограниченность бесплатной версии состоит в том, что Вы не сможете получить лицензию и распространять (продавать) разработанную Вами игру.
Язык интерфейса: Английский
Видеоуроки по CryENGINE 3 Free SDK
Разное
Вот несколько общих советов по оформлению игр:
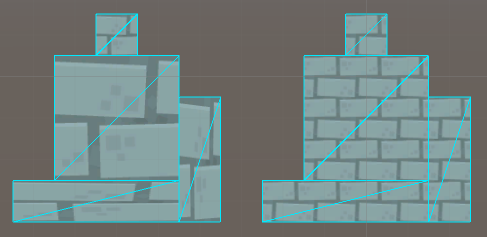
Разбивайте элементы на плитки для создания плиточных изображений и экономии места на жестком диске.

Неразбитый и разбитый на плитки элементы
9-частей / 9-квадратов. Масштабируйте объекты с немасштабируемыми границами через центр изображения (растягивайте и сжимайте изображение) для изменения его масштаба и сохранения памяти.

Синее пятно увеличилось, однако его расположение осталось неизменным
- Сделайте каждую текстуру или объект кратным размеру 4 и силе равной 2 (мера качества изображения) для экономии памяти.
- Если вы используете Photoshop, используйте «File»> «Export»> «Layers to Files», для того чтобы быстро экспортировать каждый слой в виде файла (например PNG или JPEG).
Ресурсы🎁
Все нижеперечисленные ресурсы и программы опробованы мною лично и многими из них я пользуюсь до сих пор!
Для заметок:
- Notes для Mac ()
- Google docs ()
- Trello
Для совместной работы (для команд):
- Google drive
- GitHub (). Требуются git и Unity .gitignore.
- Unity Collab. Самый простой сервис из трех. У бесплатной версии есть ограничения.
Unity — это игровой движок, который я использую для создания своих игр и я буду очень часто упоминать его здесь. Однако не стесняйтесь — вы можете выбрать любой другой движок для своих игр.
Для разработчиков:
-Книга «The Art of Game Design» . Автор Джесси Шелл
-Сайт Gamasutra
Чтобы сделать игру, вы должны пройти 6 этапов разработки: Разработка идеи. Арт. Программирование. Звук. Шлифовка. Публикация.
Каждый из этапов я структурировала следующим образом:
- Совет. Здесь, я буду давать вам советы, основываясь на своем и чужом опыте.
- Ресурсы. Также, я буду прикреплять ссылки на те или иные ресурсы, которые будут вам наиболее полезны.
Этап №1: Разработка идеи
Совет
У вас есть отличная идея! Как вы ее запишите?
Каждый рано или поздно найдет для себя наиболее подходящий способ записи: кто-то будет писать 60-страничные проекты и документы, а кто-то, как я — писать кучу заметок на одной странице, понятные мне одной. Я не знаю, какой способ вы выберете, но я могу дать вам несколько советов о том, что нужно прописывать:
Изюминка. Почему вы считаете идею своей игры превосходной? Для меня это наиболее важный пункт в проекте. Как только вы определитесь с «изюминкой» вашей игры — прописать оставшиеся пункты проекта не составит вам большого труда! Ваша игра заставляет над чем-то задуматься? Может быть она скандальна? Или же это ремейк классики прошлого? Или это нечто новое, что никто и никогда не разрабатывал?
Механика. Что, как и с какой целью делает ваш игрок — это и есть геймплей вашей игры. Например: клавиши QWOP могут использоваться для простого перемещения или общения в «мистическом чате» игры, но также они могут быть использованы для составления множества боевых комбинаций, как в игре «Dwarf Fortress».
Сюжет. Какую историю вы хотите рассказать всем тем, кто будет играть в вашу игру? Какие эмоции они будут испытывать? У каждой игры есть своя история. Если сюжет вашей игры не так очевиден — придумать ее сможет и сам игрок. История может быть придумана в игре про числа «2048». Игрок, играя в популярную стратегию «Civilization», может сам придумать историю становления своего государства. Даже в игре «Monument Valley», с ее безмолвием, каждый додумывает свою историю. Подумайте, какую историю расскажет ваша игра?
