Приложения для создания анимации на компьютере и андроид устройствах
Содержание:
- Как это работает (основное)
- Основные виды анимации
- Программа для создания анимаций OpenToonz
- Лучшие сервисы, чтобы сделать красивую gif онлайн
- Основной принцип работы
- Быстрый старт
- Типы анимации
- Программы для создания анимации
- Программы для создания мультиков
- Секреты качественного видео
- Cartoon Animator 4
- Pivot Stickfigure Animator
- Как создать анимацию с персонажами Gravity Falls?
- Профессиональный платный софт
- Задание режима заливки для анимации
- Полноценный мультфильм. Три программы
- Как сделать гифку из картинок
- Как создать гифку из видео
- Лучшие программы для рисования анимации в 2D
- Moho Anime Studio Debut
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Выводы
Как это работает (основное)
- Для начала нужна папка с кадрами будущего мультика*
- Открываем программу.
- Перетягиваем папку с кадрами будущего мультика в окно программы. Ждём пока кадры загрузятся.
- Тыкаем в клавиши “вправо-влево” и переходим от кадра к кадру — репетируем ход фильма. Чем чаще тыкаем, тем быстрее идёт мультик. Если хотим кусочек повторить, можем понажимать туда-сюда
- Если включить запись, все наши действия будут записаны.
- Все звуки, которые по ходу записи случатся перед микрофоном, тоже будут записаны: Музыка, шумы, реплики героев..
В результате мультик будет записан вместе с озвучкой за считанные минуты
Монтаж и озвучка с помощью этой программы занимают не намного больше времени, чем сам уже готовый мультик. Пользоваться программой могут люди с нулевой подготовкой (например пятилетние дети, если им немного помочь с операциями загрузки файлов и запуска программы)
*Кадры можно снять фотокамерой, поставленной на штатив, можно нарисовать в компьютерной рисовалке. Или снять веб-камерой прямо из МультиПульта. В этом случае можно начинать создание мульта с создания пустой папки*
Папку можно выбрать или создать прямо в программе МультиПульт, если перед началом работы щёлкнуть в картинку с логотипом правой кнопкой.
Основные виды анимации
Первые анимированные ролики появились в начале 19-го века. С тех пор придумано и внедрено огромное количество стилей и видов анимации. Для того чтобы выбрать лучшее приложение под конкретные задачи, необходимо понимать различие между основными видами анимации.
Традиционная анимация
Самый первый вид работы над созданием рисованного видео. Специалист создает рисунки каждого кадра, прорисовывая последовательные движения персонажей. Анимация создается при быстрой смене идущих последовательно рисунков.

Если раньше традиционная анимация создавалась вручную, то сейчас на помощь приходят компьютеры, планшеты, специальные ручки для рисования.
2d векторная анимация
Этот вид анимации отличается от традиционной только тем, что создается при помощи программ и приложений. При этом движущееся изображение не имеет объем.

Отличие 2д от 3д анимации в том, что здесь есть только высота и ширина. В 2д необходимо быть хорошим художником, так как персонажи создаются из рисунков.
3d компьютерная анимация
Этот вид отличается от предыдущих тем, что создание анимации больше похоже на конструктор. У каждого персонажа есть не только высота и ширина, здесь добавлен объем. В зависимости от поставленной задачи будут различны и технические навыки специалиста-аниматора.
Сначала создается объект анимации в цифровом поле в 3d. После этого определяются ключевые линии персонажа, так называемый скелет. Именно он будет перемещаться в пространстве.
После этого на ключевых кадрах анимации создаются модели. Компьютер сам просчитывает дополнительные шаги для создания эффекта движения.
Motion design
Этот вид анимации используется для создания рекламных роликов, баннеров, обучающих видео, презентаций продукта или бренда. Он отличается от предыдущих тем, что используется анимация текстов, изображений и видеоклипов.
Специалист должен понимать, что такое композиция, ракурс. Должен знать, как отследить ключевые движения камеры. Возможности для создания такой анимации зависят от используемой программы.
Программа для создания анимаций OpenToonz
Еще одна бесплатная программа для 2D-анимации, OpenToonz, с открытым исходным кодом и полностью настраиваемая. Пользователи могут выбрать растровый или векторный рабочий процесс; Благодаря интерфейсу камера оказывается в ваших руках, что позволяет резко перемещаться по сцене после того, как она будет выложена. Вы также можете использовать ряд полезных сторонних плагинов.
OpenToonz предлагает поддержку проектов со скоростью до 60 кадров в секунду и для вывода до 4k. Глобальные эффекты и визуальные эффекты можно быстро применять и просматривать с помощью деревьев узлов, сохраняя все в порядке и содержании по мере вашего прогресса.