Настроение
Какое впечатление окажет ваша игра на игроков? Каково будет ее графическое оформление? Какой звук? Первое впечатление об игре очень важно — игра может «зацепить» пользователя с первых минут и в итоге он будет играть в нее и дальше. Возможно вы сделаете вашу игру в стиле ретро: с пиксельной графикой и музыкой в стиле ретро-вейв
А возможно, вы выберете ультра-современный дизайн, с плоской геометрией объектов, «чистыми» текстурами и инструментальной музыкой.
*Сложно придумать хорошую идею для игры? На этом этапе всем нам бывает очень сложно что-то придумать. Что же делать?
- Присоединяйтесь к игре hackathon/jam. Вам и другим участникам будет поручено сделать игру за короткий промежуток времени. Во время участия в хакатоне вы встретите единомышленников, которые будут поддерживать и помогать вам. А что насчет творческого волнения и конкуренции во время работы? Все это благоприятно скажется на вас и на ваших навыках! Не знаете с какой площадки начать? Рекомендую попробовать Ludum Dare — одну из самых больших площадок для разработчиков!
- Записывайте все свои идеи! Я и многие другие разработчики, которых я знаю, записываем все свои идеи. Таким образом, когда вы не сможете ничего придумать, вы сможете вернуться к своим старым идеям и мыслям и что-то из них почерпнуть!
Когда вас неожиданно посещает муза или появляется вдохновение — отложите свои дела и запишите все мысли и идеи! И когда вы впадете в творческий ступор, вам не придется высасывать идеи из пальца.
Clickteam Fusion
Игровой конструктор с полным бесплатным доступом (ни за стартовый функционал, ни за релиз, ни за графические элементы, звуки и уровни платить не придется), классическим интерфейсом и усредненными требованиями к потенциальному разработчику. Методом научного тыка изобрести нечто неизвестное миру, увы, не получится, но, если же заручиться подсказками с YouTube и инструкциями, предлагаемыми разработчиком, то прогресс станет видимым сразу же.
Из преимуществ – готовая база предметов и инструментов для разработки и наполнения виртуального мира. Причем для генерации какого-то простенького алгоритма потребуется каких-то 15 минут, не более.
Мотивация
Зачем так делать?
Чтобы научиться программировать. А точнее — чтобы научиться переносить человеческие мысли в код. Обычные задания по программированию плохо тренируют этот навык потому что они скучные. Признаюсь честно, я намеренно готовил скучные задания для своих студентов. Нудные задания на превращение двух чисел в третье неизбежны, чтобы освоить базовые концепции. Такие задания помогут вам спуститься по горной реке, заполненной острыми камнями синтаксиса и водоворотами новых концепций. Проблема в том, что простые понятные задания однажды бросят вас в бескрайнем океане возможностей. Тогда вы обнаружите, что можете плыть куда угодно. Однако никто не подскажет вам верное направление. Ни одна платформа с автоматической проверкой решений не сможет проверить творческую работу и поставить оценку. Это может сделать либо живой преподаватель, либо живой напарник.
В статье ничего не будет про создание конкретной игры. Потому что конкретная игра — конкретные правила. А правила вы должны придумать сами. Дайте волю своему воображению, вспомните свою любимый жанр и сделайте хорошую попытку. Единственное ограничение — мы не будем рисовать красивую картинку. Потому что красивая картинка займет слишком много сил и будет только отвлекать нас от упоения кодом. Скажу по секрету, как только вы сделаете свою игру с помощью символов в черном окошечке, то сможете воплотить ваш замысел на любой другой платформе. Интересная игра будет интересна даже в консоли.
Почему C++?
Главная причина в том, что я сейчас веду индивидуальные занятия по C++ у одного талантливого студента. Его успехи вдохновили меня, а его вопросы показали о чем вообще нужно написать. C++ до сих пор рекомендуют как «язык для обучения». Это вселяет надежду, что статья будет полезна многим. Может быть когда-нибудь я напишу такую же статью и для других языков или для Linux, но не рассчитывайте на это. Если вы напишете сами подобный сборник советов для другого языка, то сообщите мне личным сообщением. Я добавлю ссылку на ваш труд.
Что нужно знать, чтобы понять статью?
Если вы понимаете концепцию циклов, массивов и функций, то вам должно быть достаточно. Предупреждаю сразу, в статье будут магические конструкции, которые я не буду объяснять. У меня нет цели сделать всеобъемлющий курс по C++. Цель — писать код и радоваться тому, как оно почти магически заработает. Когда закончите с основной целью или когда встретитесь с непреодолимыми проблемами, тогда и углубляйтесь.