OpenToonz позволяет легко следовать строгим руководящим принципам бренда; например, ваш клиент может попросить вас использовать определенную палитру заранее определенных цветов. Другие полезные функции включают в себя экранную линейку, редактор костей и функцию карты узлов, которая значительно упрощает создание объектов и персонажей.
Лучшие сервисы, чтобы сделать красивую gif онлайн
Для создания gif из фото онлайн рекомендую обратить внимание на следующие сетевые сервисы:
- ru.toolson.net/GifAnimation/create – русскоязычный ресурс, в котором монтаж гифки строится по стандартным для таких сервисов шаблонам. Вы переходите на данный ресурс, загружаете на него фотографии в правильной последовательности. Дальше указываете интервал между кадрами в миллисекундах, пиксельные размеры гиф-анимации в высоту и ширину, возможность зацикливания ролика, выбирает различные эффекты. Затем нажимаете на кнопку «Создать», и скачиваете полученную гифку на свой компьютер;
- Gifius.ru – другой русскоязычный ресурс, работа с которым строится по шаблонным лекалам для ресурсов данного типа. Вы загружаете картинки для создания анимации gif, задаёте настройки анимации, затем жмёте на «Скачать GIF» и сохраняете полученный результат;
- Picasion.com – англоязычный ресурс для создания gif-ролика. Работа с ним не отличается от аналогов – загружаете фото (при необходимости жмёте на «Add one more picture» для загрузки большего количества фото), выбираете размер ролика (Size), скорость демонстрации изображений (Speed), и жмёте на «Create Animation», затем сохраняете результат на ПК;
- Сервис oformi-foto.ru/gifavt.htm – ещё один русскоязычный сервис подобного плана с шаблонным алгоритмом проектирования гифок. Загружаете нужные для создания анимации фото, выбираете шаблон для создания гиф, жмёте на «Готово!» и сохраняете результат;
- Ну и последний популярный англоязычный сервис для создания gif-файлов – это сервис gifmaker.me. Последовательность действий всё так же стандартна: жмёте на «Upload images» для загрузки фото, выбираете размер изображения (Canvas size), скорость анимации (Animation Speed), остальные параметры оставляете без изменений. Затем нажимаете на «Create GIF Animation» и скачиваете результат.
Основной принцип работы
«МультиПульт» позволяет собирать и озвучивать мультфильмы в реальном времени — примерно так, как мы это делаем на наших занятиях и представлениях. Просто нажимаем кнопочки под музыку или под речевое сопровождение… А на выходе получаем готовый видеоролик с мультиком! Для работы с программой весьма желательно иметь соединённый с компьютером или встроенный в компьютер микрофон. Но можно использовать и готовый музыкальный трек. Тогда голос, конечно, не запишешь. А вот мультфильм под музыку или под песню — пожалуйста!
Для того, чтобы создать мультфильм, достаточно выполнить перечисленные ниже шаги. Тут указаны не все, а только основные возможности. Более подробная инструкция пока не написана. Многое можно понять, изучая меню и экспериментируя
Быстрый старт
При работе с внешним звуком (запись звука через микрофон)При записи под компьютерную фонограмму (готовая озвучка)
Загрузить на компьютер файлы с картинками к мультфильму (будем называть их «мультипликат») или нарисовать картинки прямо в какой-нибудь рисовальной компьютерной программе.
Поместить файлы с картинками в папку с запоминающимся названием. Файлы могут лежать непосредственно в основной папке или в других папках, расположенных внутри неё.Папка может быть и пустой! Все кадры можно снять уже в МультиПульте. Но обязательно нужна папке. МультиПульт работает только с папкой — никак иначе.
Открыть программу «МультиПульт».Убедиться, что микрофон работает — справа внизу, в окне программы, от внешних звуков срабатывает индикатор. Если микрофон не подключён — индикатор не работает.При готовой озвучке не обязательно проверять работу микрофона
Перетащить нашу основную папку в окошко открытой программы. То же можно сделать через меню «Файл» выбор папки, в которой находятся наши картинки.После этого надо дождаться, пока программа все изображения прочтёт (это будет видно по линейке кадров).
Понажимать кнопочки на клавиатуре вправо-влево, а также исползовать другие инструменты навигации — посмотреть, как оживает мультик. Если какой-то кадр покажется лишним — дойдя до него нажмите сочетание клавишей Control+Del. Кадр исчезнет с линейки (но в папке останется — не волнуйтесь!)