Звук и музыка
GameAudioGDC Bundle — гигабайты аудио, записанного профессионалами, — для любых ваших проектов, в том числе коммерческих. Это щедрый подарок, который игроделы ежегодно получают по случаю Game Developer’s Conference. До сих пор объем «бандла» увеличивался с каждым годом. Выпуски:
- — 16 Гб,
- — 20 Гб,
- — 30 Гб.
FMA — интерактивная библиотека музыки и звуков, пополняемая кураторами со всего мира. Материалы публикуются с лицензиями Creative Commons.
FreeSound — огромная база бесплатного аудио от участников сообщества. Можно вести коллекции. Основатели проекта, Music Technology Group, — исследователи из Университета имени Помпеу Фабры (Барселона).
Графические редакторы для игр
Следующими незаменимыми инструментами для разработки любой игры являются графические редакторы. Без них никак
И неважно, двумерную или трехмерную игру ты разрабатываешь, двумерные редакторы понадобятся в любом случае
Честно скажу, мне не нравится Photoshop, я им не пользуюсь уже много лет. Из проприетарных редакторов мне больше по душе пакет программ CorelDraw. В этот пакет входят прекрасный векторный редактор, собственно, CorelDraw и Corel Photo-Paint, не уступающий по функциональности Photoshop. Мне кажется, что CorelDraw превосходит Adobe Illustrator, но последний я не юзал. Однако CorelDraw стоит охренительных денег. Поэтому, когда я стал добросовестным инди, то отказался от него и разом потерял векторный и растровый редакторы.
Между тем, в мире open-source есть много интересных графических редакторов. Среди них есть безусловные лидеры, разработка которых ведется уже ни один год. По функциональности они не уступают проприетарным решениям. Наилучшим выбором среди растровых редакторов для меня стал GIMP. Программа разрабатывается с 1995 года и содержит все инструменты и подавляющее большинство опций и настроек «Фотошопа».
Программы для разработки игр. GIMP
Из векторных редакторов очевидный выбор — это InkSpace. InkSpace выглядит и работает как CorelDraw, набор инструментов примерно похожий.
Программы для разработки игр. InkSpace
Инструменты рисования и заливки, большой набор шаблонных фигур, изменения формы и т.д. Есть слои, фильтры и расширения. В общем, все, что нужно для продуктивной работы.
Стоковые изображения
Stock Graphic Designs, раздел Freebies — наборы профессионально исполненных векторных изображений для коммерческого и личного пользования. Форматы: Ai (Adobe Illustrator) и EPS.
Рixabay, Pexels и Unsplash — я поставила их в один ряд, потому что эти три банка фотографий очень похожи. Они держатся на материалах от участников сообщества и на заимствованиях с аналогичных сайтов. Все бесплатно, в том числе для коммерческих проектов.
Поиск по DeviantArt
На портале DeviantArt, где обитают любители визуального искусства, среди тонн авторского контента можно найти бесплатные спрайты, 3D-модели и фотографии. Особенно много здесь фанатов аниме и пиксель-арта. Но далеко не все полезное попадает в раздел Resources & Stock Images. Вот несколько советов, которые экономят время на поиск ресурсов.
Примеры:
Game-Art — группа целиком посвящена игрострою. Здесь можно посмотреть, что делают другие, показать свои арты и концепты, запросить критику участников, а еще — скачать игровые ресурсы из раздела Resources & Tutorials. Будьте внимательны: не все можно использовать в коммерческих проектах. О правовых нюансах еще скажу ниже.
Clear-Cut — изображения объектов и персонажей на прозрачном фоне в форматах PNG и PSD. Здесь и аккуратные вырезки из фотографий, и рендеры 3D-моделей.
Safe-Stock-Resources — большой фотосток с изображениями людей и природы. Отличный опорный материал для создания фонов и персонажей. Заявленная цель группы — собрать надежных авторов, чей контент можно использовать, не боясь, что он был где-то украден.
NoCreditStock — наборы материалов, которые можно использовать без упоминания автора.
Digital-Art-Club/Stocks and resources — бесплатные материалы и уроки по Digital Art.
Ориентируйтесь по хештегам.
Залежи бесплатного добра вы найдете по тегам #unrestricted, #commons, #freetouse, #freesprites, #freebackgrounds, #freeresource, #freebies и другим
Экспериментируйте и обращайте внимание на теги к работам, которые вам нравятся
Просматривайте чужие коллекции.