Репетиция. Включить внешнюю музыку и/или попроизносить текст голосами персонажей, потренироваться нажимать кнопочки под эти звуки.При готовой озвучке
Загрузить готовую озвучку, пользуясь меню «Режим/Загрузить готовую озвучку».Внимание — формат готовой озвучки только «.wav» или «.mp3» другие форматы можно приводить к этим с помощью бесплатной программы Audacity (рекомендуем!). Или любым известным вам конвертором.
Нажать экранную кнопку «Запись» (или нажать клавишу ПРОБЕЛ на клавиатуре).
Под музыку и/или под своё голосовое сопровождение нажимать клавиши со стрелками ВПРАВО-ВЛЕВО на клавиатуре, или другие клавиши навигации.При готовой озвучке
Голосовое сопровождение во время записи использовать не удастся. Зато можно записать голоса заранее, а потом использовать в виде «Готовой озвучки». Рекомендуем для этого бесплатную программу Audacity.
Завершить запись нажатием на ту же экранную кнопку, что и при включении записи (или снова на клавишу ПРОБЕЛ).
Сохранить результат, если он вас устраивает. Меню «Файл/Сохранить как…». При сохранении всегда записывать в ту самую папку, которую обрабатывает МультиПульт. Как правило, именно она и будет Вам предложена, но, на всякий случай, будьте внимательны. Если файл сохранится в другой папке — он не будет работать.
Теперь можно посмотреть, что получилось — нажав на клавишу просмотра. После сохранения можно закрывать программу или начинать работу с новым материалом. В любой момент можно вновь посмотреть (и даже продолжить) запись, выбрав в меню: Файл/Открыть …
Экспортировать результат в видео-файл формата AVI. ВНИМАНИЕ! При работе с программой очень полезно предварительно установить в систему программу сжатия видео (кодек), например вот отсюда: http://sourceforge.net/projects/x264vfw/files/latest/download?source=files.При экспорте в AVI надо выбрать программу сжатия (кодек) x264vfw. Если это первый вызов этого кодека, то надо его настроить: нажать кнопку «Настройки» и поставить галочку Zero Latency — остальные параметры можно оставить как есть. В дальнейшем галочка будет уже стоять и можно будет ничего не трогать.
Типы анимации
Сразу стоит рассмотреть все имеющиеся категории эффектов, с которыми предстоит работать. Они разделяются по области использования и характеру осуществляемого действия. Суммарно все они делятся на 4 основные категории.
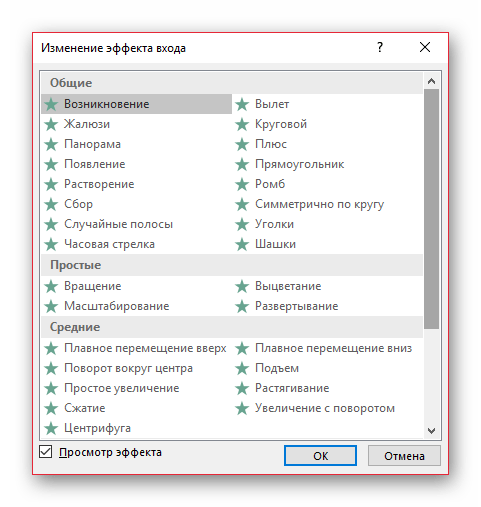
Вход
Группа действий, проигрывающая появление элемента одним из способов. Наиболее распространенные виды анимации в презентациях, служащие для улучшения старта каждого нового слайда. Обозначаются зеленым цветом.

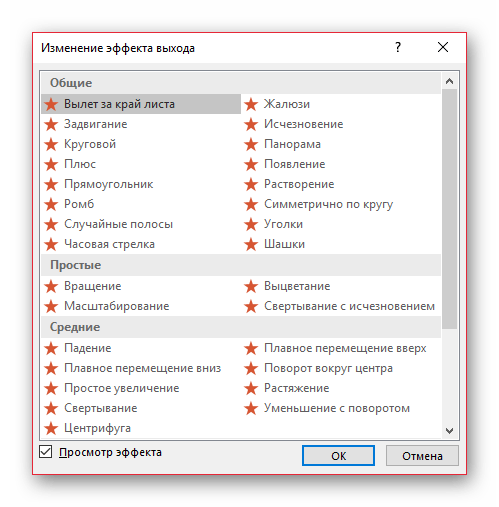
Выход
Как можно догадаться, эта группа действий служит, наоборот, для исчезновения элемента с экрана. Чаще всего, используется совместно и последовательно с анимацией входа одинаковых компонентов для того, чтобы они убирались перед перемоткой слайда на следующий. Обозначаются красным цветом.

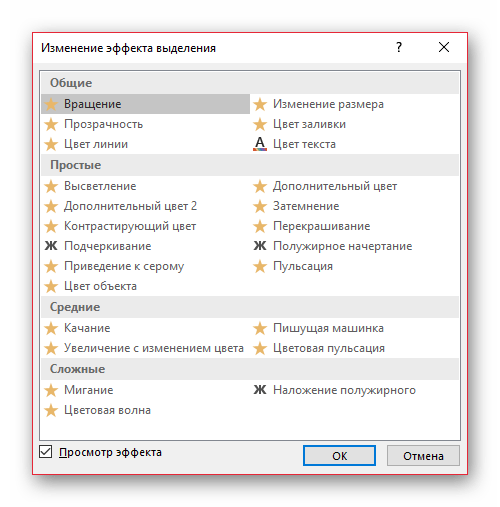
Выделение
Анимация, которая так или иначе обозначает выбранный элемент, привлекая к нему внимание. Чаще всего это применяется к важным аспектам слайда, привлекая к нему внимание либо отвлекая от всего остального
Обозначаются желтым цветом.

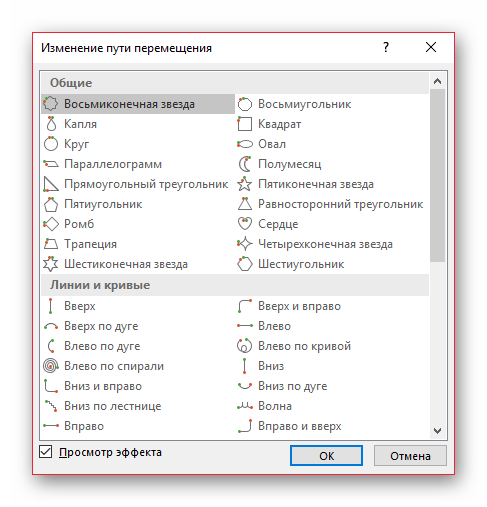
Пути перемещения
Дополнительные действия, служащие для изменения местоположения элементов слайда в пространстве. Как правило, данный способ анимирования используется крайне редко и для дополнительной визуализации особенно важных моментов в сочетании с другими эффектами.

Теперь уже можно приступать к рассмотрению процедуры установки анимации.
Программы для создания анимации
Cinema 4D — универсальная комплексная программа для создания и редактирования трехмерных эффектов и объектов.
Adobe After Effects — программное обеспечение компании Adobe Systems для редактирования видео и динамических изображений, разработки композиций, анимации и создания разнообразных эффектов.
Adobe Illustrator — редактор векторной графики и других дизайнерских решений.
Adobe Photoshop — многофункциональная программа графический редактор для создания 2D, 3D анимации, расовой графики и набором функций для создания векторных изображений. Большо о программе Adobe Photoshop можно прочитать в Википедии
Тебе также может быть интересно:
Анимация vs Мультипликация: в чём разница?
Программы для создания мультиков
Стабильная версия программы, предназначенной для создания анимированных изображений. Содержит обширный набор эффектов, встроенные шаблоны упростят рабочий процесс. Позволяет создавать рекламные баннеры, кнопки и меню сайтов, флеш-ролики.
Pivot Animator
Приложение, позволяющее создавать простую анимацию посредством перемещения «палочек». Содержит продвинутые инструменты для рисования, которые поддаются детальной настройке. Имеет понятный, удобный в использовании интерфейс, есть средства записи и режим предпросмотра. Домашняя студия поможет в создании короткого, полного детского мульта в HD качестве.
Pencil
Это программное обеспечение совмещает возможности редактора графики и аниматора. В составе продукта есть множество инструментов, в числе которых кисти, карандаши, ластики, пипетка, средства выделения. В разделе настройки можно активировать расширения.
Blender
Комплексное решение для трехмерного моделирования, рендеринга и постпродакшина. Хорошо подойдет для создания мультфильмов с реалистичными персонажами и фигурами, корректно отображает освещение, материалы и формы объектов. Удобный конструктор имеет шаблоны рисованных мальчиков и девочек.
Adobe Flash Professional
Профессиональное ПО с уникальной технологией для создания и обработки флеш-контента. Содержит фирменный декодер, обеспечивающий высокую степень сжатия видео и аудио без потери качества. Позволяет добавлять к ролику векторные элементы, фото, графические файлы, звук.
Synfig Studio
Мощный софт для двухмерного моделирования, рассчитанный на совместную работу с проектами. Позволяет взаимодействовать с объектами векторной графики, делать анимационные картинки, слайды, презентации, мультипликационные фильмы.