Сайт подсказывает подходящие в колонке справа, когда вы ищете по тегам.
Любителям визуальных новелл пригодится вот эта подборка фонов и спрайтов для некоммерческого использования.
Ищите работы с лицензией Creative Commons через Google.
Введите в поисковик:
«This work is licensed under a Creative Commons» site:deviantart.com
В списке результатов перейдите на вкладку «Картинки». Получилось! Если что-то нравится — переходим на страницу изображения и уточняем лицензию и авторство непосредственно под картинкой или под заголовком License в блоке справа.
Помните: у большинства групп на DeviantArt нет единых правил пользования изображениями. Каждый участник сам придумывает, что можно и нельзя делать с его работами. Я видела художницу, которая разрешает брать спрайты для коммерческих проектов только при условии, что вы пришлете ей бесплатную копию своей игры 🙂
Хорошая практика: если вы что-то взяли, упомяните автора в титрах и пришлите ему ссылку на игру либо скриншоты. Пусть полюбуется, как вы использовали его материалы.
Ловим мяч
Я хочу, чтобы игроки ловили скачущий мяч. Когда он пойман, у него появляется владелец, и он следует движениям владельца. На рис. 10 в метод move мяча добавлена функциональность, позволяющая мячу перемещаться вслед за владельцем.
Рис. 10. Заставляем мяч следовать за своим владельцем
На данный момент способа получить позицию объекта Player пока нет, поэтому я добавлю аксессоры getPosition и getSide в объект Player:
Теперь, если у мяча есть владелец, он будет следовать за этим владельцем. Но как определить владельца? Кто-то должен поймать мяч. На рис. 11 показано, как узнать, когда один из спрайтов игроков касается мяча. Когда это происходит, я устанавливаю владельцем мяча этого игрока.
Первый шаг в реализации класса player — заставить функцию move изменять позицию игрока.
Рис. 11. Обнаружение коллизии для мяча и игроков
Если вы сейчас попытаетесь поиграть в эту игру, то обнаружите, что мяч отскакивает от верхнего края экрана и что можно двигать игрока, чтобы поймать мяч. А как бросить мяч? Для этого и предназначены элементы управления по правую руку. На рис. 12 игроку добавлена функция fire, а также свойство aim.
Рис. 12. Свойство aim и функция fire для мяча
Код на рис. 13 дополняет функцию, связанную с клавиатурой. Он задает aim и fire объекта игрока. Прицеливание работает слегка иначе. Когда клавиша прицеливания освобождается, задается прямое направление (straightforward).
Рис. 13. Подготавливаем функцию прицеливания для игрока
И завершающее добавление относится к сенсорной поддержке для всех элементов управления. Элементы управления справа изменяют направление прицеливания игрока. Кроме того, я сделаю так, чтобы касание любого участка экрана приводило к броску мяча:
3D Rad
3D Rad — бесплатная программа для простого создания (без использования кода) различных ЗD-игр, интерактивных приложений и физических симуляций. Создание приложений в 3D Rad основывается на сочетании в различных комбинациях компонентов (объектов) и настройки взаимодействия между ними. Физика базируется на учете взаимодействия между объектами.
В 3D Rad есть функция импорта моделей в создаваемый проект, большое количество примеров и образцов трехмерных объектов, а также возможность добавления звуковых эффектов в формате WAV или OGG. Работы сделаны с помощью 3D Rad можно распространять в виде отдельных программ или веб-приложений.
Основные возможности 3D Rad:
- Создание качественных ЗD-игр.
- Реалистичная физика взаимодействия объектов.
- Возможность импорта моделей.
- Качественная обработка графики.
- Возможность применения искусственного интеллекта.
- Возможность использования мультиплеера.
- Высококачественные аудиоэффекты и музыка
- Возможность встраивания игр на веб-страницы.
Сборки/параметры проекта
Webpack
webpack.common.js:
- — это входная точка клиента Javascript (JS). Webpack будет начинать отсюда и станет рекурсивно искать другие импортированные файлы.
- Выходной JS нашей сборки Webpack будет располагаться в каталоге . Я буду называть этот файл нашим пакетом JS.
- Мы используем Babel, и в частности конфигурацию @babel/preset-env для транспиляции (transpiling) нашего кода JS для старых браузеров.