Autodesk Maya
Продвинутая система для создания 2D, 3D-моделей, в которой можно сделать мультипликацию. Поможет выполнить редактирование объектов любой сложности, находит применение и в разработке игр. Приятная особенность: хорошая оптимизация, малое потребление ресурсов.
ZBrush
Ключевая функция данной программы – пространственное моделирование. Есть большое количество инструментов, библиотека эффектов перехода и фильтров, параметры которых можно легко изменять. Доступно добавление собственных профилей.
Специализированное программное обеспечение будет интересно как художнику, так и малоопытному пользователю. Позволит создать красочный и запоминающийся мультик, обработать каждый кадр и слой, изменить цвет, добавить фотографию, музыку любого формата. Предлагаем скачать программы для создания мультфильмов на Windows XP SP1/SP2/SP3 без регистрации и смс на русском языке. Представлены последние версии 2021 года (32/64 bit).
Лучшие программы
- Macromedia Flash Player
- Toon Boom Studio
- Project Expert
- iBackupBot
- Flash Drive Information Extractor
- BatteryCare
- BOOTICE
- Adobe Muse
- cFosSpeed
- Экранные ножницы
- Zune
- Paint Tool SAI
- Sprint Layout
2021, WinXPsoft — Каталог популярных программ для операционной системы Windows XP
Секреты качественного видео
Маркетинговая стратегия современного бизнеса не может обходиться без видео контента. 92% тех, кто просмотрел видео на мобильном, делятся им с другими людьми. И это колоссальные цифры вовлеченности, которые дают возможность с помощью видео роликов продавать товары и услуги, повышать узнаваемость бренда и популяризировать бизнес на широкую аудиторию. После просмотра видео 70% пользователей отмечают, что вероятность покупки товара возрастает в разы. Поэтому создавайте качественные запоминающиеся видео.
Перед тем как приступить к созданию анимированного видео, продумайте заранее, что и как вы хотите изобразить в этом анимированном ролике. Какую идею донести до пользователя, какое действие/реакцию ожидаете от вашего потенциального клиента. Ответив на эти вопросы, выбирайте среди десятков шаблонов SUPA те, которые вам подходят. У нас есть шаблоны рекламного видео, пользовательские, шаблоны для обложек, анонсов, инфографик, постеров, для живых картинок.
Анимированное видео онлайн нужно создавать так, чтобы зрители уловили ваш посыл, заинтересовались вашим бизнесом/продуктом и подписались на ваши соцсети/купили ваш товар.
Cartoon Animator 4
Cartoon Animator 4 – программа для профессиональной анимации, которая действует по принципу конструктора. В программу включена обширная коллекция анимированных персонажей, которых можно изменить и настроить по своему усмотрению. Чтобы анимировать героя, воспользуйтесь встроенными шаблонами движения. Для начинающего уровня вполне подойдут простейшие действия: персонаж будет ходить, бегать, прыгать и прочее. Помимо этого, вы можете контролировать его мимику, движение губ и прочие нюансы. Этот софт прекрасно подходит для новичков, так как благодаря встроенным алгоритмам они смогут создать первый мультик практически сразу.
- Поддерживает файлы PSD, включая работу со слоями;
- Огромная встроенная коллекция персонажей и действий;
- Работает практически со всеми видеоформатами;
- Загрузка видео с зеркальных камер;
- Тонкая настройка каждого персонажа или создание героя с нуля;
Pivot Stickfigure Animator
Приложение Pivot Stickfigure Animator
Данное приложение позволяет создавать простые анимации палочками, даже если необходимых знаний о мультипликациях нет.
Что происходит при открытии нового документа – в главном окне программы всплывает модель человечка из палочек.
Чтобы заставить объект двигаться, нужно перемещать красные точки, находящиеся на нём.
Но редактор требует создания n-ного количества слайдов для имитации движения, а это значит, что как только выбрано изначальное положение, нужно создать следующий слайд, на котором необходимо изменить позу человечка, и таким образом заполнить всё необходимое количество сцен.
В отличие от остальных редакторов, готовый проект можно сохранить лишь в GIF-формате.
Приложение имеет приятный интерфейс, а также есть возможность добавить на слайд несколько позиций. Кроме того, заложена функция изменения размеров объекта и отдельных частей его тела.
На каждом будущем этапе отображается тень от предыдущей позы человечка. Создание такой анимации займёт не больше 10 минут.
Плюсы:
- приложение не требует знаний работы с анимацией;
- простой и удобный интерфейс.
Минусы:
не обнаружено.
Скачать
Как создать анимацию с персонажами Gravity Falls?
Очень крутой урок, посвященный очень популярным персонажам мультфильма Gravity Falls– Мейбл и Дипперу Пайнс. Особенность урока в том, что нам необходимо анимировать только отдельные, небольшие элементы рисунка. В качестве основы можно взять собственное изображение или подобрать источник из Сети.
Создаем pre-compose. Используем точки и настраиваем их, чтобы зафиксировать определенные элементы картинки и благодаря этому сделать часть рисунка неподвижной. Добавляем анимацию на таймлайн. Меняем настройки, чтобы получить необходимый эффект анимации.
Рассматриваем такие понятия как энергия и плавность движения, выставляем правильный показатель Frame Rate, чтобы сделать картинку плавной
Автор расскажет, почему это важно, а также какой Frame Rate использовали в современных играх, классической мультипликации Диснея и в кино
11.
Профессиональный платный софт
Cartoon Animator 4
https://youtube.com/watch?v=nZftheK64KE%3F
Cartoon Animator 4 — это программа от известного разработчика Reallusion, одна из самых легких редактор 2Д анимации для компьютера, он позволит с наименьшими усилиями получить профессиональное качество. Раньше программа называлась CrazyTalk Animator. Можно «оживить» изображение, логотип и прочие проекты, путем добавления к ним эффекта движения. Доступны готовые шаблоны, библиотеки движения, мощный 2Д редактор отвечающий за пластику, движение губ, мимики.
Anime Studio Pro (Moho)
https://youtube.com/watch?v=ukxhMTt6Do0%3F
Предназначена для создания мультиков, с большим набором инструментов для профессиональной работы с 2D-анимацией, включая библиотеку готовых персонажей. Это продвинутое приложение, ориентированное на работу с векторной анимацией. С его помощью можно производить качественные работы с нуля, создавать оригинальные мультипликационные фильмы, задействуя в этом собственных персонажей или применяя актеров из встроенной коллекции.
Adobe Animate
https://youtube.com/watch?v=YhoqpbesFs0%3F
Профессиональный редактор для создания анимации на ПК, с мощной инструментальной базой и библиотеками готовых объектов. Позволяет создавать ролики для сайтов, анимированные блоки для телепрограмм, короткометражные мультфильмы и другие типы мультимедийного контента. Программный продукт является усовершенствованной версией Adobe Flash, адаптирован для 64-битных платформ, работающих под Windows.
Toon Boom Harmony
https://youtube.com/watch?v=7euqHTDDF84%3F
Профессиональная и в то же время доступная простому пользователю программа, предназначенная для создания мультфильмов, рисования анимации, которая широко используется в киноиндустрии такими известными компаниями как Walt Disney, Warner Bros и другими.
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
- — Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполнения
- — Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)
- — Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержки
- — Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s; animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div { width: 100px; height: 100px;
background: red; position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s; animation-fill-mode: both;
}
Полноценный мультфильм. Три программы
В видео-руководстве выполняется параллельная работа в трёх программах. Прорисовка сцен осуществляется в SAI – растровом редакторе, сочетающем в себе простоту Paint и многофункциональность Photoshop. Порядок показан «от» и «до»: оформление контура, исправление помарок, заливка с помощью «волшебной палочки», формирование мимики и жестов, сохранение кадров в формате png.
В 2016 году произошло серьёзное обновление серии Adobe: вышла обновлённая версия с подзаголовком Animate. В новая редакции усовершенствованы инструмент «кисть» и шкала времени. Упрощён механизм калькирования. Автор использует улучшения для сглаживания переходов между картинками. Финальные штрихи по созданию видеоролика производятся в Vegas Pro.
Как сделать гифку из картинок
Конвертировать видео в гифку легко. Куда сложнее создать гиф из картинок. Рассмотрим разные по функционалу сервисы и попробуем с их помощью сделать гифки для разных задач. Создать gif онлайн можно с помощью сервисов:
-
Giphy,
- Canva,
- Adobe Photoshop.
Каждая из программ сильно отличается возможностями редактирования. Подробнее рассмотрим каждую из них.
Giphy
Giphy ― это сервис, который позволяет сделать анимацию из картинок или видео, добавив к ним динамичные элементы. Создадим вот такую гифку:
- Перейдите на сайт Giphy.
- В блоке «Гифка» нажмите Выбрать файл:
- Загрузите нужную картинку.
- Теперь можно добавить надписи, наклейки, стикеры и фильтры.
Обратите внимание! Сайт англоязычный, поэтому когда вы будете искать стикеры и наклейки через поисковую строку, вводите слова на английском языке. Русский язык сервис не знает.