- Мы используем плагин для извлечения всех CSS, на которые ссылаются файлы JS, и для объединения их в одном месте. Я буду называть его нашим пакетом CSS.
если пакет изменяется, то меняется и его имя файла
localhost:3000
Базовый дизайн
Создаваемая мной игра является вариацией Pong, которую я назвал Ping. В Ping, по сути, те же правила, что и в Pong, с тем исключением, что любой игрок хватает мяч, когда он прилетает к нему, а затем может отправить мяч обратно либо прямо в том же направлении, либо под углом вверх или вниз. Зачастую, прежде чем создавать игру, лучше всего нарисовать то, как она должна выглядеть. Общая разметка для этой игры показана на рис. 1.
Рис. 1. Общий дизайн Ping
| Player | Игрок |
| Ball | Мяч |
| Left Controls | Управление слева |
| Scoreboard | Табло |
| Opponent | Оппонент |
| Right Controls | Управление справа |
Разработав разметку игры, остается лишь добавить каждый элемент в HTML, чтобы создать игру. Однако стоит отметить, что я буду группировать табло со счетом и элементы управления, чтобы они были расположены вместе. На рис. 2 видно, как я по одному добавил нужные элементы.
Рис. 2. Начальная HTML-разметка
Онлайн сервисы для создания игр
Factile
Factile – сервис для разработки многопользовательских игр типа «Своя игра», «Слабое звено» или «Кто хочет стать миллионером». Оно представляет собой конструктор из готовых шаблонов, вам остается только придумать вопросы и назначить награду. После генерации викторины становится доступна ссылка, по которой будут подключаться участники.
После регистрации сервис перекинет вас к выбору тарифа. Если не планируете покупать подписку, используйте бесплатный доступ.
Когда вы выберите тариф, система перенесет вас в окно создания викторины.
Подключаться к сервису можно с любых устройств, поддерживающих работу с браузером.
Для доступа к полному функционалу здесь есть несколько платных тарифов от 350 рублей в месяц.
Русского перевода нет, но браузер Хром переводит большинство элементов управления.
ProProfs
ProProfs предназначен для создания развивающих игр по готовым шаблонам. Для работы с ним потребуется регистрация с подтверждением номера телефона. Сервис полностью платный, но в нем есть бесплатный пробный период.
Сайт ProProfs также не имеет русского языка, но это легко исправить с помощью машинного перевода. Однако не все игровые модули поддерживают кириллицу.
Как пользоваться сервисом:
- Чтобы начать проект, пройдите регистрацию на сайте. После чего нажмите на главном экране кнопку «Создать свою первую викторину»;
- Выберите вариант «Создать личную викторину»;
- Выберите шаблон (модуль).
В программе доступны следующие модули:
- паззл;
- кроссворд;
- угадывание слов;
- ответы на вопросы;
- тесты.
Из представленных модулей и игр есть многопользовательские и рассчитанные на одного участника. Для участия потребуется регистрация.
Подписка на самый дешевый тарифный план ProProfs стоит 25$ в месяц (примерно 1700 рублей).
Gamefroot
Gamefroot – онлайн сервис для создания 2D мини-игр. В его основе – полноценный игровой движок на базе HTML5.
Этот ресурс предназначен для детей и начинающих создателей игр, поэтому у него простой интерфейс и интуитивно понятное управление. Каждый элемент сопровождается всплывающим окном подсказки.
Есть в Gamefroot и специальный модуль для написания скрипта с пояснением алгоритмов и логики.
Игры здесь можно делать как с нуля, так и по готовому шаблону. Функционала движка хватает, чтобы сделать многоуровневый платформер или бродилку.
Для работы с сервисом регистрация необязательна. Однако авторизованным пользователям открываются дополнительные шаблоны и элементы.
Если вы хотите протестировать возможности Gamefroot, достаточно обычного входа на сайт. А для постоянного использования с доступом ко всем возможностям имеет смысл зарегистрироваться.
На главной странице сайта указано, что пользователям доступна платная подписка, которая открывает еще больше возможностей. Но я не нашел ни одной функции, за которую бы просили денег. Также я не увидел кнопки для оформления подписки. После регистрации функционал Gamefroot доступен в полном объеме.
Русского языка здесь нет, но чтобы начать делать игру с нуля , достаточно автоперевода браузера.