- Как только анимация будет готова, можно скачивать. Для этого нажмите Продолжить загрузку (Continue to Upload):
- Нажмите Загрузить в GIPHY (Upload to GIPHY):
- Нажмите СМИ (Media):
- Чтобы скачать гифку на компьютер, в строке Источник (Source) или Социальное (Social) нажмите Скачать (Download). В строке Социальное (Social) находится оптимизированный вариант GIF:
Ваша GIF-анимация готова!
Минусы Giphy:
- нет возможности редактировать размеры картинки и кадры видео,
- можно поместить только одну надпись,
- мало шрифтов и анимаций для текста.
Canva
Это многими любимый сайт, с помощью которого можно сделать обложки для хайлайтов в соцсетях, макеты постеров, логотипы, открытки и даже резюме. И как вы догадались, здесь можно сделать и GIF-анимацию.
Для примера давайте сделаем анимированную публикацию для Instagram-магазина:
- Перейдите в шаблон для Instagram.
- Создайте макет.
- Нажмите на Анимация и выберите, как будут появляться элементы на макете. Например, мы выбрали эффект Вращение:
- В правом верхнем углу нажмите Скачать:
- Выберите формат GIF. Нажмите Скачать:
Готово, наслаждайтесь публикацией.
Минусом этого сервиса являются платные элементы. К сожалению, самые интересные стикеры и эффекты анимации открыты только владельцам платного аккаунта. Однако и с бесплатными элементами можно много что сделать.
Adobe Photoshop
Adobe Photoshop — это десктопная программа для работы с изображениями. Но и простые гифки в ней тоже можно сделать.
Попробуем сделать анимацию из фото:
Для этого:
- Откройте пустой проект.
- Загрузить всеп изображения, которые должны быть в анимации.
Обратите внимание! Каждое изображение должно быть на отдельном слое. Иначе их не получится сделать динамичными
- Если вы делали фон, удалите его.
- В верхнем меню выберите вкладку «Окно» и нажмите Шкала времени:
- Внизу появится поле для настройки анимации. Выберите Создать анимацию кадра:
- Сделайте каждый слой отдельным кадром. Для этого в поле настройки анимации в правом углу нажмите на иконку выпадающего меню и выберите Создать кадры из слоев:
- Укажите время задержки кадра для каждой картинки:
- Зациклите переключение картинок. Для этого в левом нижнем углу укажите параметр Постоянно:
- Сохраните получившуюся гифку. Для этого в верхнем меню нажмите на вкладку Файл ― Сохранить для Web:
- В самом верху окна укажите формат GIF.
- Нажмите Сохранить:
Анимация готова.
Минусы Adobe Photoshop:
- нельзя сделать анимацию онлайн,
- с программой сложно работать,
- сервис стоит дорого,
- занимает много памяти на ПК.
Как создать гифку из видео
Часто из видеоклипов хочется вырезать интересную сцену и поделиться ей с друзьями. Обычно такая функция доступна на многих смартфонах, а вот с компьютерами дела обстоят немного иначе. Как и в предыдущих случаях, для создания GIF из видеоклипа потребуется воспользоваться специальным онлайн-сервисом. На это способны сервисы, которые мы уже рассматривали ранее:
- Ezgif,
- Canva,
- Giphy.
Во всех них можно сделать гифку из видео по примеру, рассмотренному ранее – алгоритм аналогичен созданию анимации из картинки.
Но есть еще один сервис, с помощью которого можно сделать GIF из видеоклипа, и заточен он исключительно под приложения типа Instagram, YouTube, Vine и т.д. Давайте рассмотрим, как создать GIF из клипа на Ютубе с помощью сервиса GIFS:
- Заходим в онлайн-сервис, вставляем ссылку на видео и жмем «Continue».
- В результате мы попадаем в окно редактирования видеофайла. В левой части находятся различные инструменты для создания эффектов, в нижней части – временная шкала. Чтобы создать гифку, кликаем по нужной области шкалы – указываем длительность анимации и в верхнем правом углу нажимаем «Create Gif».
- Как только гифка будет создана, мы можем ее скачать одним из доступных способов:
Как видите, создать GIF-анимацию из видеоролика несложно
Обратите внимание, что в нижнем правом углу добавляется лейбл сайта. Убрать его можно только в том случае, если будет приобретен Premium-аккаунт за 1.99$ в месяц
На этом моя статья подходит к концу. Надеюсь, что вы смогли найти подходящий сервис, и теперь процесс создания GIF из видеофайлов и картинок не вызывает у вас никаких трудностей.
Лучшие программы для рисования анимации в 2D
Все существующие на рынке программные предложения можно условно поделить на программы для создания 2Д и 3Д-анимации. Давайте рассмотрим лучший софт для создания двухмерной анимации.
«Pencil» – удобная программа для монтажа мультиков 2Д
Несмотря на то, что интерфейс приложения выглядит довольно просто, в «Pencil» встроены все необходимые инструменты, использующиеся в платных аналогах. Поддерживается растровое и векторное изображение, представлен широкий набор инструментов для создания иллюстраций.
В предлагаемый программой функционал также включена установка частоты кадров, импорт звука и изображения, добавление цвета и другие полезные возможности. В качестве дополнительного бонуса программа позволяет экспортировать вашу графику в формате FLV, Flash Video (SWF), Movie и других.
https://youtube.com/watch?v=LHPapOX5fGY
«Creatoon» – поможет нарисовать полнометражную картину
Интерфейс программы «Creatoon»
Программа отображает меню на каждой стороне рабочего окна, тем самым предоставляя быстрый доступ к большинству необходимых пользователю функций. Интерфейс программы не кастомизируемый, но он создан таким образом, чтобы пользователь имел чёткое представление о создаваемом проекте. Вы можете выбирать частоту кадров в секунду, высоту и ширину вашего изображения, формат проектируемого вами файла и другие необходимые настройки. Более того, вы можете добавлять специальные эффекты к анимации, а в конце сохранить проект вручную, или выбрать автоматическое сохранение через каждые 5 минут.
«Plastic Animation Paper» – отличная программа для аниматоров
Программа предоставляет вам подсказки в реальном времени, помогающие быстро проанализировать концепцию движений избранного объекта, что поможет в рисовании качественной анимации.
Среди возможностей продукта также можно упомянуть эскизное пространство, композитинг, добавление цвета к эскизу, установка скорости кадра, увеличение и уменьшение масштабирования, добавление музыки и прочее. После окончания рисования вы можете сохранить результат в различных форматах, включая AVI, PNG, TGA, GIF и других.
«Stykz» – кроссплатформенный проект для построения 2Д-анимации
Stykz поразительно похож на аналогичный «Pivot StickFigure Animator», так как он копирует некоторые из его функций наряду с собственными уникальными возможностями.
Moho Anime Studio Debut
Выходя на рынок, Moho Anime Studio Debut позиционировалась, как революционная программа, благодаря которой даже дети смогут создавать крутую анимацию. Симбиоз расширенного функционала и простого, интуитивно понятного интерфейса. И в общем, обещание свое разработчики сдержали.
В Moho Anime Studio Debut прекрасно все, кроме цены. Отдать $100, чтобы попробовать программу для создания анимации — довольно дорогое хобби. Более продвинутая версия Anime Studio Debut вовсе обойдется дороже 25 000 рублей.
Но только посмотрите на этот роскошный функционал!
Чем круто:
- Поддержка графического планшета.
- Конечности персонажа “эластичны”. Их можно сгибать в любой точке и под любым углом.
- Невиданное для любительской программы количество траекторий движения и сгибания конечностей.
- Анимированные эффекты для слоев и фигур.
- Набор инструментов и функций почти не уступает профессиональным программам.
Сколько стоит:
- 30 дней бесплатный тестовый период
- $100 Debut
- $400 Pro
Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
Темой для урока послужила интересная компьютерная технология, которую называют псевдотрехмерностью. Псевдо 3 D – это графика, за счет которой пытаются имитировать трехмерное игровое пространство, однако оно не является таковым. Подобный эффект часто используют в компьютерных играх. Одним из примеров подобного подхода можно назвать известную игру Doom.
Именно это мы и будем изучать! Автор расскажет и покажет, как создать анимацию клавиатуры, используя псевдотрехмерностью. Урок будет особенно интересен тем, кто планирует связать свою дальнейшую работу с игровыми технологиями или компьютерными играми. В дальнейшем вы сможете создавать более сложные анимации, используя эту фишку.
25.
Выводы
Как мы выяснили, есть много решений для создания гифок. Попробуйте разные и выберите подходящие — надеюсь, в этом вам как раз поможет моя подборка.
Если у вас есть профессиональные программы вроде Adobe Photoshop или Camtasia Studio, не забывайте, что в них вы можете создавать GIF практически любой сложности. Но не покупайте их, если собираетесь использовать только для этих целей, — получится дорого. В таком случае рекомендую выбрать другие инструменты, на освоение которых вы потратите гораздо меньше времени и сэкономите деньги. По личному опыту, в большинстве случаев достаточно простых функций бесплатных сервисов.


